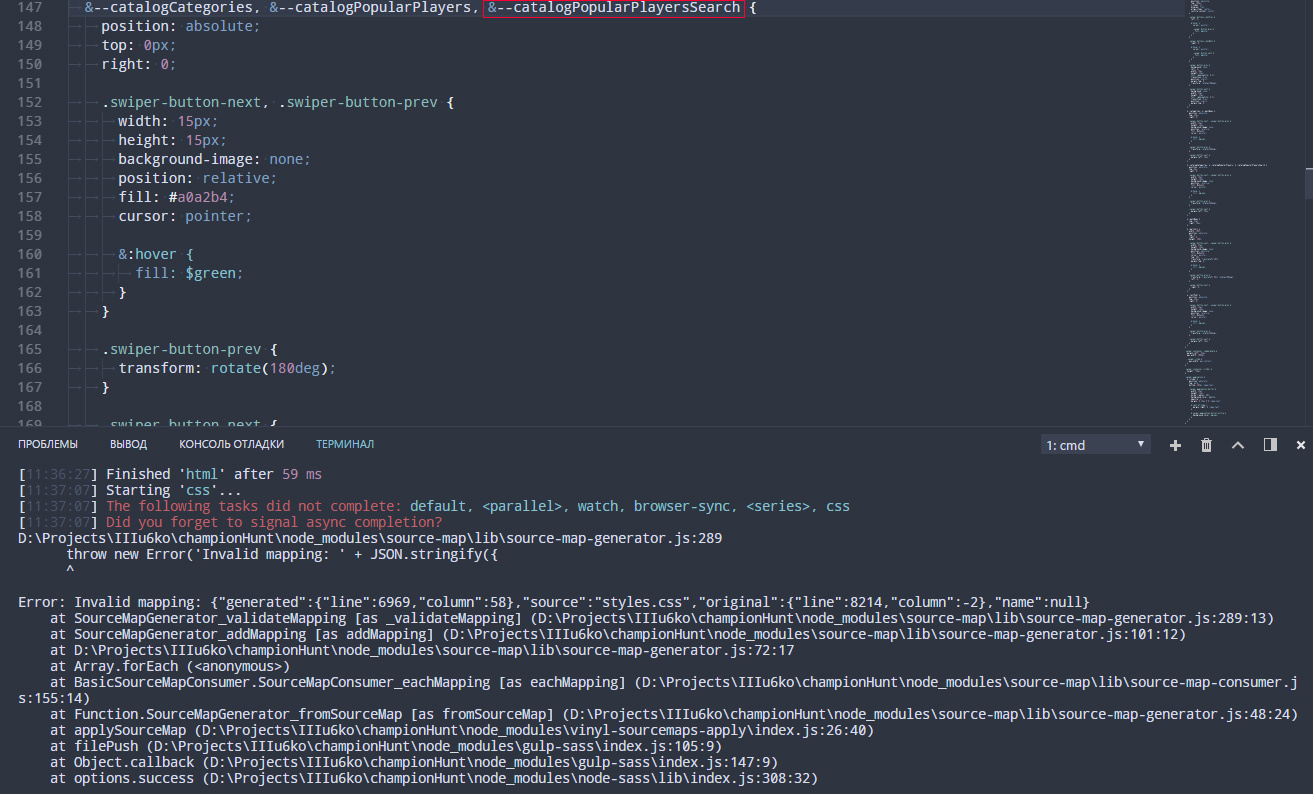
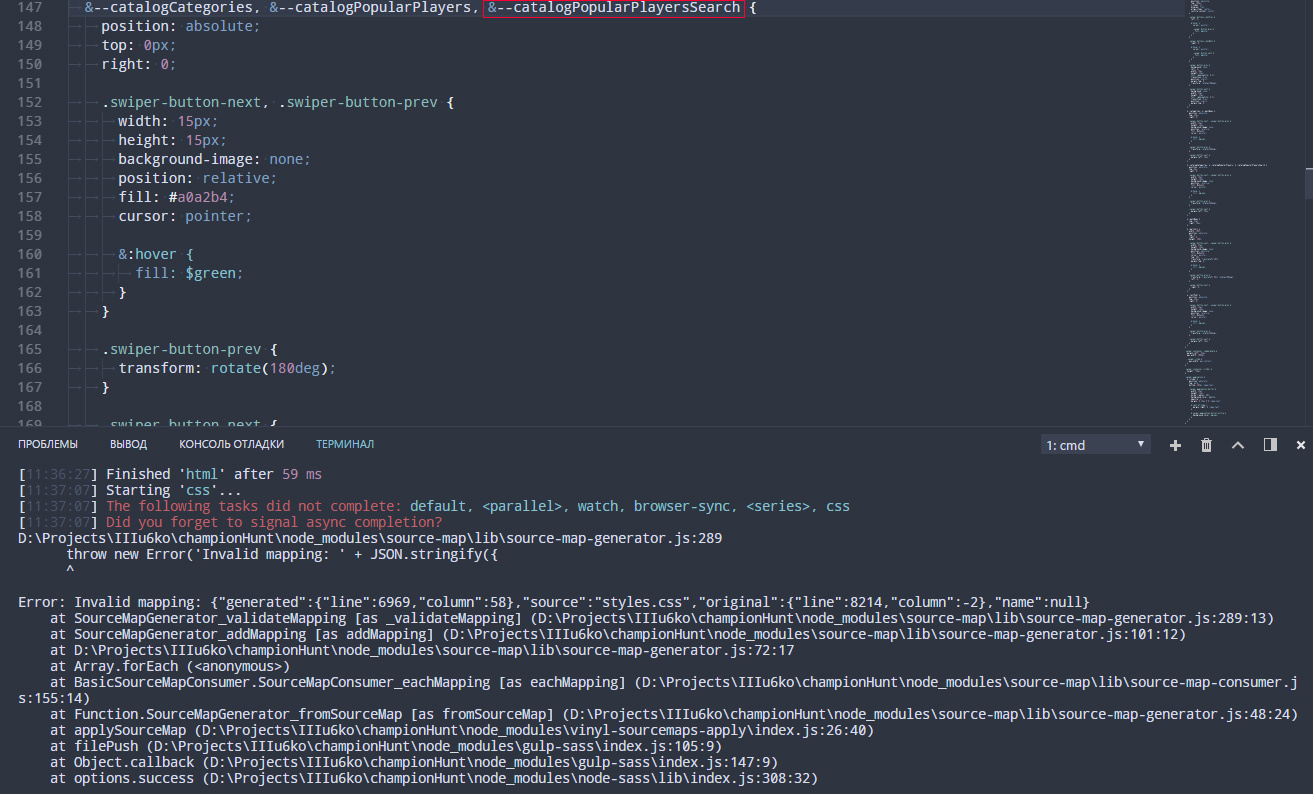
При добавлении очередного модификатора, а обычно это третий или четвёртый по счёту, к блоку у меня в gulp'е крашатся sourcemap'ы.

В итоге приходится убирать модификатор, перезапускать gulp и дублировать стили под конкретный модификатор.
Мне уже так сильно надоели это sourcemap'ы, что уже хочется их отключить, но пока держусь.
Вот таск css:
gulp.task( 'css', function() {
return gulp.src( css )
// Sourcemaps
.pipe( gulpif( !( dist || github ), sourcemaps.init() ) ) // Если нет флага --dist или --github.
// Собирает все файлы в один.
.pipe( concat( 'styles.css' ) )
.pipe(sass().on('error', notify.onError()))
// Группируем медиазапросы
.pipe( postcss([
mqpacker({
sort: sortCSSmq // Кастомный метод сортировки
}),
]))
// csscomb или cssnano.
.pipe( gulpif( (dist || github ), // Если есть флаг --dist или --github.
/* csscomb(), */
cssnano()
))
// Меняет пути для билда под github.
.pipe( gulpif( github, replace( 'url(/', 'url(/'+projectName+'/' ) ) ) // Если флаг --github.
.pipe( gulpif( github, replace( "url('/", 'url(/'+projectName+'/' ) ) ) // Если флаг --github.
// Sourcemaps
.pipe( gulpif( !( dist || github ), sourcemaps.write() ) ) // Если нет флага --dist или --github.
// Выгрузка
.pipe( gulpif( dist, // Если флаг --dist.
gulp.dest( distCss ),
gulpif( github, // Если флаг --github.
gulp.dest( githubCss ),
gulp.dest( buildCss ) // Если нет флага --dist или --github.
)
) )
// Browsersync
.pipe( gulpif( !( dist || github ), browserSync.stream() ) ) // Если нет флага --dist или --github.
} );
Вот полностью весь SCSS:
.swiper {
&--catalogCategories, &--catalogPopularPlayers, &--catalogPopularPlayersSearch {
position: absolute;
top: 0px;
right: 0;
.swiper-button-next, .swiper-button-prev {
width: 15px;
height: 15px;
background-image: none;
position: relative;
fill: #a0a2b4;
cursor: pointer;
&:hover {
fill: $green;
}
}
.swiper-button-prev {
transform: rotate(180deg);
}
.swiper-button-next {
margin-left: 35px;
}
}
}