Здравствуйте
Нужно сделать текст, который был бы полностью прозрачен, но имел text-shadow.
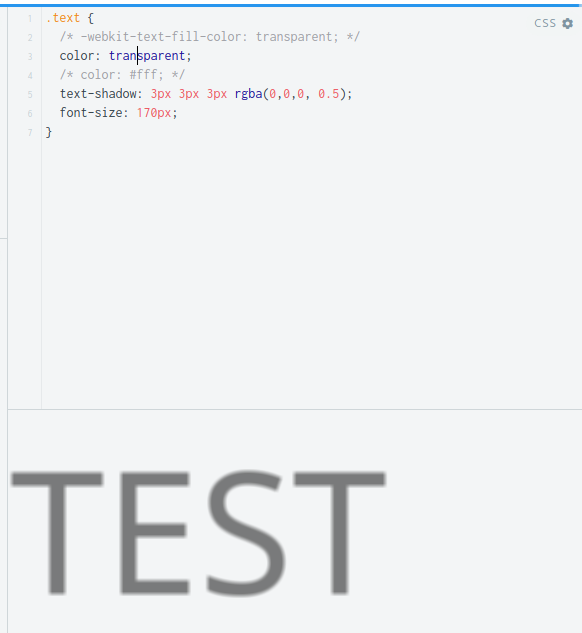
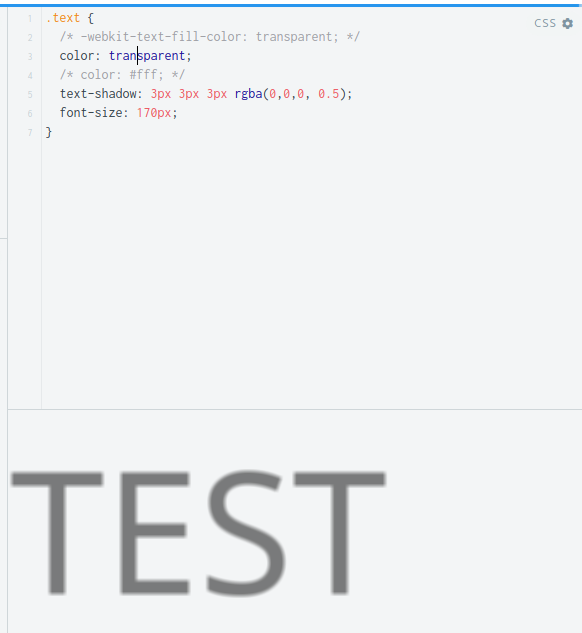
Сейчас, например, используя -webkit-text-fill-color (или color: transparent) + text shadow у меня на заднем фоне видна тень, хотя она нужна только снаружи текста
Например, если у текста задан цвет, то тень выглядит как надо:

Но стоит сделать текст прозрачным, то идея спотыкается о тот факт, что тень находится позади текста:

Ссылка на песочницу:
jsfiddle.net/mnBs5/110
Ещё один важный момент - использовать картинки и SVG не представляется возможным, так как текст должен быть редактируемым на стороне клиента