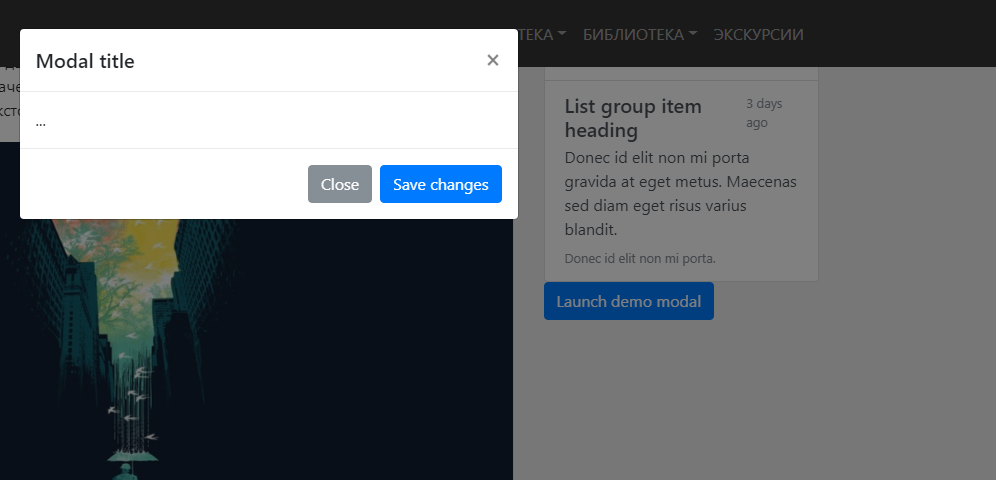
Он и должен скрываться, вернее он не скрывается, а ваш контейнер перестает прокручиваться. Это сделано для того, чтобы вы не пролистали модальное окно за пределы экрана.
Если вы не хотите чтобы экран дергало, достаточно для контейнера с модалкой с классом открытого модального окна (при открытии окна добавляется какой-то класс к модальному контейнеру, какой - не помню) добавить
padding-right:17px;
UPD: максимально понятно это делается так:
.modal-open .modal {
padding:17px;
}
P.S это пример для 3 бутстрапа, полагаю в 4 ничего по названию классов не поменялось.