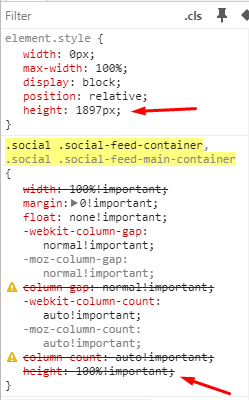
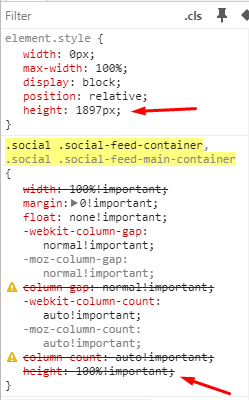
Добрый день, сегодня столкнулся со странной проблемой - на сайте wordpress есть плагин Facebook Feed, предназначение коего - в загрузке последних постов из Facebook. И вывод этих постов необходимо было стилизовать в соответствии с общим дизайном сайта. Поскольку при загрузке плагин устанавливает инлайново большое количество собственных стилей, все это пришлось переопределять свойствами со значением !important. И везде - прекрасно работает, кроме айфонов и айпадов. Если посмотреть в browserstack, то хорошо видно, что инлайн-стили игнорируют установки !important

Внутри самого плагина настроек css нет. По крайней мере, в бесплатной версии, однако нет вообще никакого намека, что даже в платной версии плагин можно кастомизировать.
Есть ли какие-то способы заставить iOS реагировать на !important, или, может быть, есть какое-то другое решение?