fiddle
Как можно реализовать подобное меню?

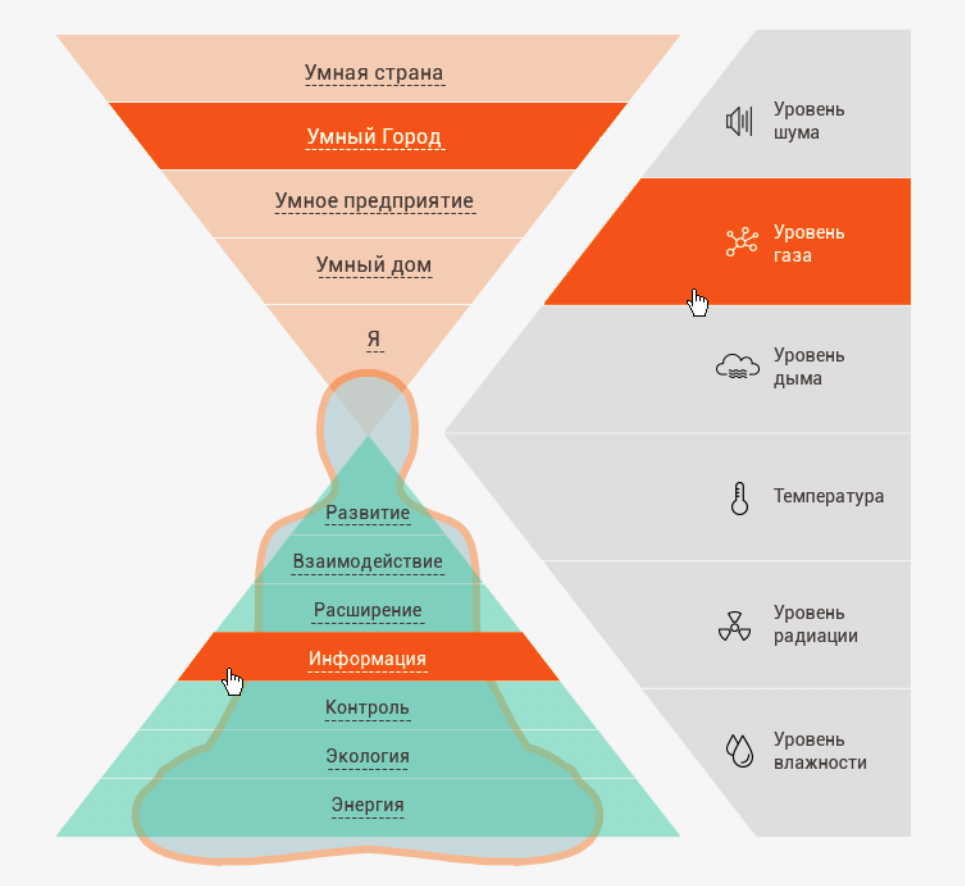
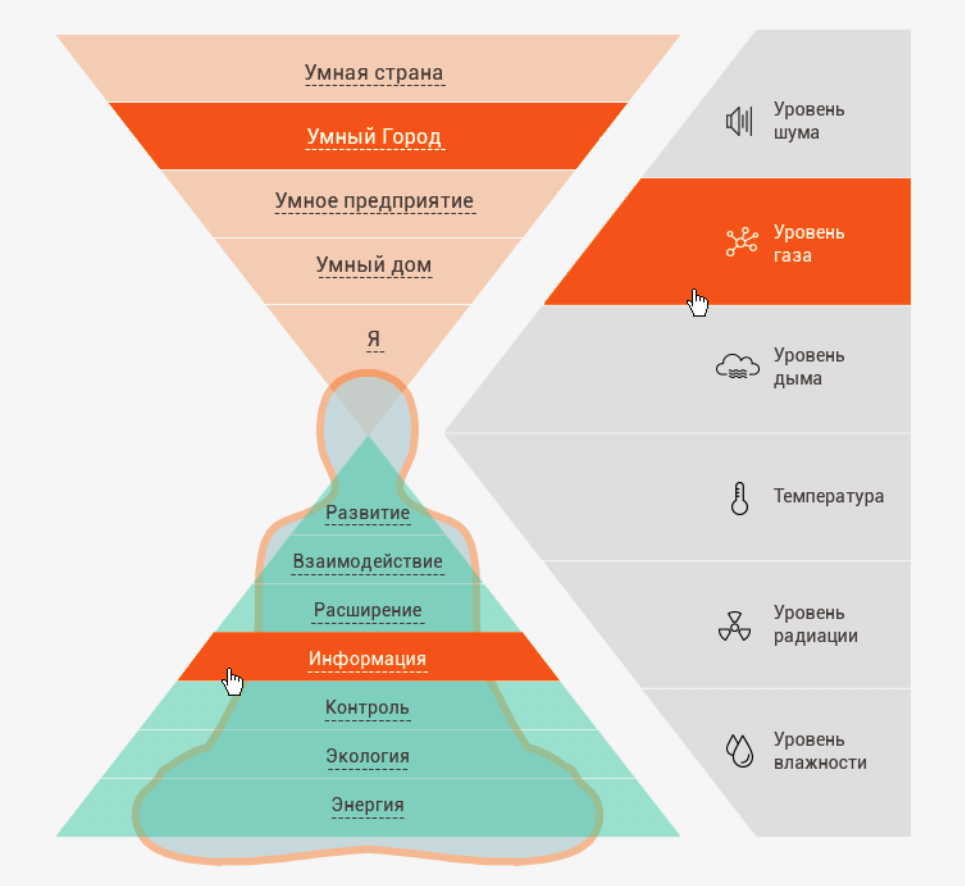
Изначально видно только первый верхний блок с элементами, при клике на элемент - открывается нижний, при клике на один элемент из второго блока - открывается правый блок
Cверстал пока что так:
<ul class="first">
<li class="first-link">
<a href="#">
<span>Умная страна</span>
</a>
<ul class="second">
<li class="second-link">
<a href="#">
<span>Развитие</span>
</a>
<ul class="third">
<li><a href="#"><span>Уровень шума</span></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</li>
<li>
<a href="#"><span>Взаимодействия</span></a>
</li>
<li>
<a href="#"><span>Расширение</span></a>
</li>
<li>
<a href="#"><span>Информация</span></a>
</li>
<li>
<a href="#"><span>Контроль</span></a>
</li>
<li>
<a href="#"><span>Экология</span></a>
</li>
<li>
<a href="#"><span>Энергия</span></a>
</li>
</ul>
</li>
<li>
<a href="#">
<span>Умный город</span>
</a>
</li>
<li>
<a href="#">
<span>Умное предприятие</span>
</a>
</li>
<li>
<a href="#">
<span>Умный дом</span>
</a>
</li>
<li>
<a href="#">
<span>Я</span>
</a>
</li>
</ul>
Использовал маску в виде:
-webkit-clip-path: polygon(100% 1%, 0 0, 50% 100%);
clip-path: polygon(100% 1%, 0 0, 50% 100%);
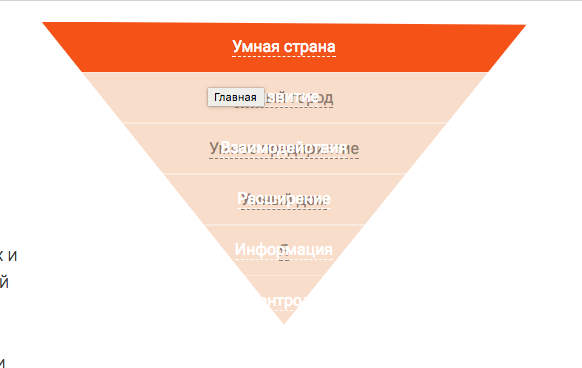
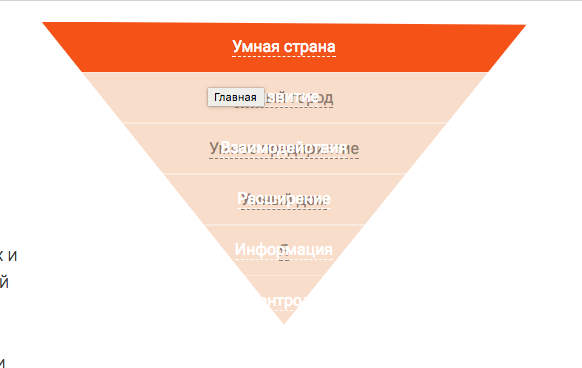
Получилось примерно следующее:

Т.к. второе и третье меню будет вложено, то маска обрезает и внутренние элементы. absolute/relative/z-index конечно же, не помогает