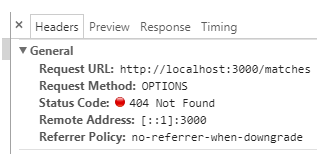
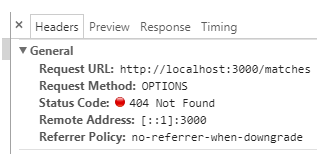
Я пытаюсь отправить POST запрос, но на сервер приходит OPTIONS
Это происходит только тогда, когда используется
экземпляр axios и вызывается в хранилище vuex. Если использовать в компоненте то все ок.
Если использовать Axios напрямую, тоже все хорошо, но в нем нету
baseURL. Мелочь, а неприятно.
Vue на 8080 порте, Node на 3000.
main.js
import Vue from 'vue';
import Axios from 'axios';
import VueAxios from 'vue-axios';
const axios = Axios.create({baseURL: 'http://localhost:3000'});
Vue.use(VueAxios, axios);
import {store} from "./store/";
new Vue({
...
store,
...
});
store/index.js
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
export const store = new Vuex.Store({
...
actions: {
load({commit, getters}) {
Vue.axios.post("/someurl", {
data: "some data"
});
}
}
});

----------------------
Сам запутался и ввел в заблуждение других.
Из компонента не работает, и не в инстансe проблема
Может проблема в CORS как писал
RidgeA, но не понимаю чего GET пропускает нормально, а POST/PUT нет
Код на
github
----------------------
Все таки CORS
Отправлял через fetch POST запрос, произошло тоже самое, POST превратило в OPTIONS.
Попробовал fetch с параметром
mode: "no-cors", отправилось, но данные все равно не передало.
Собрал билд отдал через koa-static и все заработало как и должно быть.