
<FilteredList
label={this.props._sharedData.loc.advanced_search.select_brand}
data={this.state.brands}
/>constructor(props) {
super(props);
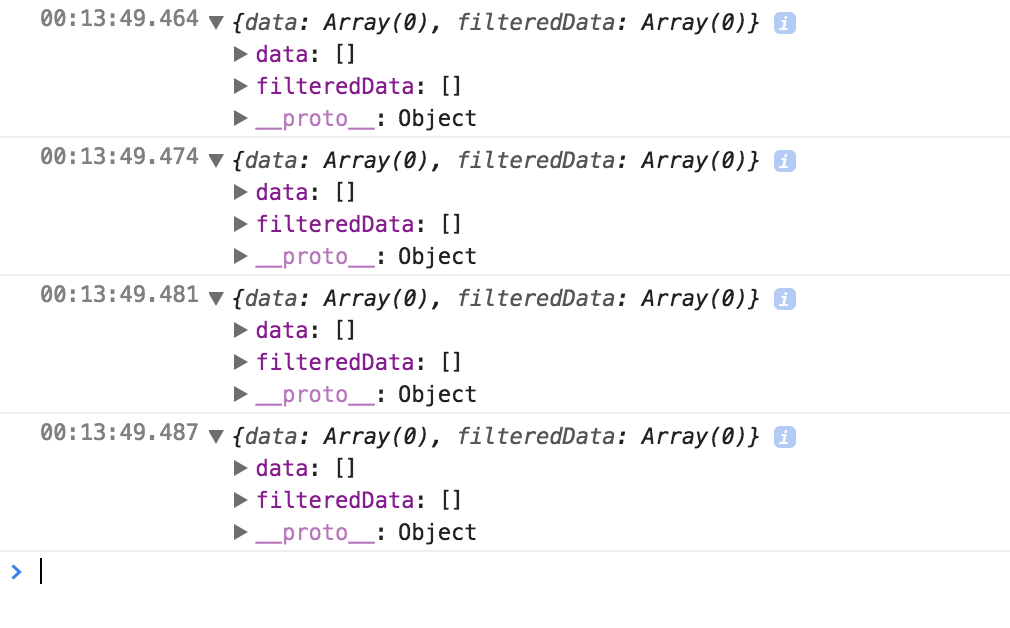
this.state = {
data: this.props.data,
filteredData: this.props.data
};
console.log( this.state )
}

label={this.props._sharedData.loc.advanced_search.select_brand}