Добрый вечер. Использую у себя на проекте вот такой вот
фреймворк.
Произошла у меня загвоздка, при использовании компонента
slider.
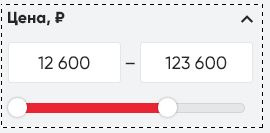
У меня есть фильтр, в котором есть блок, указанный в картинке. Я всё сделал, осталось только связать слайдер с 2мя полями, мин. и макс.
Так выглядит разметка блока с картинки(сокращённая):
<el-input v-model="catalogFilter.price.min" />
<el-input v-model="catalogFilter.price.max" />
<el-slider range />
и такой код в js:
data(){
return {
сatalogFilter: {
price: {
min: 12600,
max: 123600
}
}
}
}
Но, что-то я не пойму, как это сделать. В доке такого слияния не нашёл. Там есть только с 1м полем, просто указав одно и тоже свойство в модели, но как быть с 2мя, я честно говоря, не понял.