
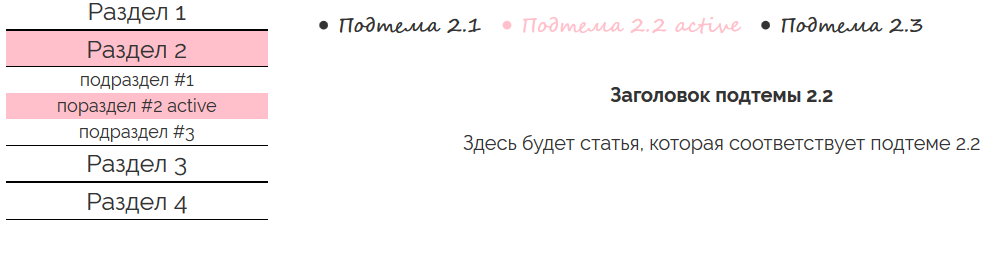
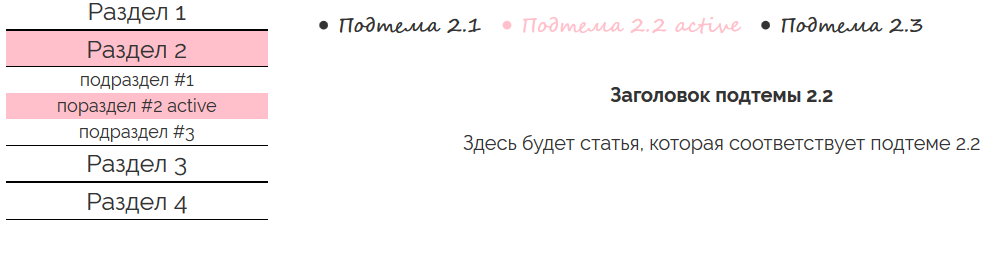
Слева есть меню в виде списка разделов. Пользователь выбирает нужный раздел, затем выезжает список подразделов - меню расширяется вниз. Пользователь выбирает подраздел #2, меняется содержание страницы справа - в нее подгружается список подтем 2.1, 2.2, 2.3 выбранного подраздела #2 и заголовок первой статьи, а также сама статья. Далее можно переходить в разные подтемы 2.1, 2.2, 2.3
Вопросы по серверной части.
1. В случае если пользователь нашел статью(подтему) 2.2 через поисковик , загуглил и попал сразу на страницу с подтемой 2.2, нужно чтобы он уже сразу увидел выбранный раздел, список подразделов (который при обычном пользовании сайтом выезжает при клике на раздел). И светящуюся подтему. Попробую упростить объяснение - то есть пользователь нашедший статью через гугл ничего на сайте не выбирал/не кликал, но все на странице уже выбрано за него. Он видит выбранный раздел, раскрытый список подразделов к которому относится статься - хотя он ничего не выбирал. Каким образом это можно устроить? буду очень благодарен за подсказку.
2. Вопросы новичка это песня)) И все же, что лучше для производительности сайта? Хочу сделать XHR запросы, после которые будет происходить обновление статей в правой части сайта. В верном направлении мыслю? Может есть какие-то особенности которые надо учесть и XHR не лучшая идея, если так, то что посоветуете?