Button неправильно отображается на мобильных, как исправить?
Должно быть вот так (скрин с десктопа):

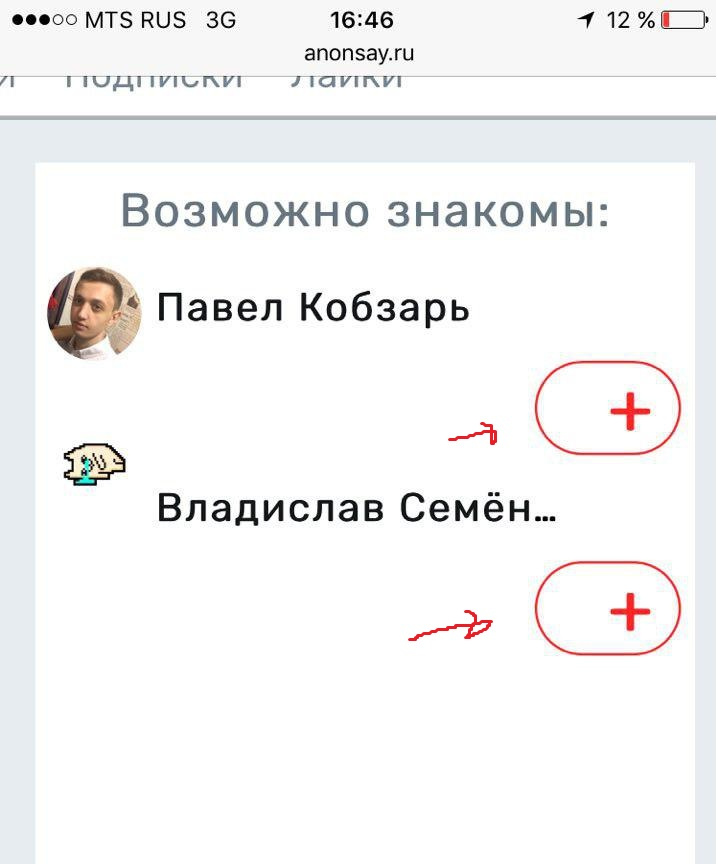
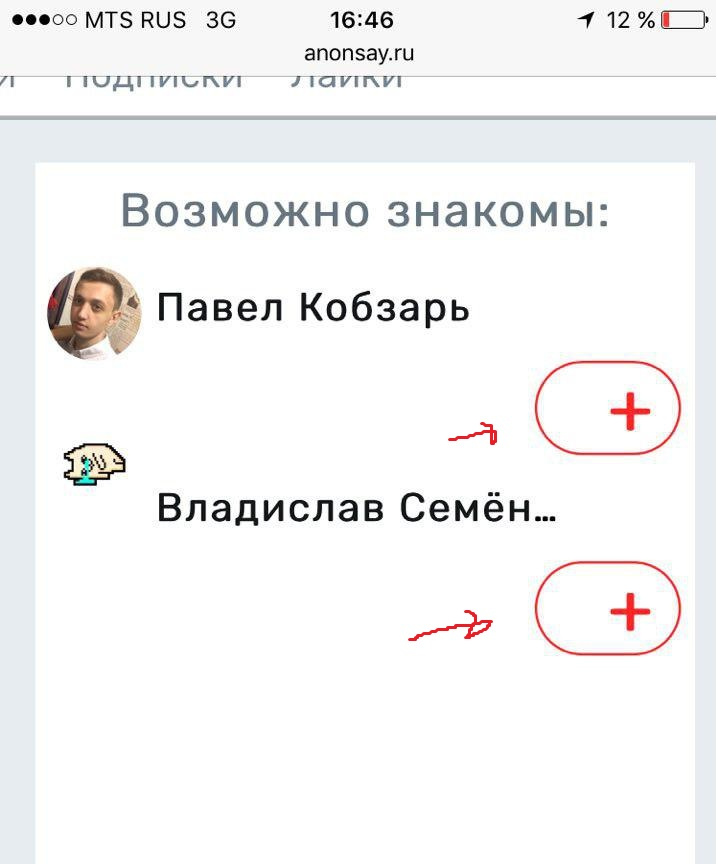
А отображается вот так (скрин с айфона):

Явно на телефоне width больше, чем должно быть, поэтому и съезжает все. Можно ли это как-то сбросить или обойти?
Код кнопки:
.subsplus {
width: 40px;
height: 40px;
color: #FF2525;
background-color: white;
font-size: 30px;
font-weight: bold;
float: right;
margin-top: 5px;
border-radius: 20px;
border: 1px solid #FF2525;
-webkit-appearance: none;
-moz-appearance: none;
}