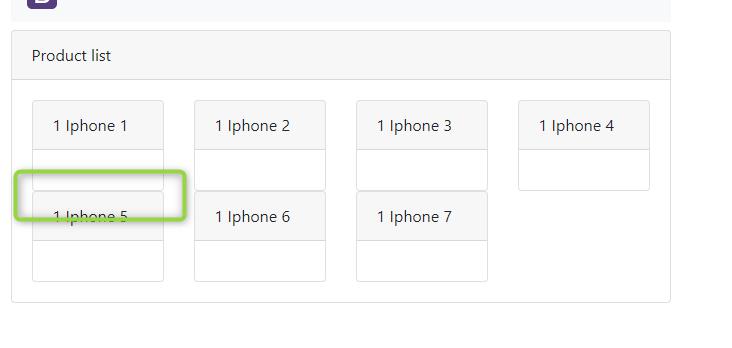
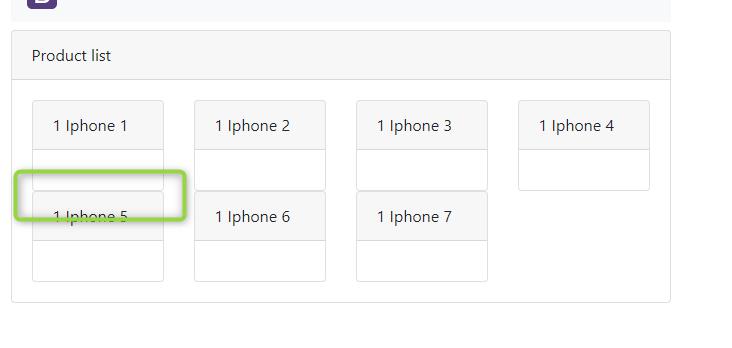
Здравствуйте. Подскажите пожалуйста, как лучше всего сделать отступы между колонками по оси Y в адаптивном сайте, когда например колонка переходи на другую строку, та что бы все центрировалось?

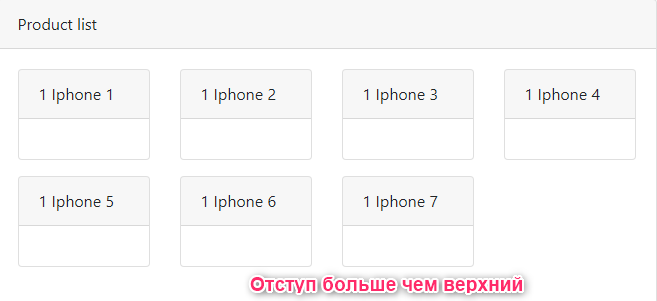
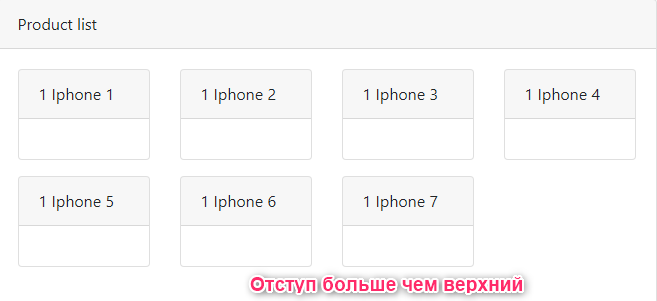
задавал для
<div class="col-3 mb-3">
то тогда нижний отступ был большой

<div class="container">
<div class="card">
<div class="card-header">Product list</div>
<div class="card-body">
<div class="row">
<div class="col-3">
<div class="card">
<div class="card-header">1 Iphone 1</div>
<div class="card-body"></div>
</div>
</div>
<div class="col-3">
<div class="card">
<div class="card-header">1 Iphone 2</div>
<div class="card-body"></div>
</div>
</div>
<div class="col-3">
<div class="card">
<div class="card-header">1 Iphone 3</div>
<div class="card-body"></div>
</div>
</div>
<div class="col-3">
<div class="card">
<div class="card-header">1 Iphone 4</div>
<div class="card-body"></div>
</div>
</div>
<div class="col-3">
<div class="card">
<div class="card-header">1 Iphone 5</div>
<div class="card-body"></div>
</div>
</div>
<div class="col-3">
<div class="card">
<div class="card-header">1 Iphone 6</div>
<div class="card-body"></div>
</div>
</div>
<div class="col-3">
<div class="card">
<div class="card-header">1 Iphone 7</div>
<div class="card-body"></div>
</div>
</div>
</div>
</div>
</div>
</div>