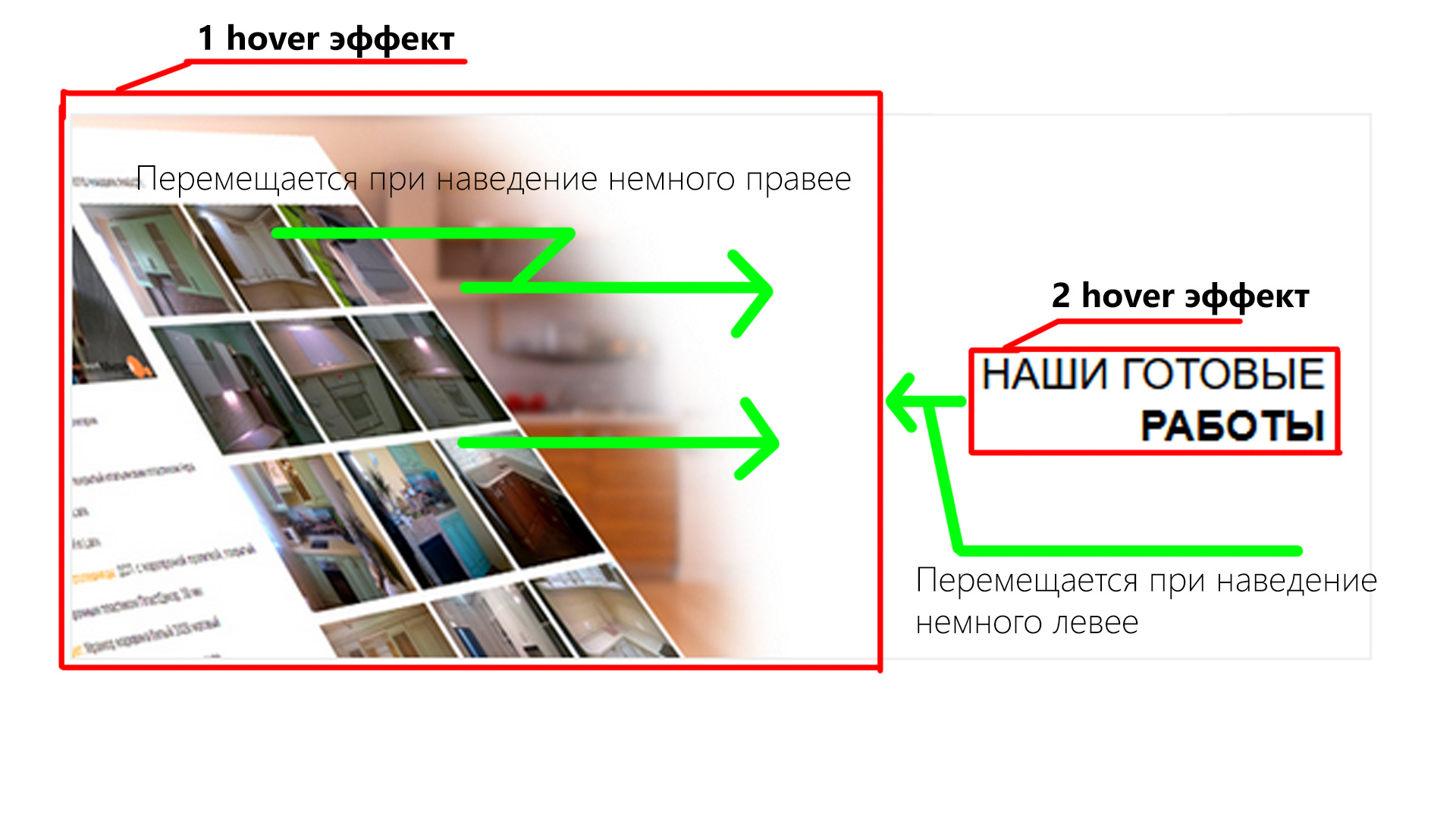
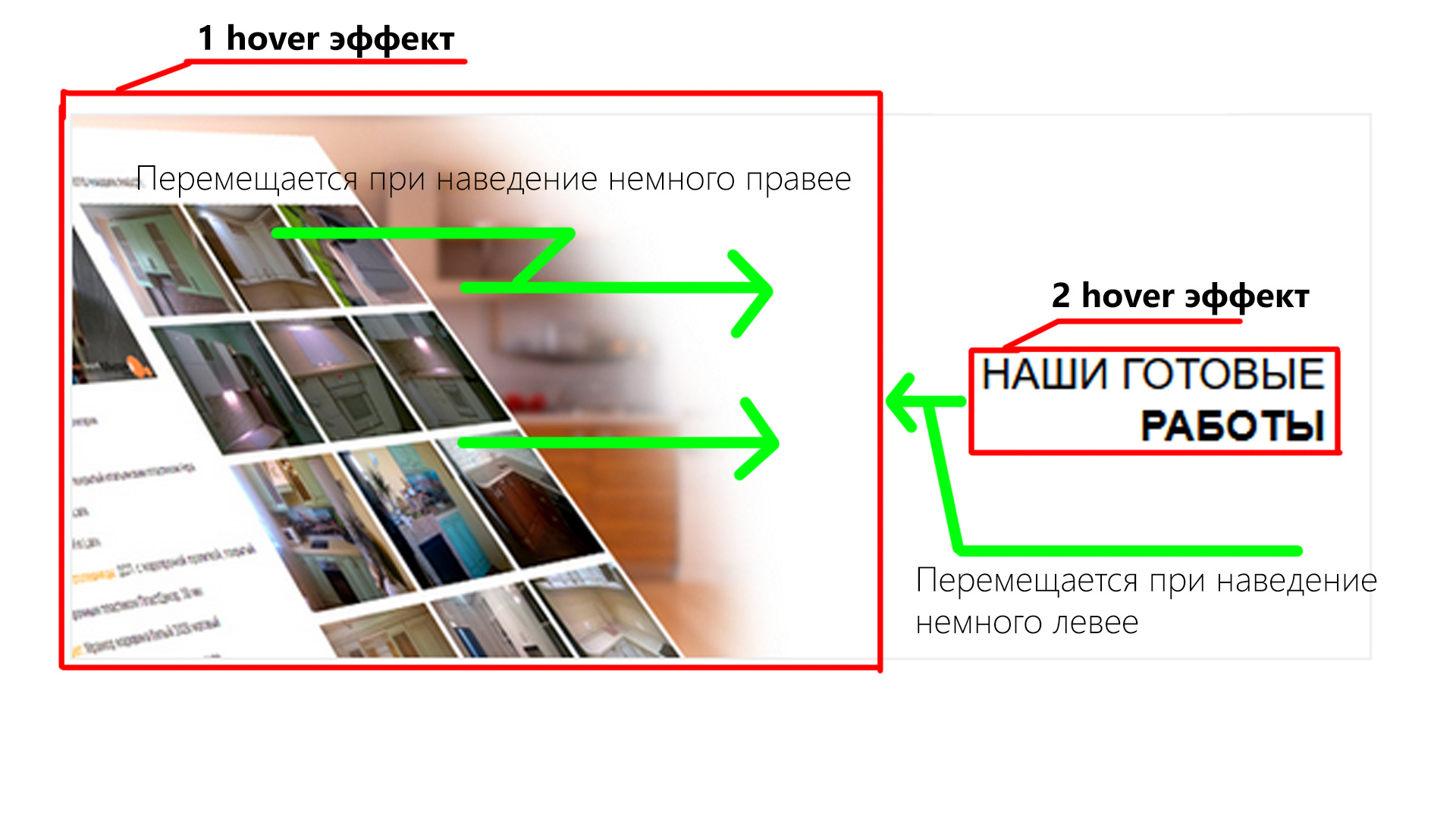
Уважаемые отцы кодинга!!! Помогите разобраться.... На страничке есть блок DIV в котором есть картинка и текст, необходимо добиться эффекта, что бы при наведении на этот блок происходило небольшое смещение картинки и текста друг на против друга. Сделал это с помощью Hover. Но получается так, что эти два Hover эффекта работают отдельно друг от друга, то есть при наведении только на каждую в отдельности происходит движения чего то одного, а нужно сделать так, что бы при наведении на любой из элементов происходило одновременно смещение друг на против друга Возможно ли сделать так, что бы при наведении на любой из hover происходил запуск второго назначенного hover эффекта?

.
 .
.