
@foreach($roles as $role)
<tr>
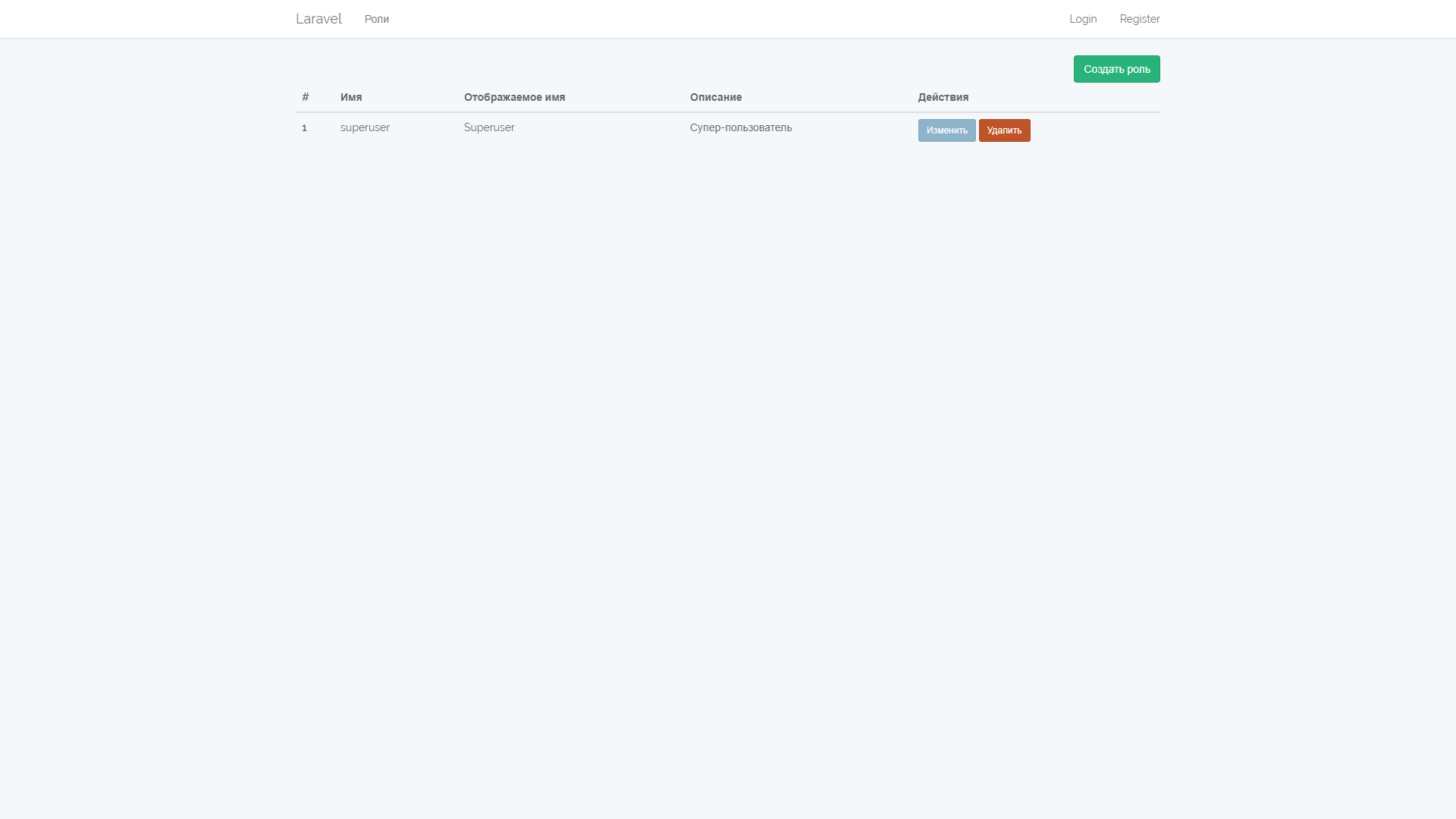
<th scope="row">{{ $role->id }}</th>
<td>{{ $role->name }}</td>
<td>{{ $role->display_name }}</td>
<td>{{ $role->description }}</td>
<td>
<a class="btn btn-info btn-sm" href="{{ route('roles.edit', $role->id) }}">Изменить</a>
<button type="button" class="btn btn-danger btn-sm" onclick="event.preventDefault();
document.getElementById('delete-form').submit();">Удалить</button>
<form id="delete-form" action="{{ route('roles.destroy', $role->id) }}" method="post"
style="display: none;">
{{ csrf_token() }}
{{ method_field('DELETE') }}
</form>
</td>
</tr>
@endforeach
<button type="button" class="btn btn-danger btn-sm" onclick="event.preventDefault(); document.getElementById('delete-form-{{ $role->id }}').submit();">Удалить</button>
<form id="delete-form-{{ $role->id }}" action="{{ route('roles.destroy', $role->id) }}" method="post">