Вопрос сформулирован немного не правильно но сейчас попытаюсь объяснить. В вопросе нету ничего сложного, просто хочу услышать Ваши советы и перенять Ваш опыт.
Постоянно сталкиваюсь с проблемой одинакового воздуха сверху и снизу.
Например: каждая секция имеет
padding: 2rem и как обычно/часто бывает идут элементы в ряд в 2-3 строки...
и чтобы элементы не прилипали друг к другу я обычно добавлю
margin-bottom: 1rem ну не я один так делаю думаю))
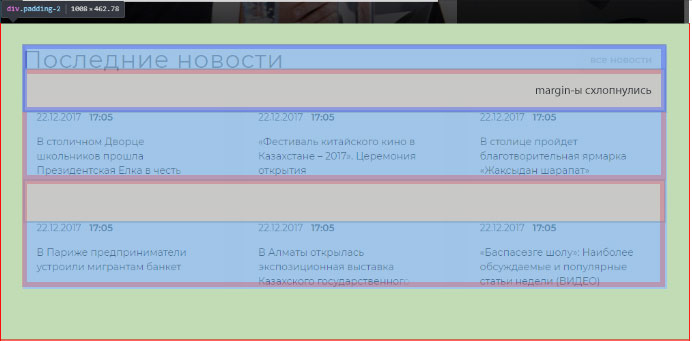
Теперь проблема: последний ряд элементов ниже себя дает тот самый margin и получается что в секции воздух сверху и снизу не равномерный. Снизу больше из-за margin у элементов.
Как вы решаете такой момент?

ПРИДУМАЛ РЕШЕНИЕ:// vertical gutter
.vertical-gutter[vertical-gutter="10"] {
margin-top: -5px;
margin-bottom: -5px;
}
.vertical-gutter[vertical-gutter="15"] {
margin-top: -7.5px;
margin-bottom: -7.5px;
}
.vertical-gutter[vertical-gutter="20"] {
margin-top: -10px;
margin-bottom: -10px;
}
.vertical-gutter[vertical-gutter="25"] {
margin-top: -12.5px;
margin-bottom: -12.5px;
}
.vertical-gutter[vertical-gutter="30"] {
margin-top: -15px;
margin-bottom: -15px;
}
.vertical-gutter[vertical-gutter="60"] {
margin-top: -30px;
margin-bottom: -30px;
}

 Так, у любого блока новости margin-bottom: 0, а вот у заголовка он есть.
Так, у любого блока новости margin-bottom: 0, а вот у заголовка он есть.