Сегодня заметил такое поведение в flex-box и заинтересовался. Допустим есть такая структура:
<div class="container">
<div class="row">
<div class="col-lg-3">
<img src="img/logo.png" alt="Tinyone" class="logo animated fadeInUp">
</div>
<div class="col-lg-5 ml-auto">
<nav>
<ul class="menu d-flex justify-content-сenter animated fadeInDown">
<li class="menu__item"></li>
<li class="menu__item"></li>
<li class="menu__item"></li>
</ul>
</nav>
</div>
</div>
</div>
У каждого li есть margin слева и справа 57px.
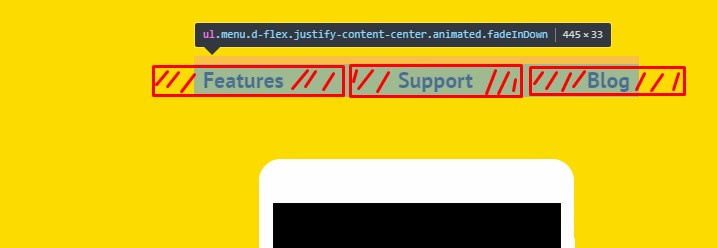
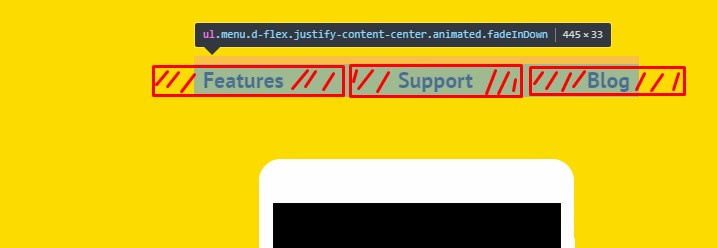
Я заметил, что при justify-content-center он не учитываются, т.е. марджины выходят за пределы блока слева и справа:

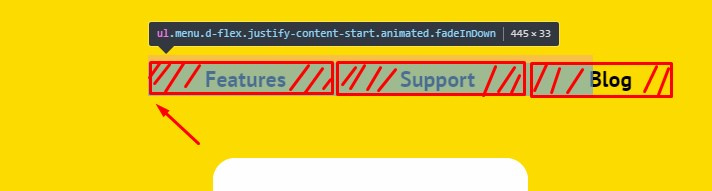
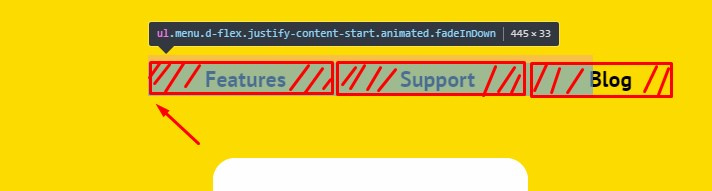
А при justify-content-start , например, слева учитывается марджин: