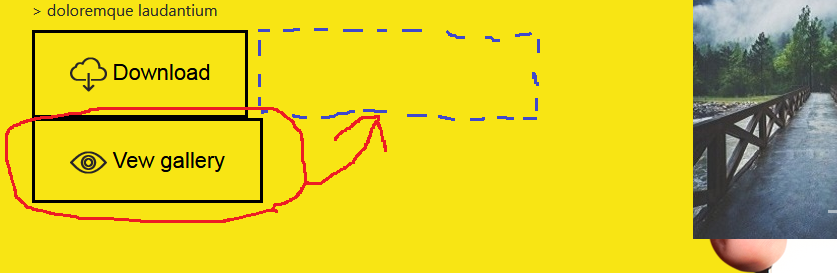
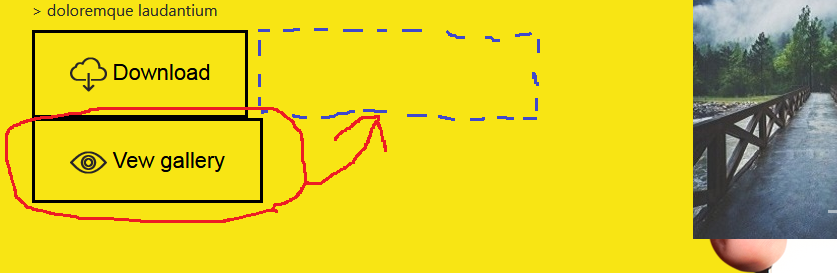
Как сделать чтобы элементы находились на одной линии? смотри рисунок снизу
Code:
<div class="col-md-5">
<H1 class="h1block1">Introducing <font style="font-weight: bold;">Umbrella.</font></H1><br/>
<H2 class="h2block1">Made to modify and use anywhere</H2><br/>
<H3 class="h3block1">
> Sed ut perspiciatis unde omnis<br/>
> Iste natus error sit voluptatem accusantium<br/>
> doloremque laudantium<br/>
</H3>
<button class="top-but">
<img src="img/icon/icon_cloud.png">
Download
</button>
<button class="top-but">
<img src="img/icon/icon_eye.png">
Vew gallery
</button>
</div>
CSS:
.top-but {
background-color: #f8e514;
border: 3px black solid;
padding: 23px 35px;
font-size: 22px;
}