



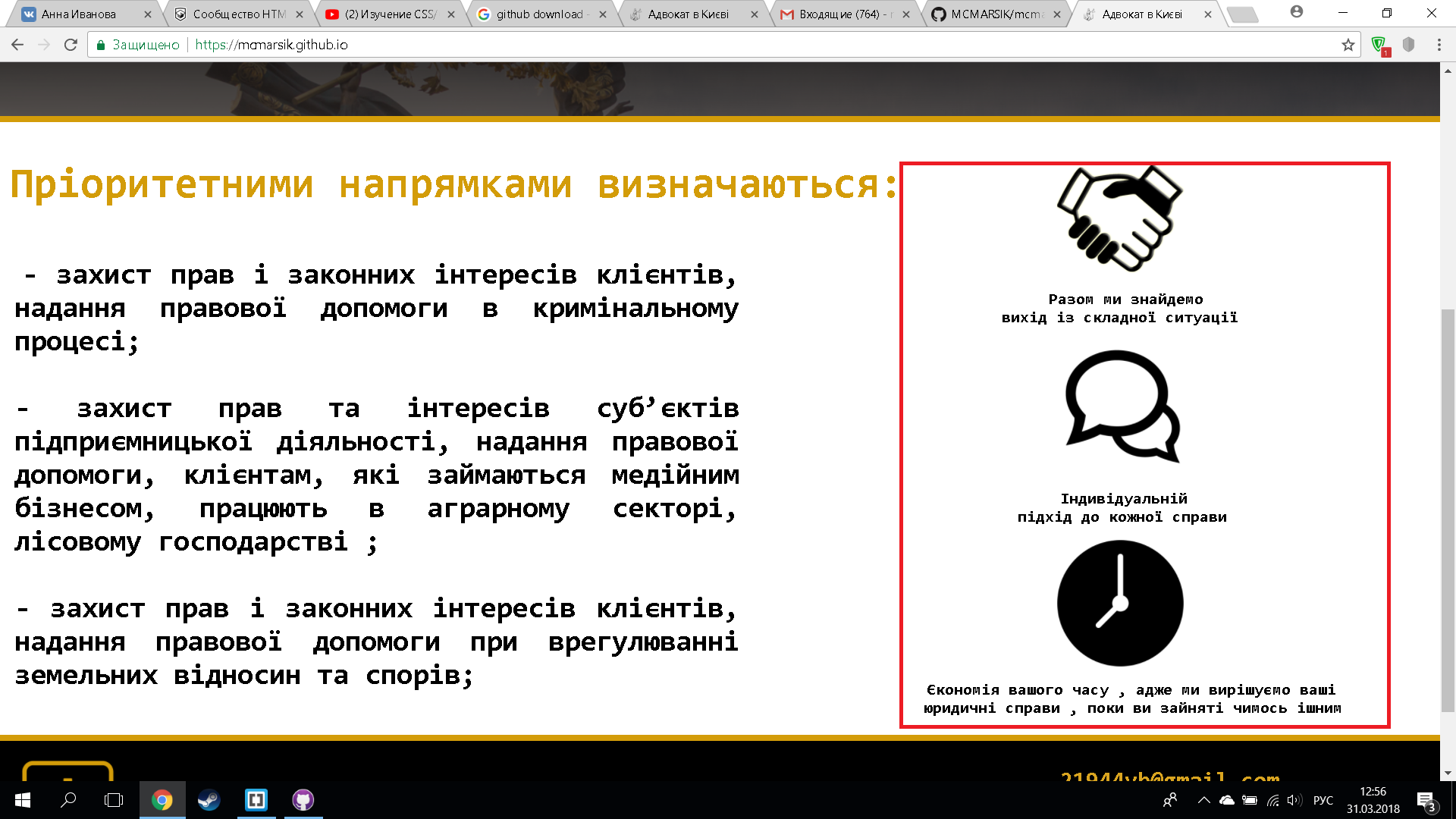
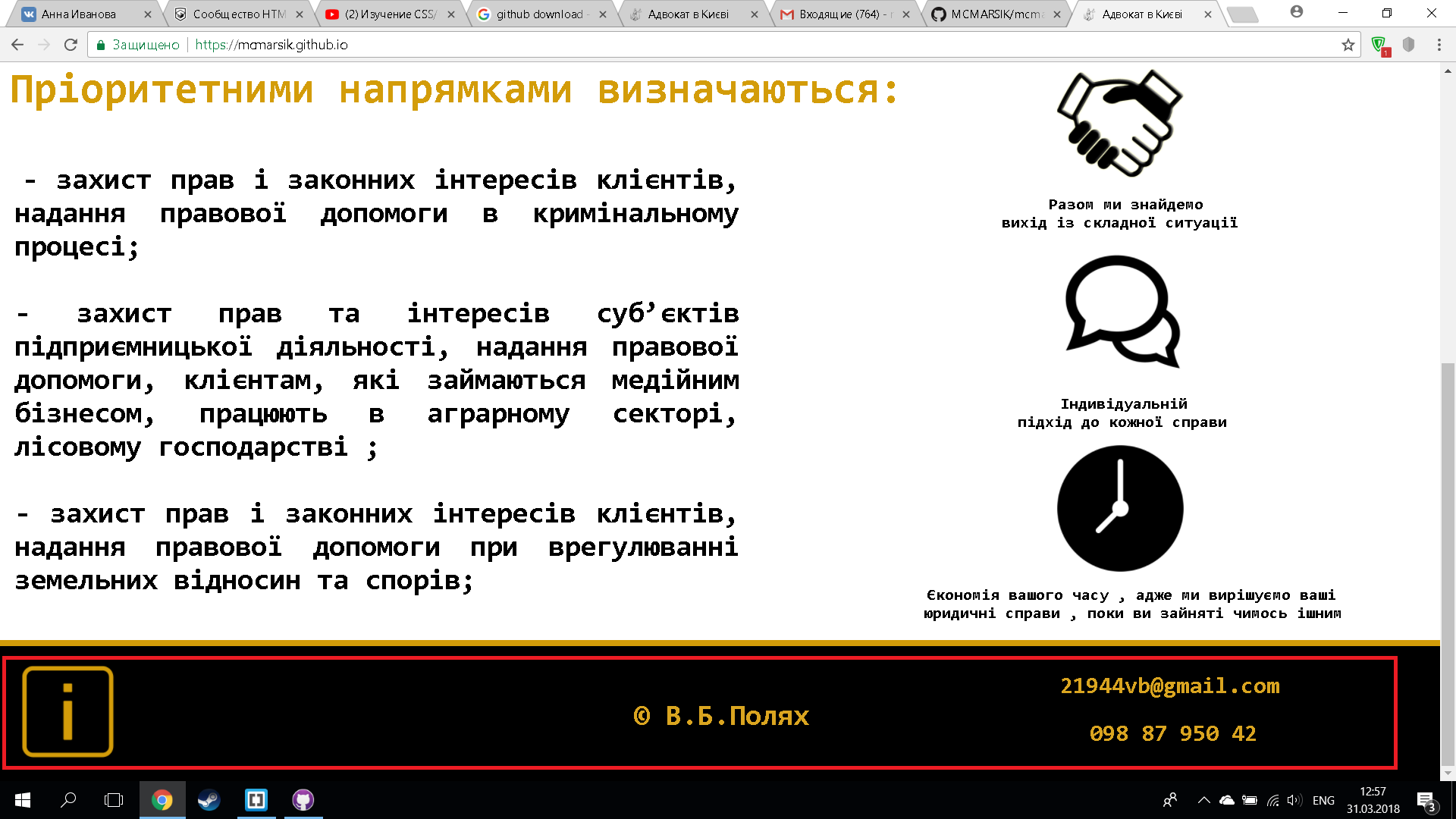
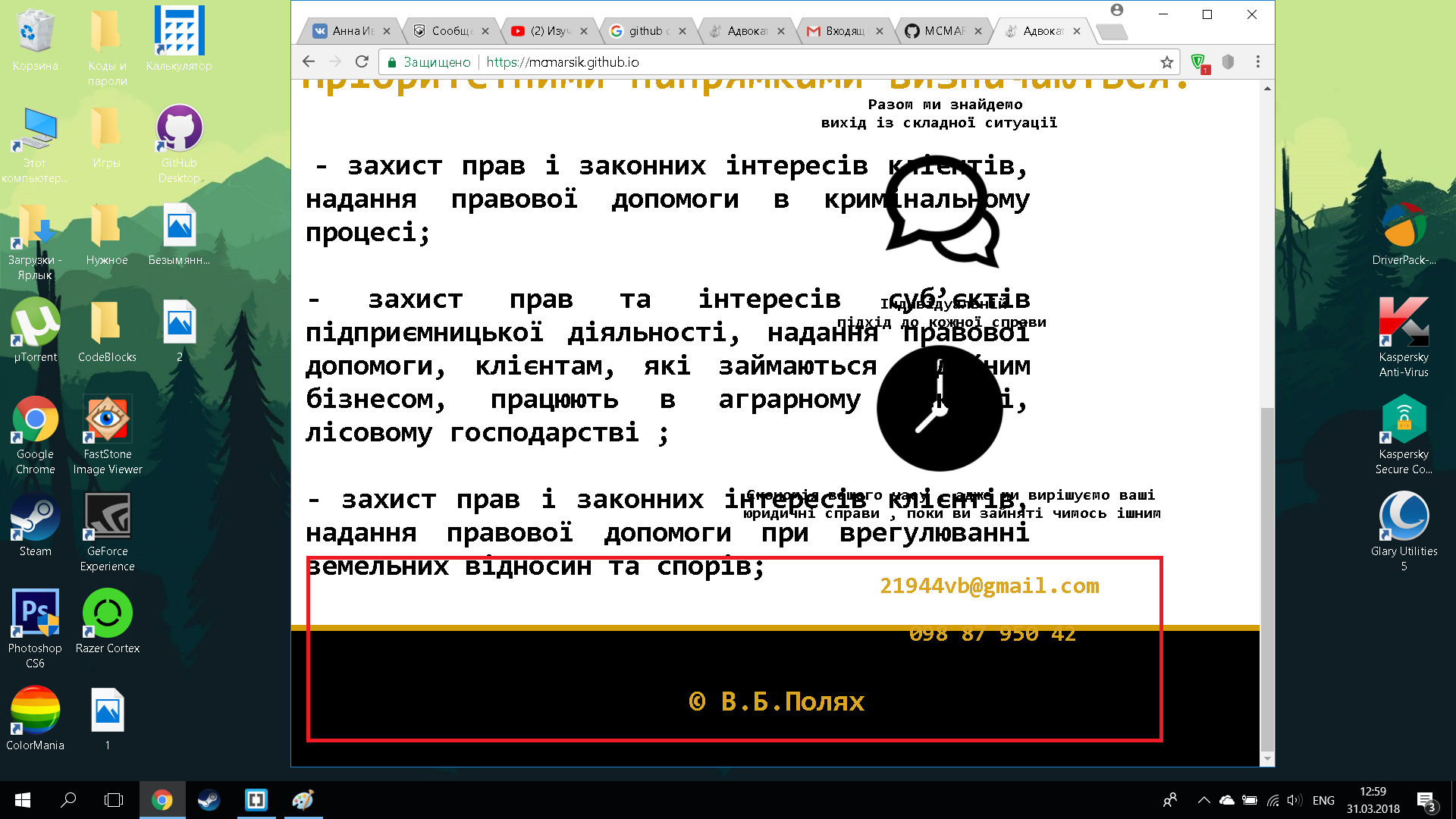
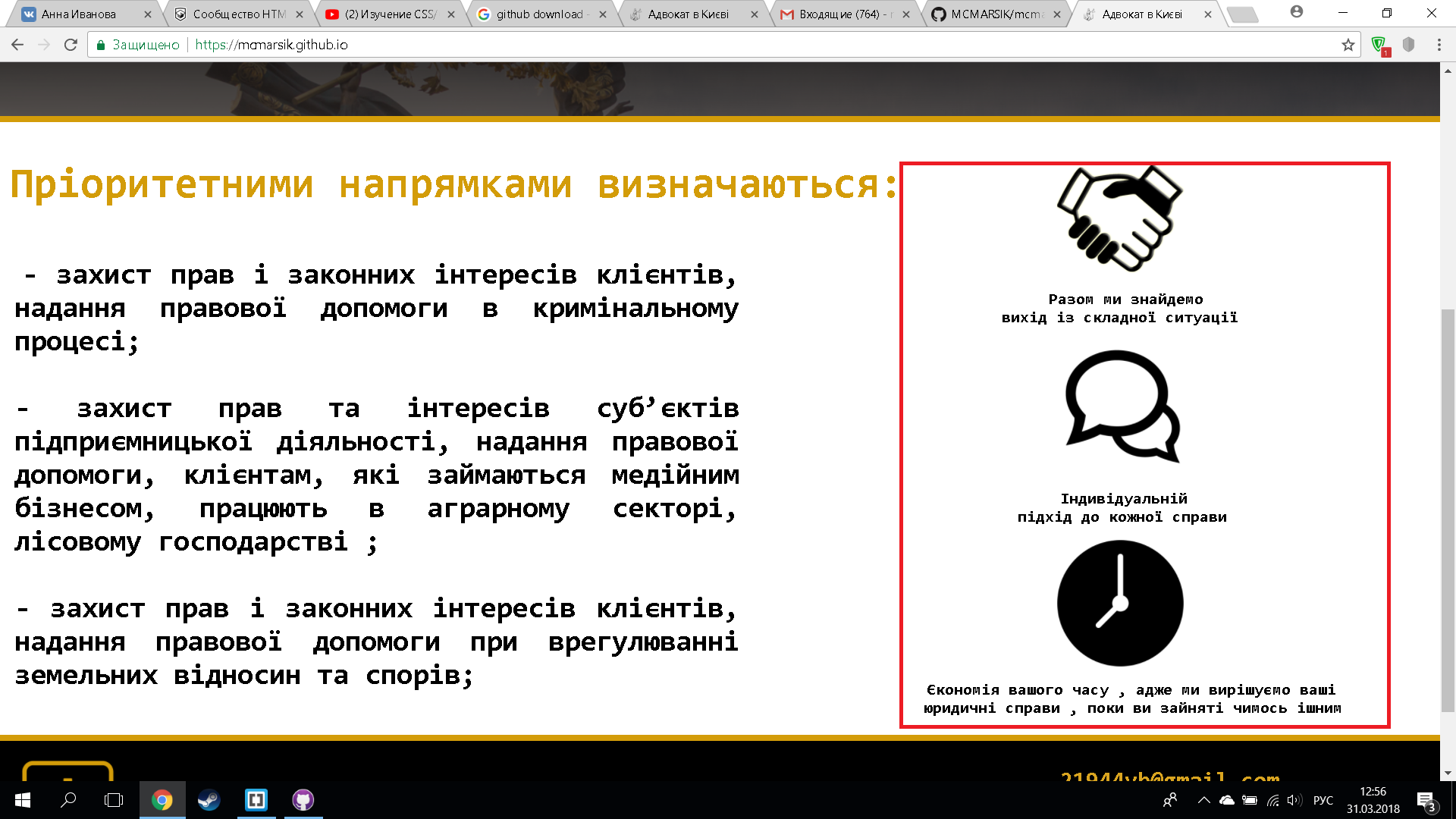
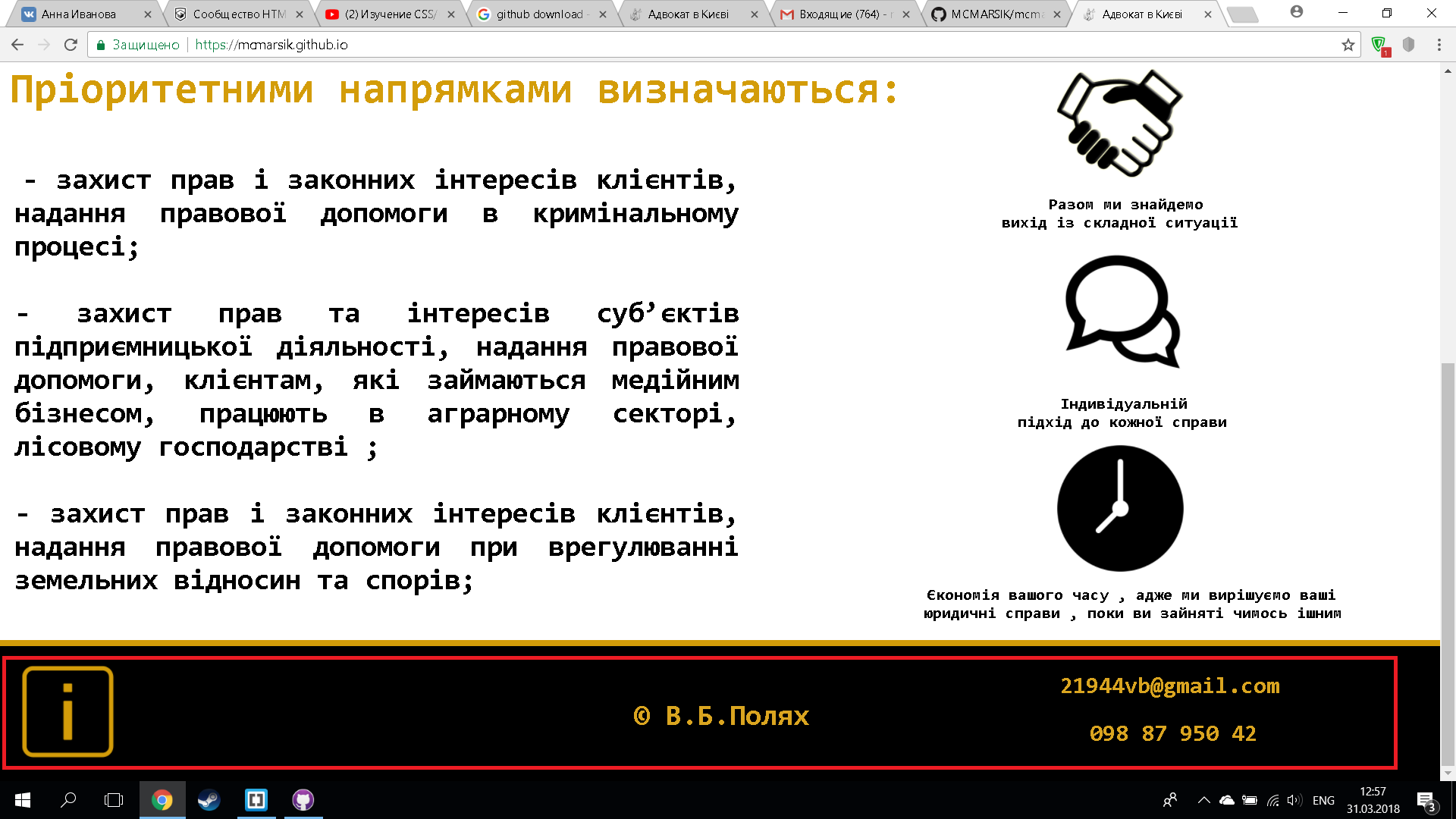
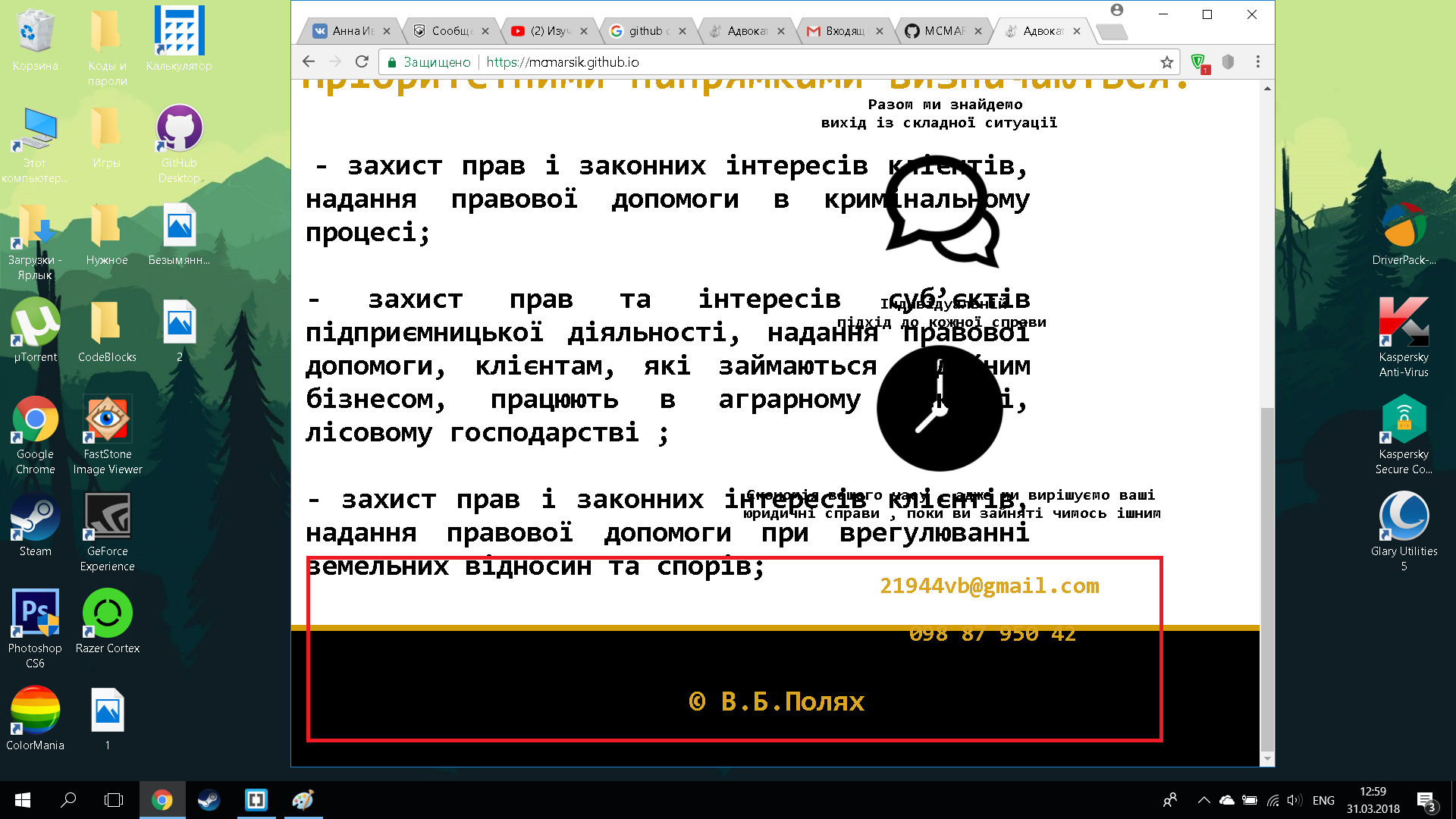
При смене окна браузера правый блок начинает менять свое место положение , код есть снизу:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="Адвокат Полях Вячеслав Борисович,адвокат киев,адвокаты киев,
адвокат киева,адвокат по уголовным делам киев,услуги адвоката киев,адвокаты киева,адвокат в киеве,хороший адвокат киев,юрист киев,столичный адвокат,адвокат украина" />
<title>Адвокат в Києві</title>
<link rel="shortcut icon" href="12-va5.png" type="image/x-icon">
<link rel="stylesheet" href="MainCss.css">
</head>
<body>
<header>
<br/>
<h4 align="right" ><a href="test2.html">Характеристика моїх послуг </a> <span style="font-family: 'Trebuchet MS';"> </span> <a href="test.html">Прайс лист</a> </h4>
<h1 align="center">«Ефективне ведення
справ»</h1>
<h2 align="center">Адвокат Полях Вячеслав Борисович</h2>
<h3 align="center">Номер телефону: <strong>098 87 950 42</strong></h3>
<br/>
</header>
<!-- -------------------------------------------------------------------------------- -->
<img class="firstIMG" src="rukopojatie.png" alt="firstIMG" width="215">
<img class="secondIMG" src="icons8-%D0%B3%D1%80%D1%83%D0%BF%D0%BF%D0%B0-%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D0%B5%D0%B9,-%D0%BC%D1%83%D0%B6%D1%87%D0%B8%D0%BD%D1%8B-filled-100.png" alt="secondIMG" height="150">
<img class="ThirdIMG" src="%D0%A7%D0%B0%D1%81%D1%8B.png" alt="secondIMG" height="145">
<!-- -------------------------------------------------------------------------------- -->
<p class="FirstPodpis"> <strong> Разом ми знайдемо <br> вихід із складної ситуації</strong></p>
<p class="SecondPodpis"> <strong> Індивідуальній <br> підхід до кожної справи</strong></p>
<p class="ThirdPodpis"> <strong> Єкономія вашого часу , адже ми вирішуємо ваші <br> юридичні справи , поки ви зайняті чимось ішним</strong></p>
<div class="Content" > <h2 align="left" class="centerContent">Пріоритетними напрямками визначаються:</h2>
<div class="content2"> <p> <strong>
- захист прав і законних інтересів клієнтів,
надання правової допомоги в кримінальному процесі; <br/>
<br/>
- захист прав та інтересів суб’єктів
підприємницької діяльності, надання правової допомоги,
клієнтам, які займаються медійним бізнесом, працюють в
аграрному секторі, лісовому господарстві ; <br/>
<br/>
- захист прав і законних інтересів клієнтів,
надання правової допомоги при врегулюванні земельних
відносин та спорів; </strong> </p>
</div>
</div>
</body>
<footer class="footer">
<img class="Infa" src="Information.png" alt="secondIMG" height="145">
<strong><p style="text-align: center;" class="TextFooter1"> © В.Б.Полях </p> <p class="TextFooter">21944vb@gmail.com</p>
<p class="PhoneNumber">098 87 950 42</p>
</strong>
</footer>
</html>
CSS код:p {
font-size: 31px;
text-indent: 1.9em;
font-family: monospace;
text-indent: 8px;
text-align: justify;
padding-left: 15px;
padding-right: 20px;
padding-top: 15px;
padding-bottom: 15px;
line-height: 1.15em;
}
header {
background: url(%D0%A4%D0%9E%D0%BD%20%D0%B4%D0%BB%D1%8F%20%D1%81%D0%B0%D0%B9%D1%82%D0%B0.png)
no-repeat center center fixed;
background-size:cover;
top: 0;
left: 0;
width: 100%;
min-height: 500px;
border-top: 5px solid #D39C09;
border-bottom: 6px solid #D39C09;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
h1 {
color:white;
font-size: 80px;
font-family: monospace;
text-shadow: 1px 1px 2px black, 0 0 0em white ;
}
h2 {
color:#D39C09;
font-size: 50px;
font-family: monospace;
text-shadow: 1px 1px 2px black, 0 0 0em white ;
}
h3{
color: white;
font-family: monospace;
font-size: 40px;
text-shadow: 1px 1px 2px black, 0 0 0em white ;
}
.Content {
/* background: url(%D1%84%D0%BE%D0%BD%20%D0%B4%D0%BB%D1%8F%20%D0%BE%D1%82%D1%81%D0%B0%D1%82%D1%8C%D0%BD%D0%BE%D0%B3%D0%BE%20%D0%BA%D0%BE%D0%BD%D1%82%D0%B5%D0%BD%D1%82%D0%B0.png) ;
/* no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover; */
width: 100%;
min-height: 410px;
/* border-top: 5px solid #D39C09; */
/* border-bottom: 5px solid #D39C09;*/
}
.Shrift{
color:#D39C09
}
h4{
font-family: monospace;
font-size: 23px;
padding-right: 110px;
text-shadow: 1px 1px 2px black, 0 0 0em white ;
color:white;
}
a{
color:white;
text-decoration: none;
display: inline-block;
line-height: 1.3;
text-decoration:none;
cursor: pointer;
position:relative;
}
a:after{
color: goldenrod;
text-decoration: none;
background-color: goldenrod;
display: block;
content: "";
height: 3px;
width: 0%;
left:50%;
position:absolute;
-webkit-transition: width .2s ease-in-out;
-moz--transition: width .2s ease-in-out;
transition: width .2s ease-in-out;
-webkit-transform:translateX(-50%);
-moz-transform:translateX(-50%);
transform:translateX(-50%);
}
a:hover:after,
a:focus:after {
width: 100%;
}
.content2{
width: 800px;
}
body {
overflow: auto; /* добавить полосу прокрутки */
}
html, body {
margin: 0;
padding: 0;
}
*, *:before, *:after {
box-sizing: border-box;
}
.centerContent{
font-size: 45px;
text-shadow: none;
padding-left: 10px
}
/* IMG Sec
-----------------
IMG Section */
.firstIMG {
position: absolute;
right: 230px;
top: 530px;
bottom: auto;
box-sizing: border-box;
}
.FirstPodpis{
position: absolute;
right: 193px;
top: 645px;
bottom: auto;
font-size: 17px;
font-family: monospace;
text-indent: 50px;
text-align: justify;
padding-left: 15px;
padding-right: 20px;
padding-top: 15px;
padding-bottom: 15px;
line-height: 1.15em;
display: block;
box-sizing: border-box;
}
.secondIMG{
position: absolute;
right: 260px;
top: 725px;
bottom: auto;
box-sizing: border-box;
}
.SecondPodpis{
position: absolute;
right: 205px;
top: 855px;
bottom: auto;
font-size: 17px;
font-family: monospace;
text-indent: 45px;
text-align: justify;
padding-left: 15px;
padding-right: 20px;
padding-top: 15px;
padding-bottom: 15px;
line-height: 1.15em;
display: block;
box-sizing: border-box;
}
.ThirdIMG{
position: absolute;
right: 265px;
top: 935px;
bottom: auto;
box-sizing: border-box;
}
.ThirdPodpis{
position: absolute;
right: 80px;
top: 1057px;
bottom: auto;
font-size: 17px;
font-family: monospace;
text-indent: 3px;
text-align: justify;
padding-left: 15px;
padding-right: 20px;
padding-top: 15px;
padding-bottom: 15px;
line-height: 1.15em;
display: block;
box-sizing: border-box;
}
.footer {
/* Фиксированное положение */
left: 0; bottom: 0; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: black; /* Цвет фона */
color: goldenrod;/* Цвет текста */
width: 100%; /* Ширина слоя */
height: 150px;
border-top: 6px solid #D39C09;
padding-bottom: 10px
}
.TextFooter{
position: absolute;
right: 150px;
top: 1140px;
bottom: auto;
font-size: 25px;
font-family: monospace;
text-indent: 50px;
text-align: justify;
padding-left: 15px;
padding-right: 20px;
padding-top: 15px;
padding-bottom: 15px;
line-height: 1.15em;
display: block;
box-sizing: border-box;
}
.TextFooter1 {
font-family: monospace
}
.PhoneNumber{
position: absolute;
right: 173px;
top: 1190px;
bottom: auto;
font-size: 25px;
font-family: monospace;
text-indent: 50px;
text-align: justify;
padding-left: 15px;
padding-right: 20px;
padding-top: 15px;
padding-bottom: 15px;
line-height: 1.15em;
display: block;
box-sizing: border-box;
}
.Infa{
position: absolute;
right: 1370px;
top: 1150px;
bottom: auto;
font-size: 25px;
font-family: monospace;
text-indent: 50px;
text-align: justify;
padding-left: 15px;
padding-right: 20px;
padding-top: 15px;
padding-bottom: 15px;
line-height: 1.15em;
display: block;
box-sizing: border-box;
}
/* hr{
display: none
} */