Не запускается gulp
C:\Open server\OSPanel\domains\opencart.loc>gulp
module.js:557
throw err;
^
Error: Cannot find module 'gulp-sass'
at Function.Module._resolveFilename (module.js:555:15)
at Function.Module._load (module.js:482:25)
at Module.require (module.js:604:17)
at require (internal/module.js:11:18)
at Object.<anonymous> (C:\Open\OSPanel\domains\Compulink\gulpfile.js:4:20)
at Module._compile (module.js:660:30)
at Object.Module._extensions..js (module.js:671:10)
at Module.load (module.js:573:32)
at tryModuleLoad (module.js:513:12)
at Function.Module._load (module.js:505:3)
Нашел статью с точно такой же проблемой и попыткой решения
https://ru.stackoverflow.com/questions/769466
Может кому нибудь пригодится.
Решение сводиться к следующей последовательности команд:
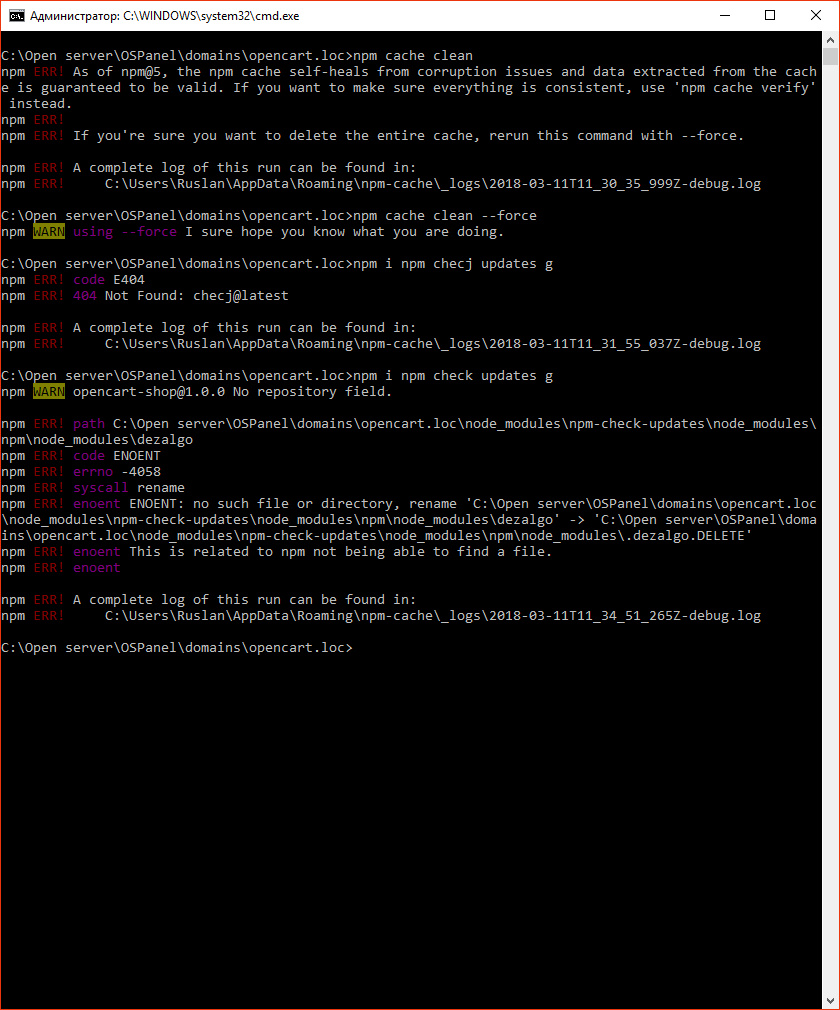
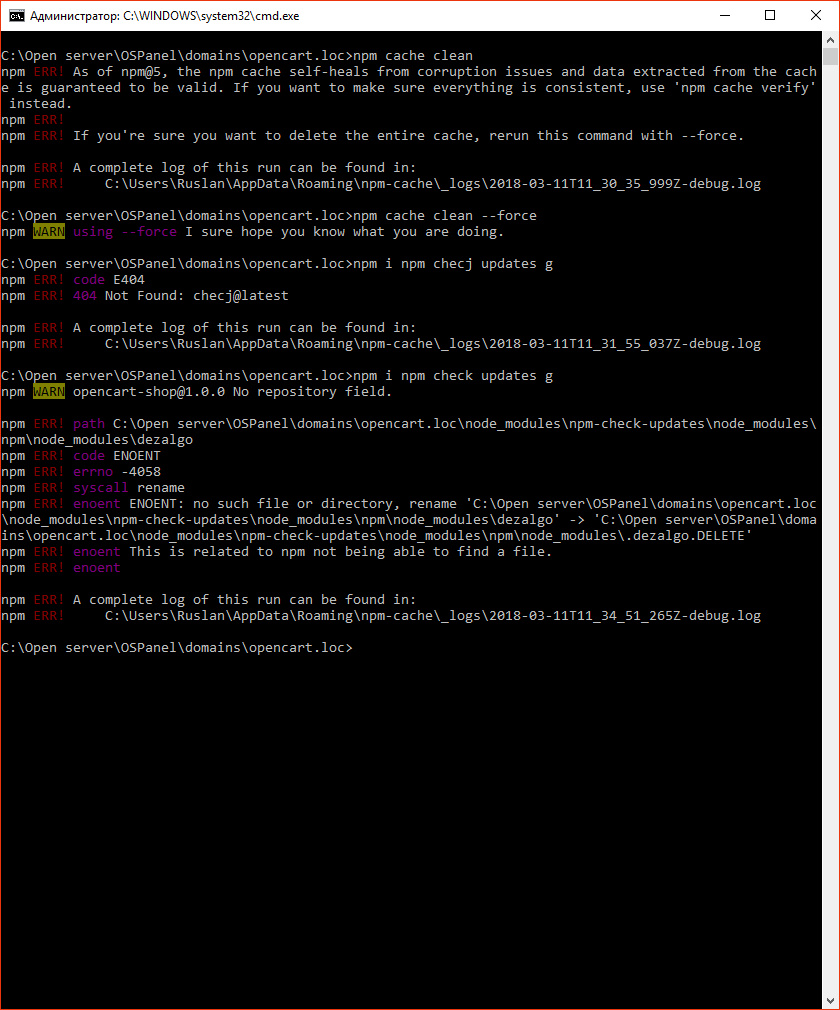
npm cache clean
npm i npm check updates g
npm i npm check updates
npm i -g gulp
npm install gulp-sass --save-dev
В моем же случае пакета
dezalgo не находит переустановка не помогает

Подскажите шаги по устранению данной проблемы, может кто сталкивался ???
Это первые шаги работы с gulp и не получается его даже запустить