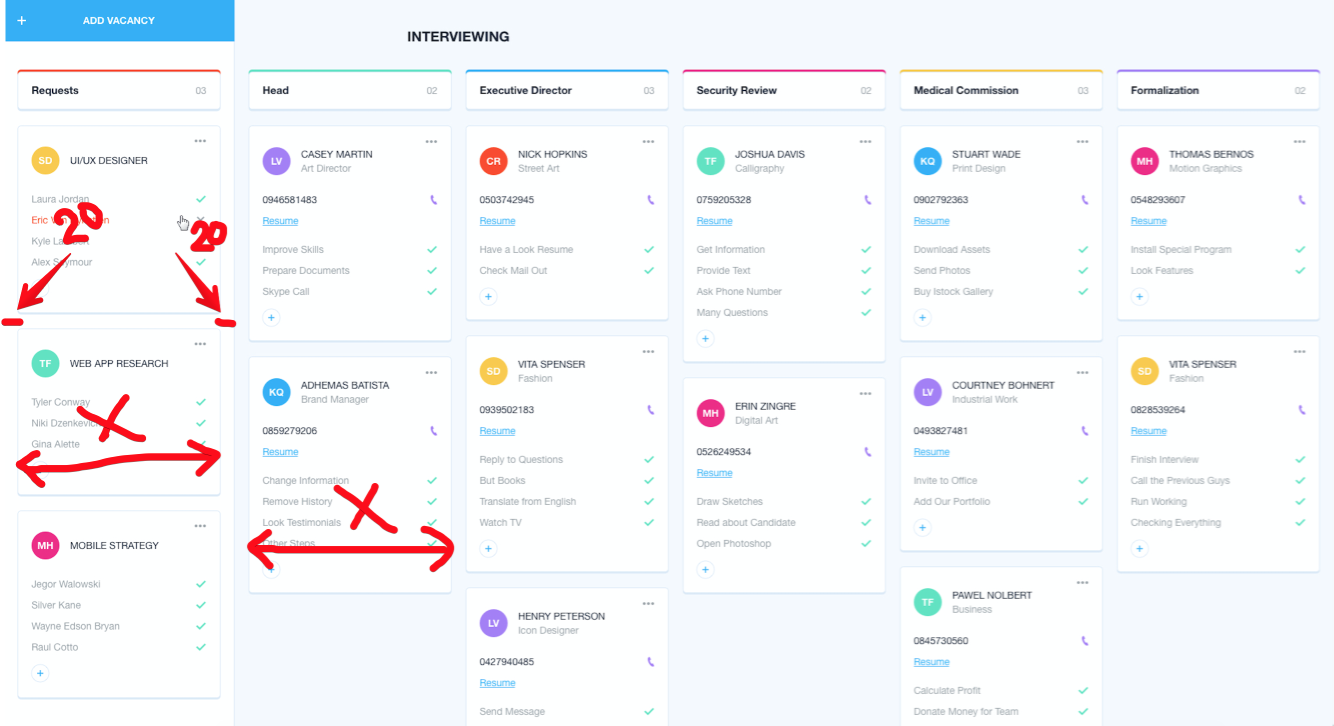
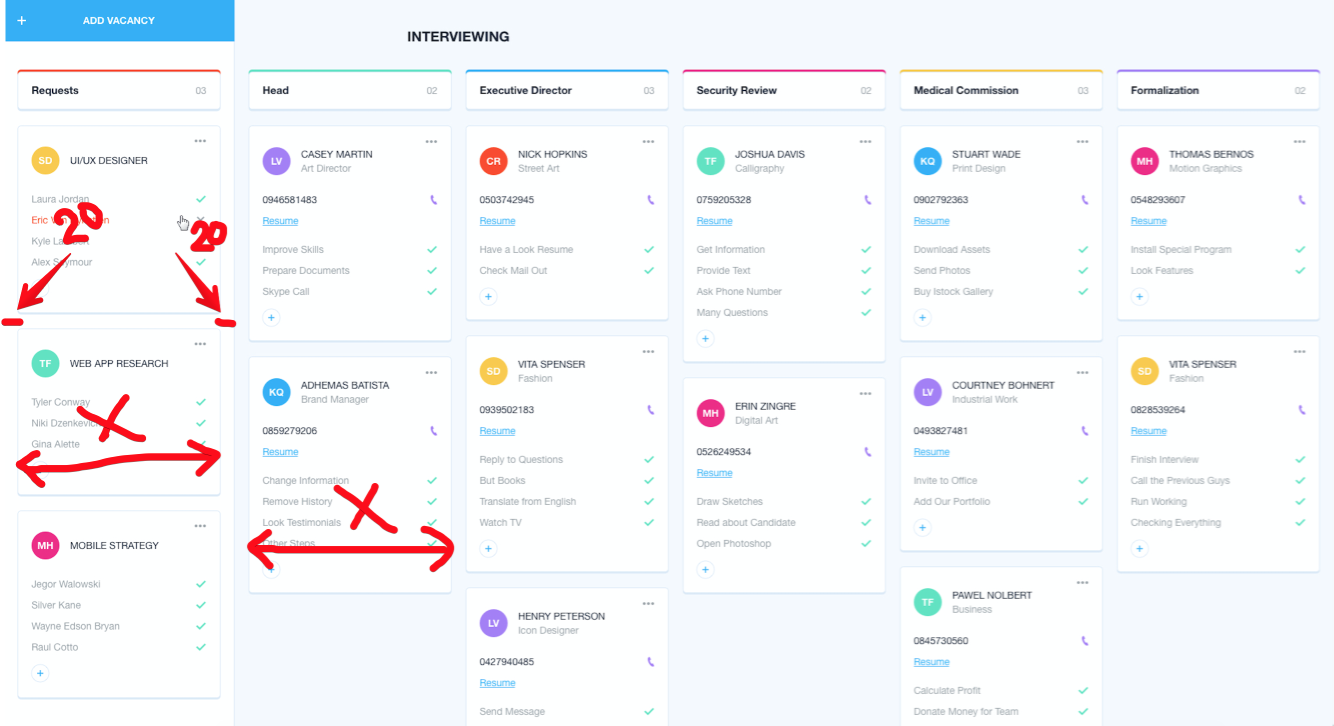
Можно ли адаптировать под бутстрап 3 сетку данный макет, и если да, то подскажите пожалуйста как. Только начинаю верстать, сорри за возможно глупые вопросы. Делал дизайн сам. Задумка следующая: всего 7 колонок. Отличается от всех только первая колонка, т.к. она заключена еще в одну колонку с белым фоном и паддингами 20px. Прикрепляю скрин для наглядности. Очень нужны подсказки по тому, как сделать сетку для данного проекта.