Для сохранения элементов веб приложения в jpg использую плагин
html2canvas.hertzen.com . Проблема в том, что при рендеринге нескольких изображений, некоторые из них обрезаются, некоторых рендерятся корректно. Обрезается именно содержимое .
Вот код js:
let mockups = document.querySelectorAll("#mockups-wrapper .slick-slide:not(.slick-cloned)"),
imgs = [];
(function go(i) {
if (i < mockups.length) {
html2canvas(mockups[i], {
backgroundColor: null,
windowHeight: 1500,
height: 827,
})
.then(canvas => {
imgs[i] = canvas.toDataURL("image/png");
go(i + 1);
});
}
else {
resolve(imgs);
}
})(0);
myPromise.then((imgs) => {
$.ajax({
url: url,
type: 'POST',
data: imgs,
success: function (response) {
if (response.success) {
window.location = response.route + '?mockup_id=' + response.mockupId;
}
}
});
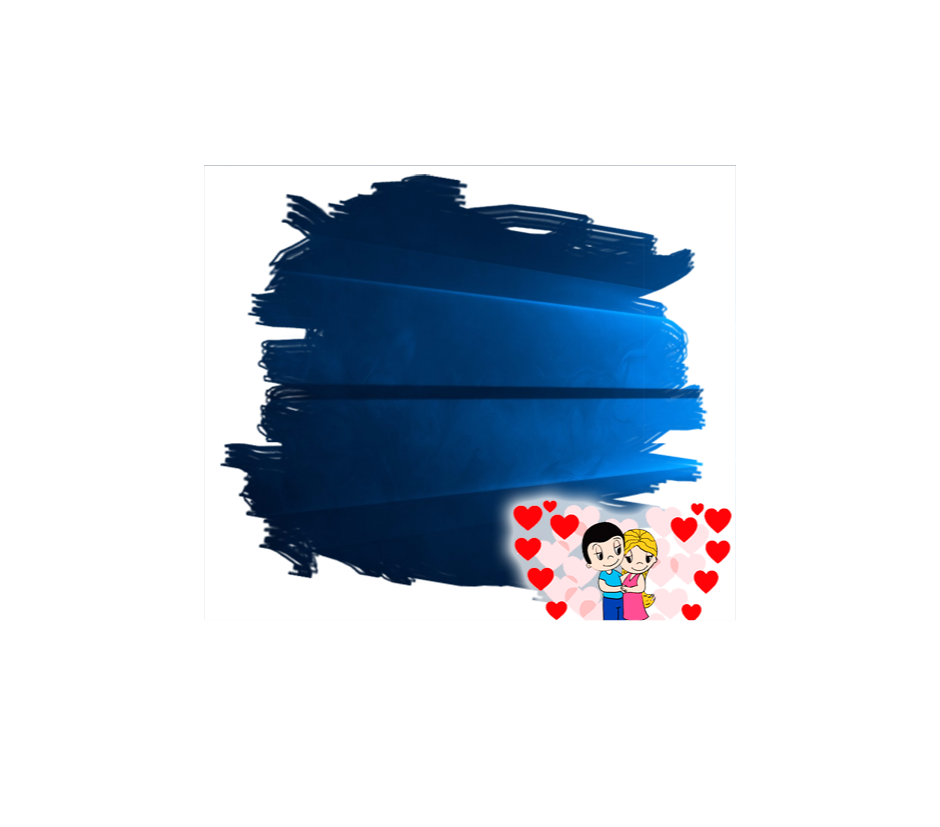
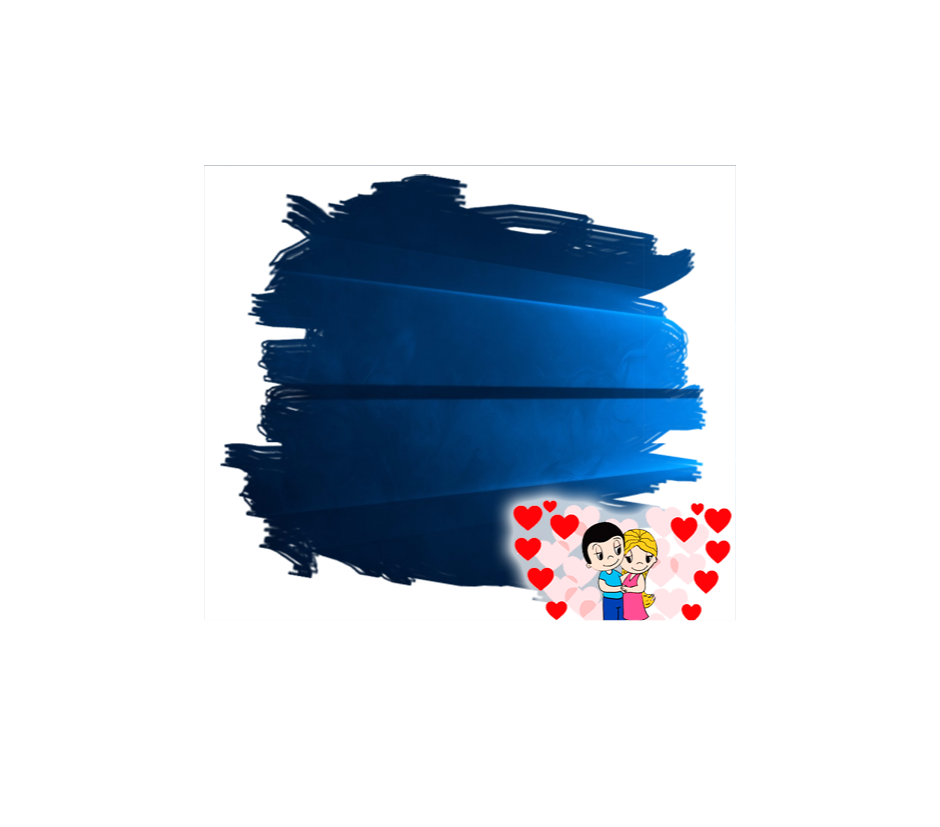
Вот результат рендеринга, для примера загрузил вид обрезанного изображения и нормального:


На практике за один раз рендерится больше 5 изображений. Сайт для лучшего понимания макет24.рф