Всем привет. Делаю для себя проект, в котором есть таблица которая динамически генерирует и удаляет ряд. Вот пример кода:
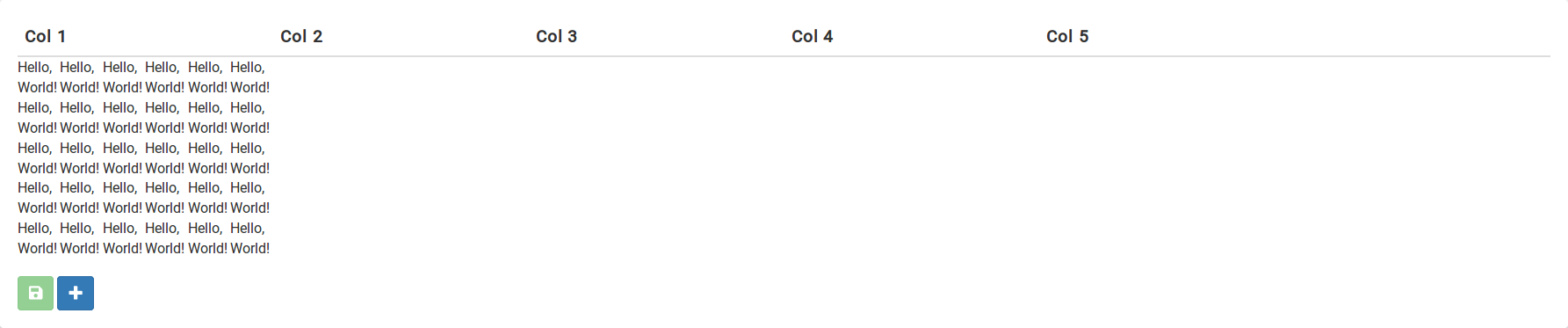
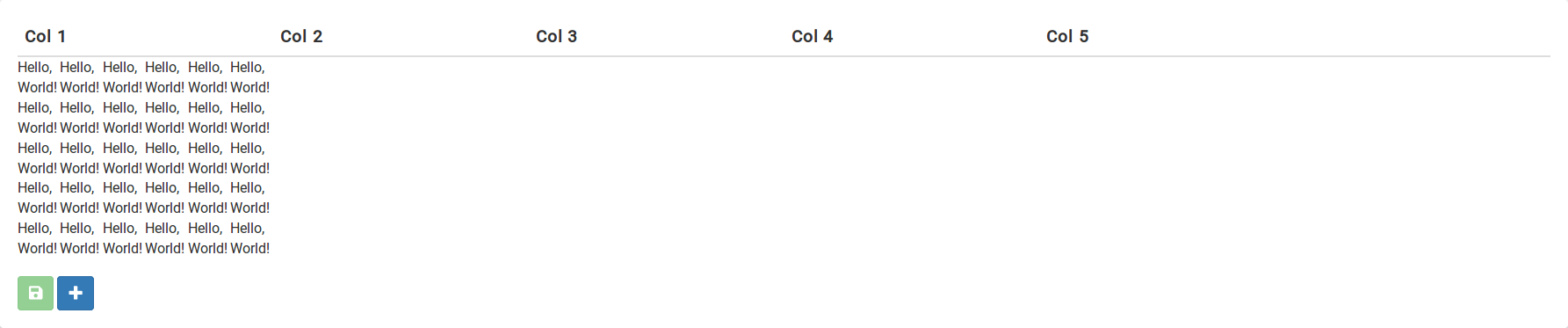
Data table
<form [formGroup]="myForm" (ngSubmit)="saveFrom(statsForm.value)">
<table class="table table-responsive">
<thead>
<tr>
<th>Col 1</th>
<th>Col 2</th>
<th>Col 3</th>
<th>Col 4</th>
<th>Col 5</th>
<th></th>
</tr>
</thead>
<tbody formArrayName="itemRows">
<app-data-table-row *ngFor="let row of [1, 2, 3, 4, 5]"></app-data-table-row>
</tbody>
</table>
</form>
Data table row
<tr>
<td>Hello, World!</td>
<td>Hello, World!</td>
<td>Hello, World!</td>
<td>Hello, World!</td>
<td>Hello, World!</td>
<td>Hello, World!</td>
</tr>

Проблема в том что ряд помещается в одну колонку thead. Может у кого были такие проблемы, подскажите как решить