




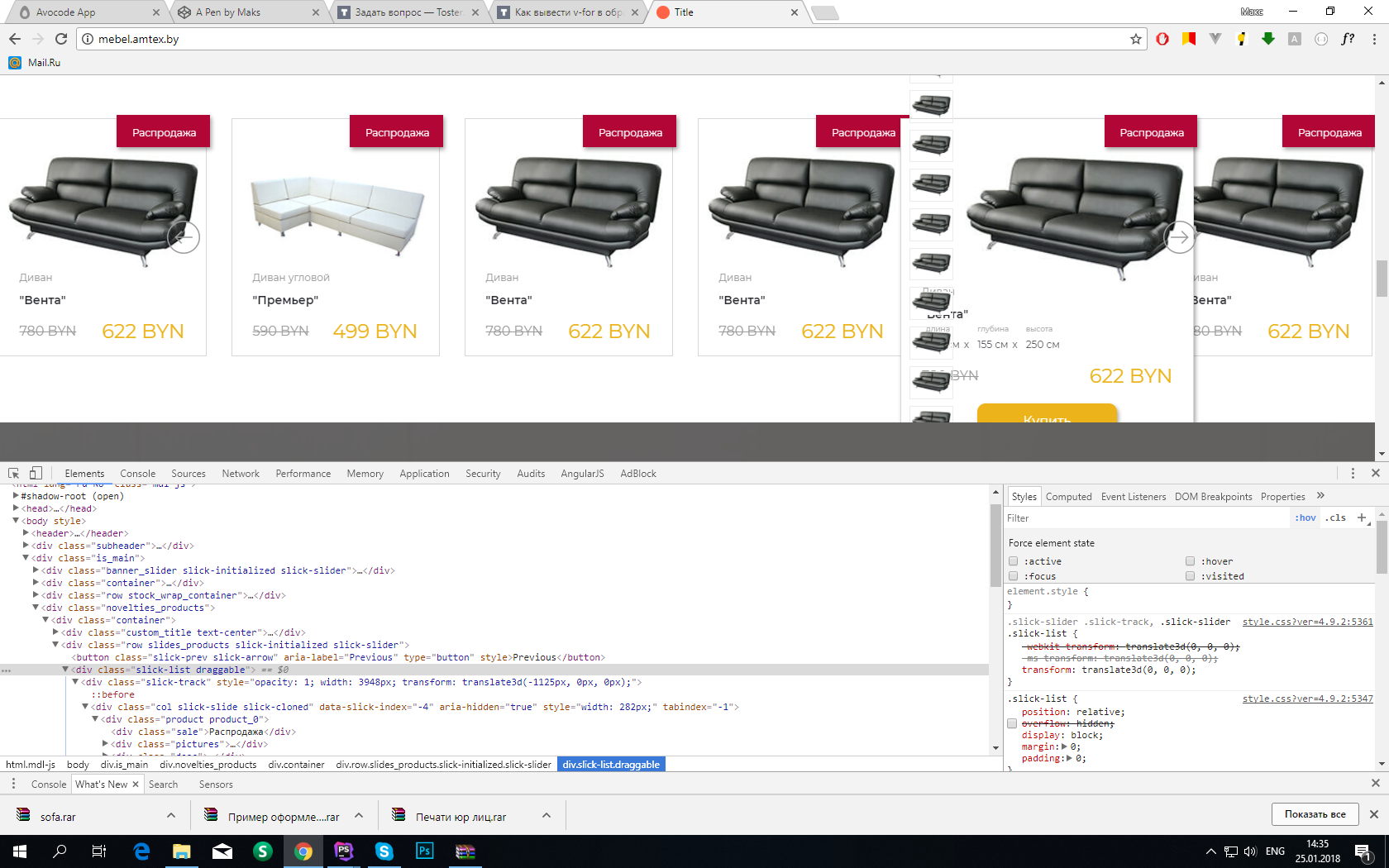
.novelties_products {
margin-bottom: -65px;
position: relative;
z-index: 3;
}
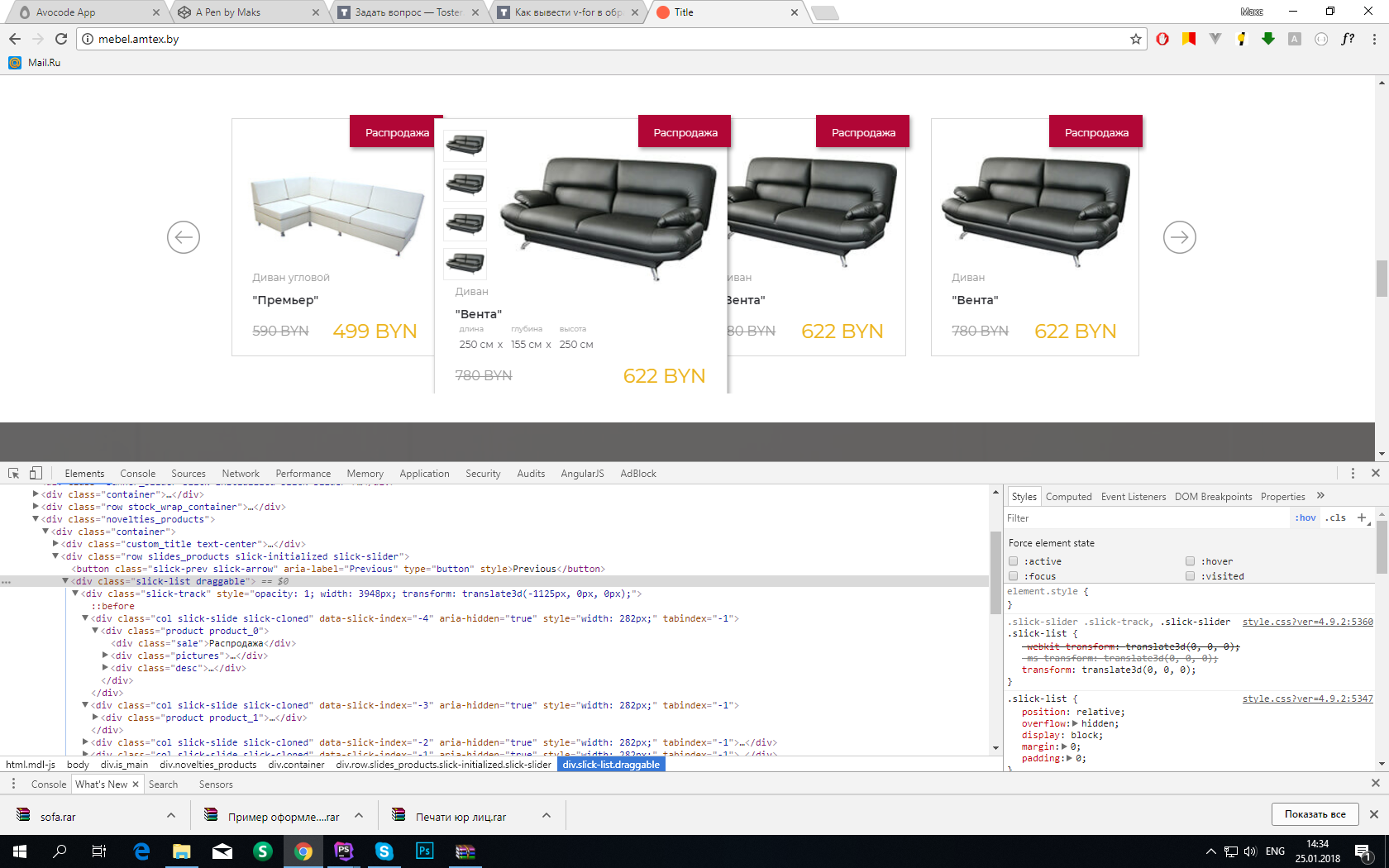
.slick-track {
padding-bottom: 65px
}.slick-list {
padding: 0 50px;
margin: 0 -50px;
}