
<template>
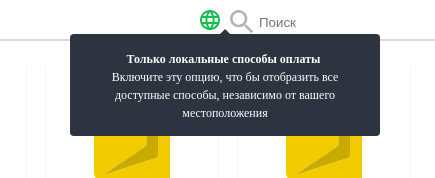
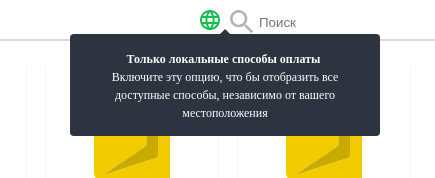
<div class="tooltip">
<div class="tooltip__activator">
<slot name="activator"></slot>
</div>
<span :class="getPosition">
<span class="tooltip__text__header">
<slot name="header"></slot>
</span>
<br>
<span class="tooltip__text__content">
<slot name="content"></slot>
</span>
</span>
</div>
</template>
<script>
export default {
name: 'tooltip',
props: {
position: {
type: String,
required: true,
validator (val) {
let allowable = ['top', 'bottom']
return allowable.indexOf(val) !== -1
}
}
},
computed: {
getPosition () {
return [
'tooltip__text',
'tooltip__text--' + this.position
]
}
}
}
</script>
$tooltip-width: 280px;
$tooltip-font-size: 12px;
$tooltip-padding: 15px;
$blue: #0055cc;
$dark: #2d3440;
@mixin arrow {
content: " ";
position: absolute;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
}
.tooltip {
position: relative;
display: inline-block;
box-sizing: border-box;
&__activator {
box-sizing: border-box;
}
&__text {
visibility: hidden;
width: $tooltip-width;
background: $dark;
color: #fff;
text-align: center;
border-radius: 4px;
padding: $tooltip-padding;
position: absolute;
z-index: 1;
&__header {
font-size: $tooltip-font-size;
padding-bottom: $tooltip-padding;
font-weight: bold;
}
&__content {
font-size: $tooltip-font-size;
}
&--top {
bottom: 100%;
margin-left: -($tooltip-width/2);
}
&--bottom {
top: 100%;
left: 50%;
margin-left: -($tooltip-width/2);
}
&--top::after {
@include arrow;
top: 100%;
border-color: $dark transparent transparent transparent;
}
&--bottom::after {
@include arrow;
bottom: 100%;
border-color: transparent transparent $dark transparent;
}
}
&:hover &__text {
visibility: visible;
}
}