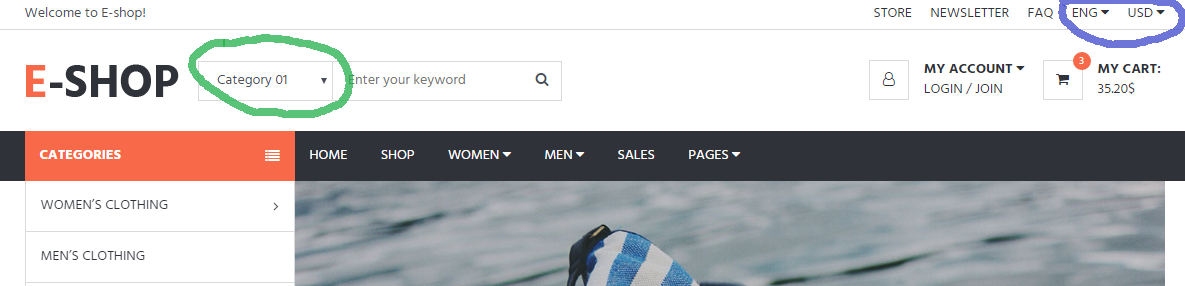
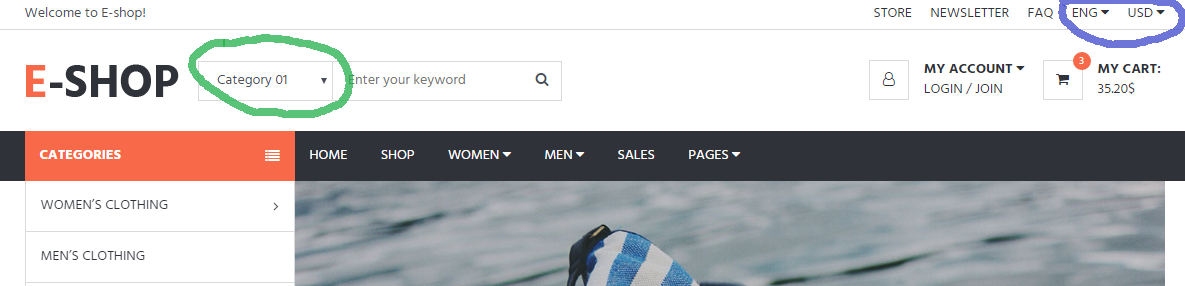
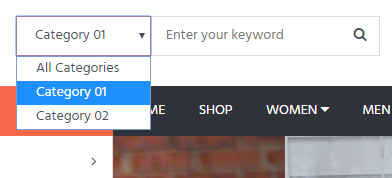
Почему в данном примере казалось бы одну вещь оформили по разному?
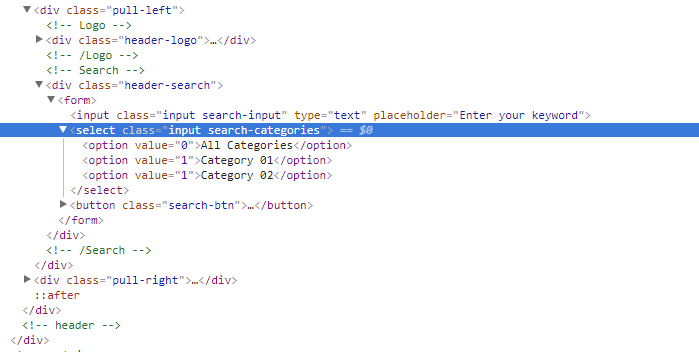
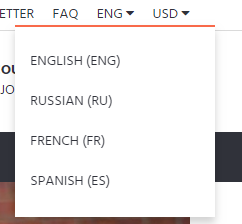
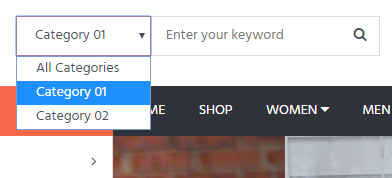
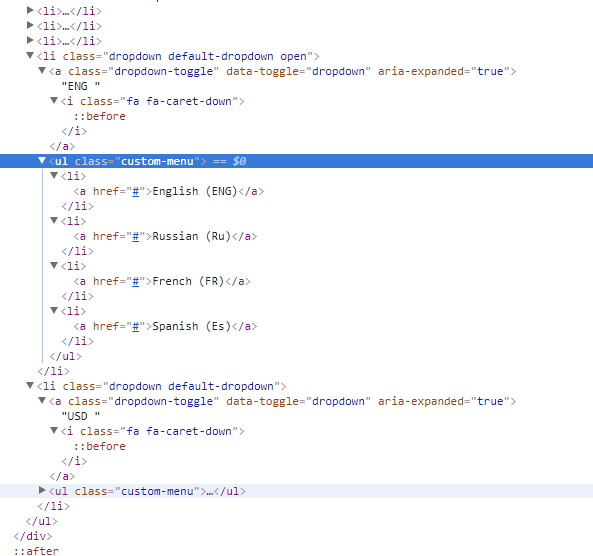
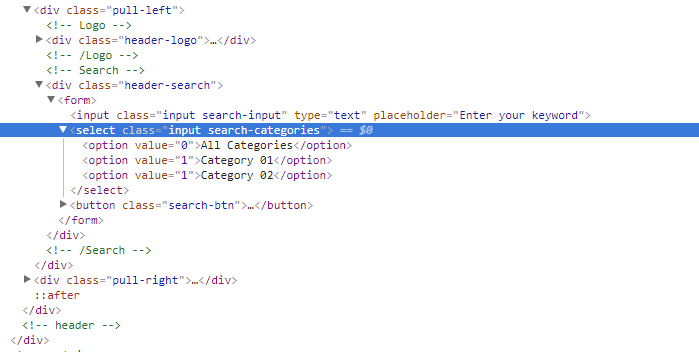
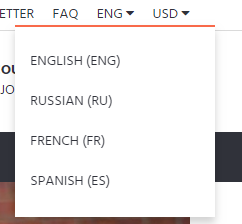
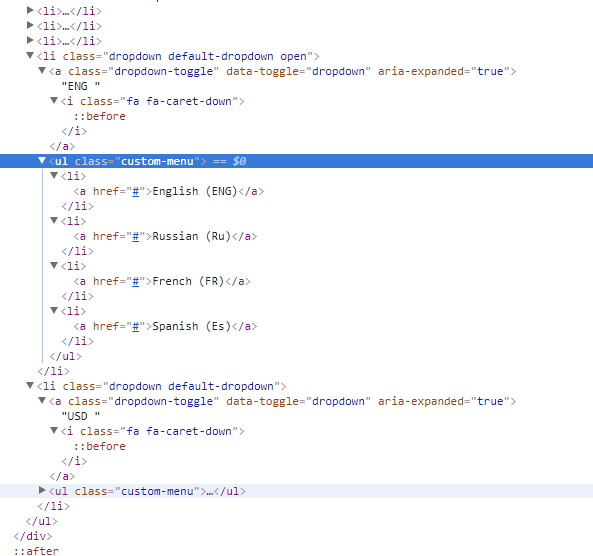
То, что обведено синеньким кружком оформлено при помощи списка ul li, а то, что в зеленом кружочке- оформлено как select.
Отсюда вопрос: почему все нельзя оформить как select или ul li?
П.С. код на всякий случай тоже скину
П.С. п.с. я новичок, по этому прошу сильно не ругать, если что)
ПЕРВЫЙ СКРИНШОТ

ВТОРОЙ СКРИНШОТ

ТРЕТИЙ СКРИНШОТ

ЧЕТВЕРТЫЙ СКРИНШОТ

ПЯТЫЙ СКРИНШОТ