Сверстал адаптивный макет, использовал flex. Смотрел адаптивность сужая окно браузера, так всё работало, но когда открыл код страницы, удивился. Flex-wrap не работал, а работали только медиа запросы. Как сделать так чтобы flex-wrap работал так как пишут в справочниках? То есть при сужении окна браузера выводил flex-элементы на новую строку.
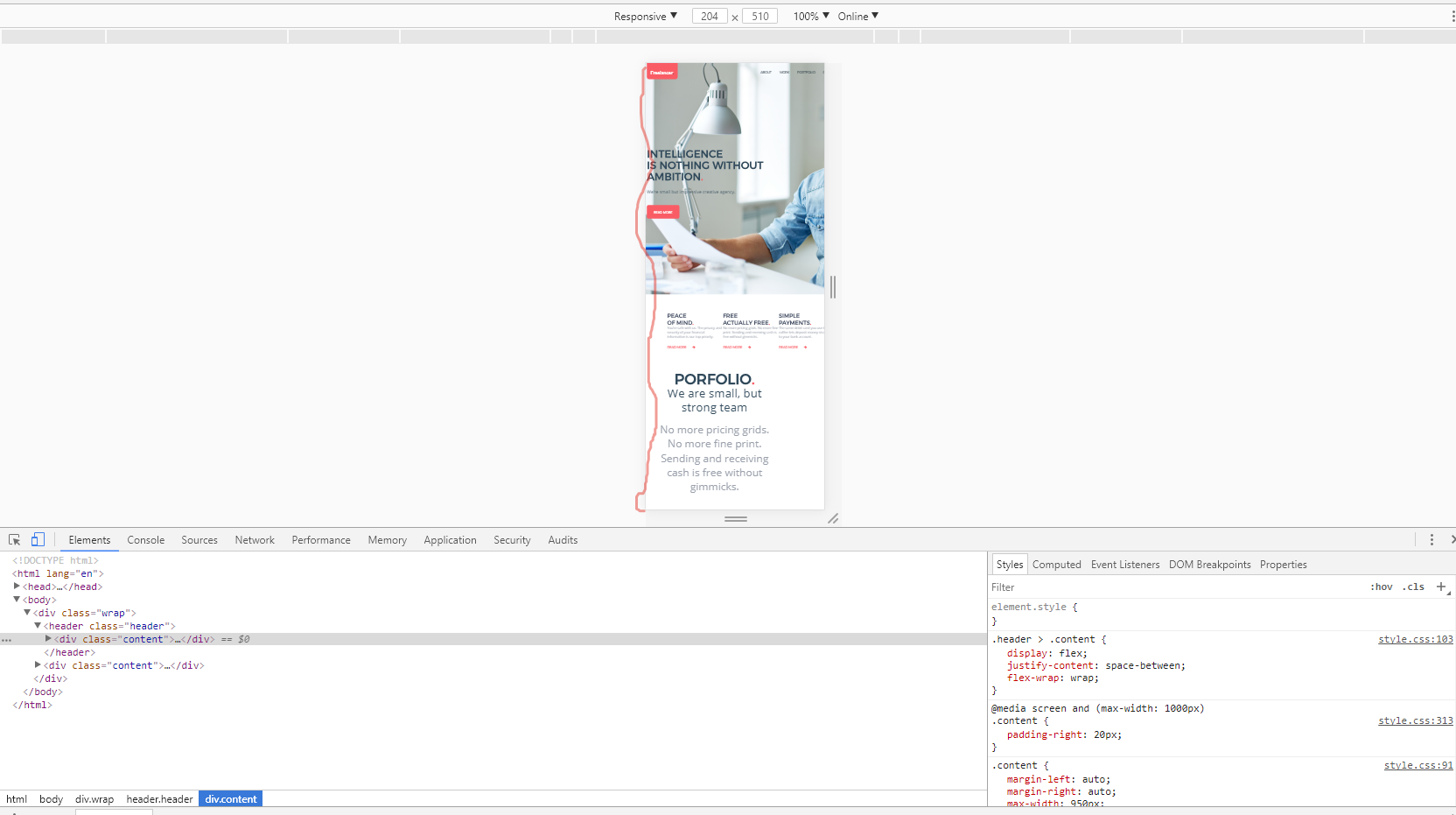
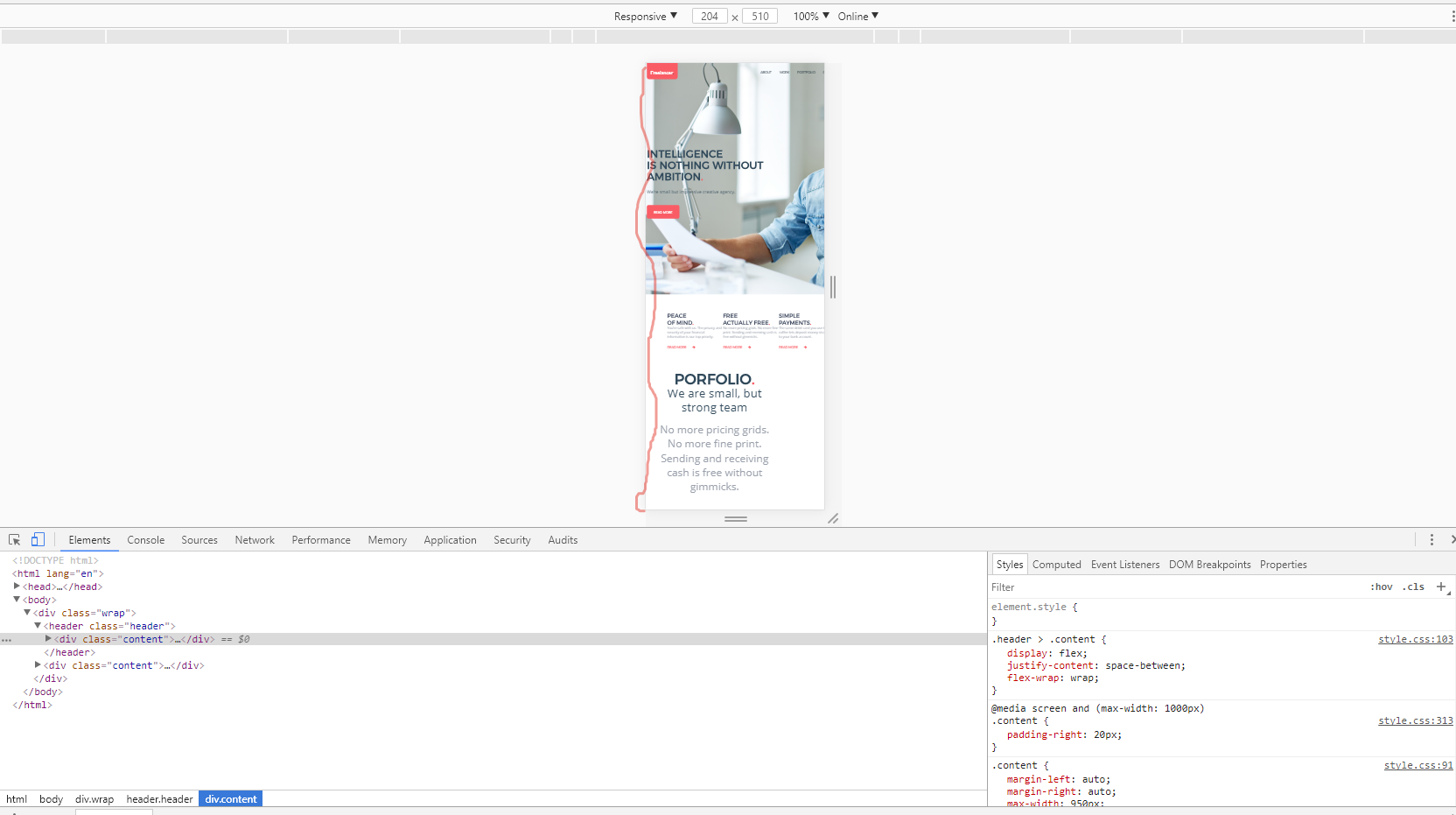
При просмотре кода:

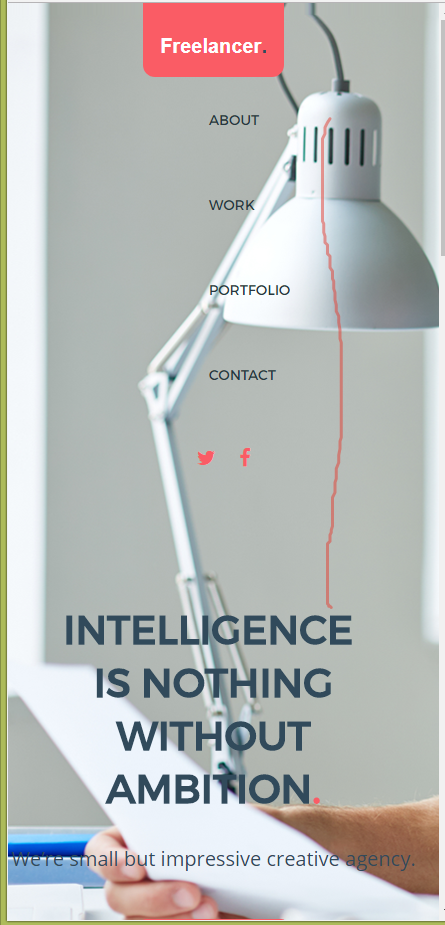
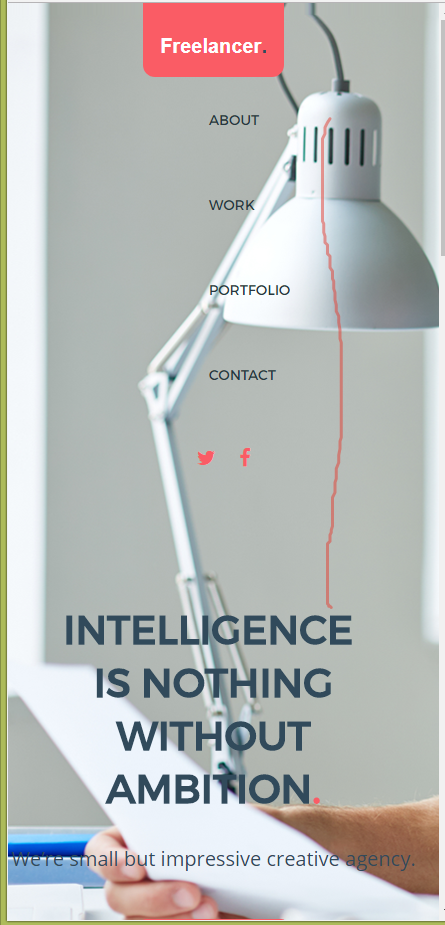
При сжатие браузера, меню встало как надо: