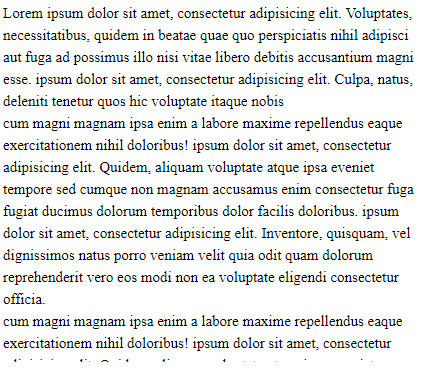
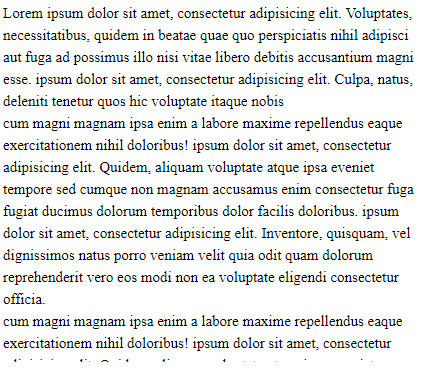
Очень странная и неприятная проблема: мне банально нужен блок, который будет содержать 16 строк со шрифтом в 15 пикселей и шириной строки в 1.5em.
Прописал:
<div class="post-preview_main__content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates, necessitatibus, quidem in beatae quae quo perspiciatis nihil adipisci aut fuga ad possimus illo nisi vitae libero debitis accusantium magni esse. ipsum dolor sit amet, consectetur adipisicing elit. Culpa, natus, deleniti tenetur quos hic voluptate itaque nobis</p>
<p>cum magni magnam ipsa enim a labore maxime repellendus eaque exercitationem nihil doloribus! ipsum dolor sit amet, consectetur adipisicing elit. Quidem, aliquam voluptate atque ipsa eveniet tempore sed cumque non magnam accusamus enim consectetur fuga fugiat ducimus dolorum temporibus dolor facilis doloribus. ipsum dolor sit amet, consectetur adipisicing elit. Inventore, quisquam, vel dignissimos natus porro veniam velit quia odit quam dolorum reprehenderit vero eos modi non ea voluptate eligendi consectetur officia.</p>
<p> cum magni magnam ipsa enim a labore maxime repellendus eaque exercitationem nihil doloribus! ipsum dolor sit amet, consectetur adipisicing elit. Quidem, aliquam voluptate atque ipsa eveniet tempore sed cumque non magnam accusamus enim consectetur fuga fugiat ducimus dolorum temporibus dolor facilis doloribus. ipsum dolor sit amet, consectetur adipisicing elit. Inventore, quisquam, vel dignissimos natus porro veniam velit quia odit quam dolorum reprehenderit vero eos modi non ea voluptate eligendi consectetur officia.</p>
<p>cum magni magnam ipsa enim a labore maxime repellendus eaque exercitationem nihil doloribus! ipsum dolor sit amet, consectetur adipisicing elit. Quidem, aliquam voluptate atque ipsa eveniet tempore sed cumque non magnam accusamus enim consectetur fuga fugiat ducimus dolorum temporibus dolor facilis doloribus. ipsum dolor sit amet, consectetur adipisicing elit. Inventore, quisquam, vel dignissimos natus porro veniam velit quia odit quam dolorum reprehenderit vero eos modi non ea voluptate eligendi consectetur officia.</p>
<p>cum magni magnam ipsa enim a labore maxime repellendus eaque exercitationem nihil doloribus! ipsum dolor sit amet, consectetur adipisicing elit. Quidem, aliquam voluptate atque ipsa eveniet tempore sed cumque non magnam accusamus enim consectetur fuga fugiat ducimus dolorum temporibus dolor facilis doloribus. ipsum dolor sit amet, consectetur adipisicing elit. Inventore, quisquam, vel dignissimos natus porro veniam velit quia odit quam dolorum reprehenderit vero eos modi non ea voluptate eligendi consectetur officia.</p>
</div>
.post-preview_main__content {
box-sizing: border-box;
font-size: 15px;
height: 24em; /* 1.5 x 16 */
line-height: 1.5em;
width: 420px;
overflow:hidden
}
p {
margin: 0;
padding: 0;
}
https://jsfiddle.net/6oqn7535/3/
В FF всё выглядит отлично - блок с 16-ю строками. Webkit браузеры же какого-то лешего отображают ещё кусок 17-й строки.

Как это исправить?