Сетка из 6 элементов по 3 на строке
<div class="row center">
<div class="col-xs-6 col-md-4">
... img.vk:hover {
border: 1px;
border: solid #537599;
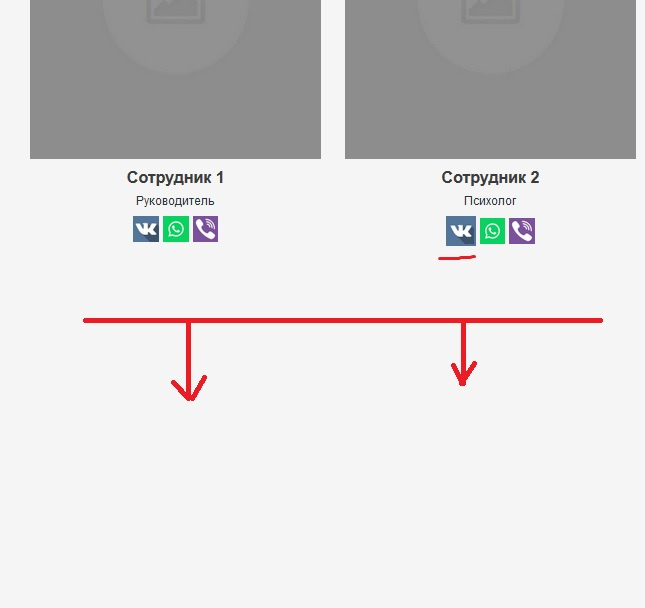
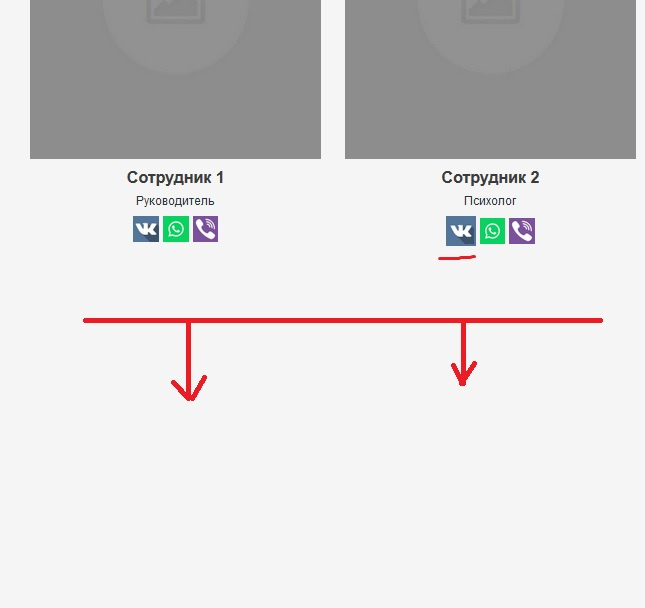
Элемент ниже выпадает, как сделать что бы иконка социальной сети в состоянии hover не изменяла размер блока и нижний блок не уезжал?
 Hover:
Hover:

Всего 1 пиксель border и он уехал
 Hover:
Hover: