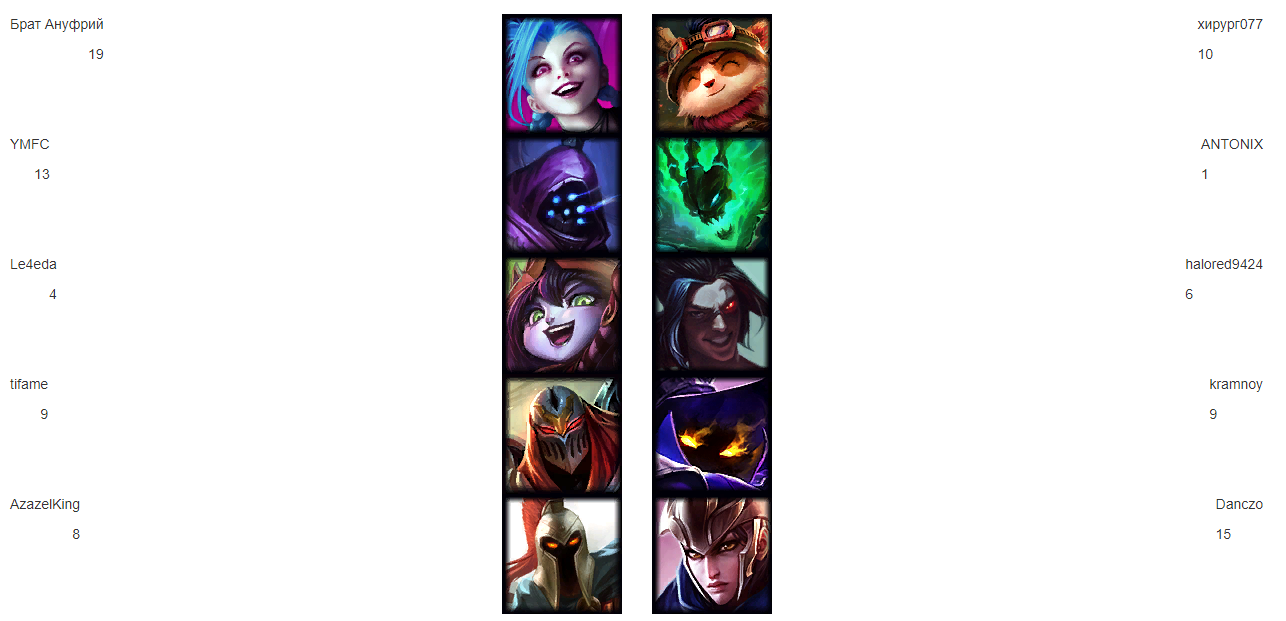
Имеется такая по виду, якобы таблица:

Есть ли готовые уже экземпляры? Чтоб разделить это по 2 блока:
к примеру:
<div class="first-team col-md-6">
</div>
<div class="second-team col-md-6">
</div>
Если нет, то может кто намекнуть в какую сторону копать, чтоб разделить их так, чтоб вся информация отображалась зеркально?