Общую высоту для шапки (включая меню сверху, панель с иконками и блок с картинкой) задал 100vh.
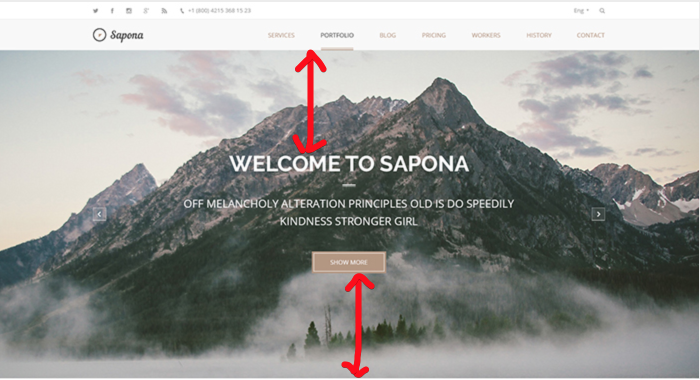
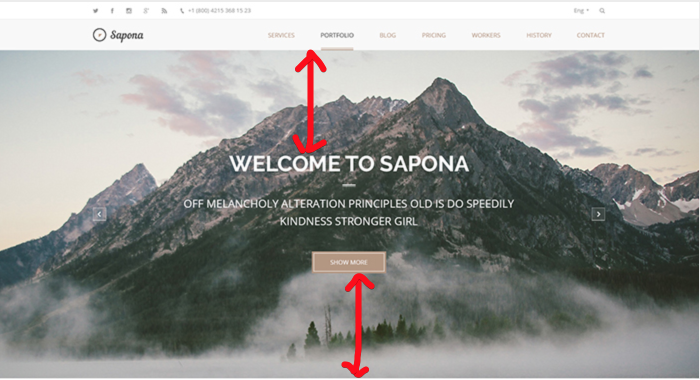
Нужно блок с заголовком + текстом + кнопкой выровнить по высоте относительно картинки, как показано на скриншоте.
Подскажите, как это лучше всего сделать?