Добрый вечер, пользователи Тостера.
У меня возник вопрос, каким образом можно сделать следующее:
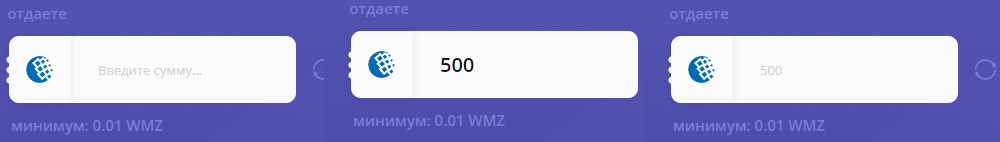
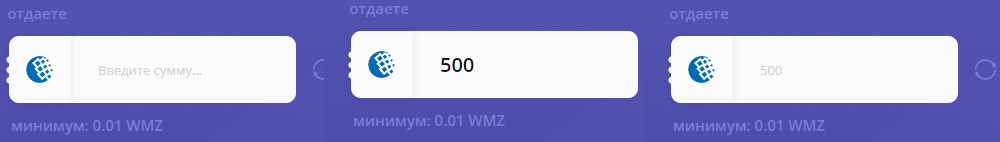
1. Если после ввода суммы в поле Input нажать в любой части сайта то текст становится старым стилем, можно ли закрепить его чтобы оставался в том стиле когда введена сумма? ( скр.1 )

2. Можно ли сделать символ который будет всегда показываться во время нажатия на строку для ввода символа, который нельзя будет удалть.
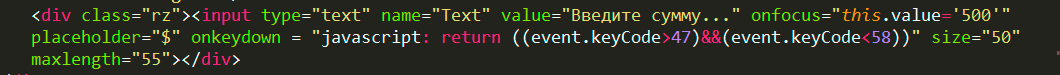
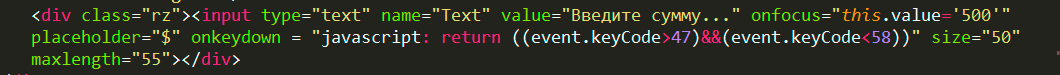
HTMl:

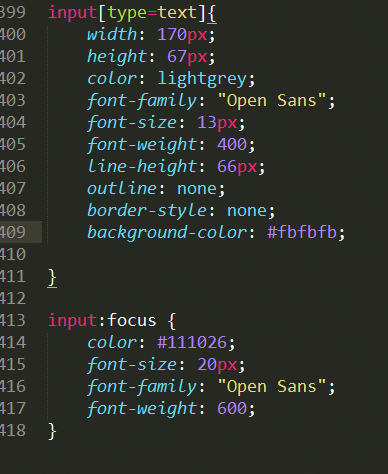
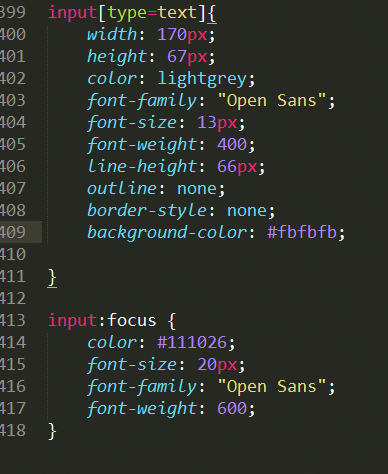
CSS:

Если будет время, просьба помочь ;)
Хорошего вечера!