Исходные данные: php 7.1, drupal 8.4.4, кастомная тема, наследованная от темы uikit, которая в свою очередь от stable.
Что надо: добавить класс в html-тег ссылки внутри кастомного пользовательского блока.
Что сделано: переопределен twig-шаблон поля по типу сущности, бандлу и имени поля. В нем были прописаны самые различные варианты, начиная от
<a href="{{ url }}"{{ attributes.addClass(button_class) }}>{{ title }}</a>
Перепробовал другие варианты: сложные конструкции, методы, фильтры. Итог:
<a href="" class="uk-button uk-button-default"></a>
spoilerПробовал проверить, что есть в контексте, через
<ol>
{% for key, value in _context %}
<li>{{ key }}</li>
{% endfor %}
</ol>
Показал вот что:
element
theme_hook_original
attributes
title_attributes
content_attributes
title_prefix
title_suffix
db_is_active
is_admin
logged_in
user
directory
entity_type
field_name
field_type
label_display
label_hidden
label
multiple
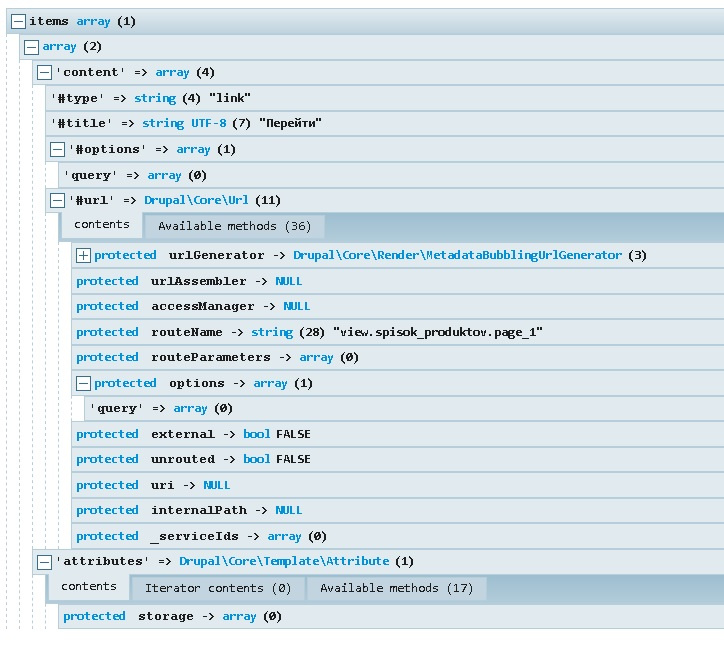
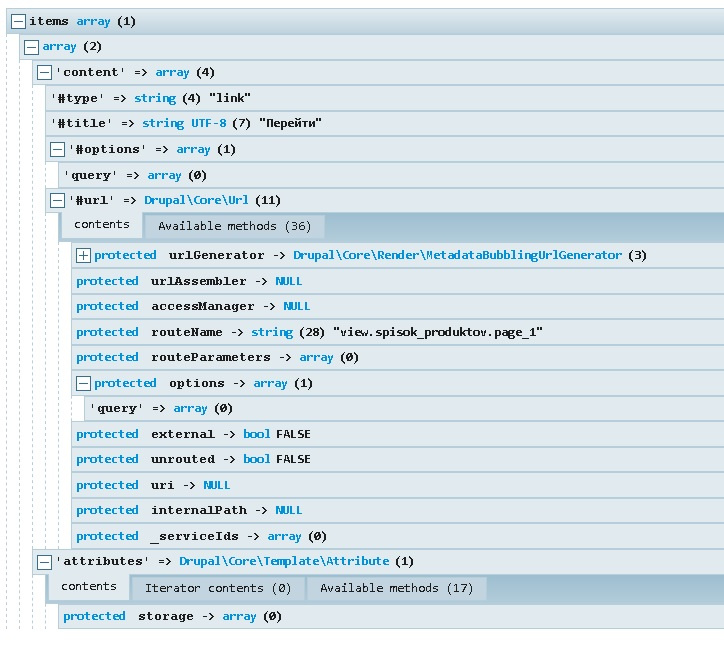
items
#cache
theme_hook_suggestions
theme_hook_suggestion
button_class
_parent
потом проверял содержимое переменных через {{ kint() }} в файле шаблона. Показал, что нет ни атрибутов, ни uri, ни значений. Переменная items содержала content, в которой хранились значения, но использовать их оттуда не получилось.

Как можно темизировать поле методами twig, почему у меня не получалось, и что можно сделать, чтобы предоставить нужные переменные шаблонизатору?