Привет всем. Нужно использовать плагин selecet2. Не понимаю как настроить значения так, что бы стрелочка смотрела вниз при раскрытии списка. Сейчас это работает только при ховере. ё
.js-example-basic-single{
width: 370px;
}
.span.select2-selection.select2-selection--single{
}
.select2-container--default .select2-selection--single{
background: transparent;
border:3px solid #78787a;
height: 70px;
border-radius: 45px;
display: flex;
justify-content: center;
font-family: "Proxima Nova Light";
align-items: center;
font-size: 24px;
color:#78787a;
margin: 10px;
}
.select2-container--default .select2-selection--single:hover{
box-shadow: 0px 0px 40px #bf0000;
border:3px solid #bf0000;
}
.select2-container--default .select2-selection--single:hover span{
color:#fff;
}
.select2-selection__arrow{
position: absolute;
width: 20px;
height: 20px;
border: 1px solid #78787a;
border-width: 1px 0 0 1px;
transform: rotate(135deg);
}
.select2-container--default .select2-selection--single:hover .select2-selection__arrow{
position: absolute;
width: 20px;
height: 20px;
border: 1px solid #78787a;
border-width: 1px 0 0 1px;
transform: rotate(225deg);
}
.select2-container--default .select2-selection--single .select2-selection__arrow b{
border-style: none;
border-color:none;
}
.select2-container--default .select2-selection--single .select2-selection__arrow{
height: 20px;
top: unset;
right: 40px;
}
.select2-dropdown{
background: transparent;
border:3px solid #78787a;
}
Код стрелочки

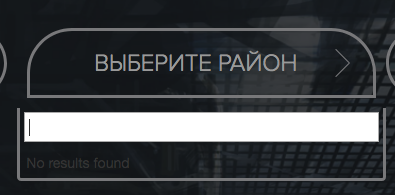
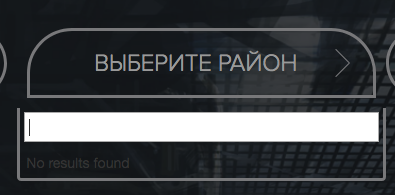
Скриншот: при раскрытом списке смотрит в бок должна вниз