Добрый день. Мне необходимо в другом месте вывести список лишь выбранных вариантов после сохранения пользователем.
Есть массив следующего вида:
resultGenes : [ {
id: 10,
name: 'IL15RA',
fullname: null,
description_eng: null,
description_ru: null,
snps: [
{
chosenOption: 28,
id: 19,
gene_id: 10,
rs: null,
name: null,
name2: null,
description_ru: null,
genotypes: [
{
id: 30,
snp_id: 19,
value: 'CC',
frequency: 21.6,
description_ru: null
},
{
id: 28,
snp_id: 19,
value: 'AA',
frequency: 21.7,
description_ru: null
},
{
id: 29,
snp_id: 19,
value: 'AC',
frequency: 56.7,
description_ru: null
}
]
}
]
}]
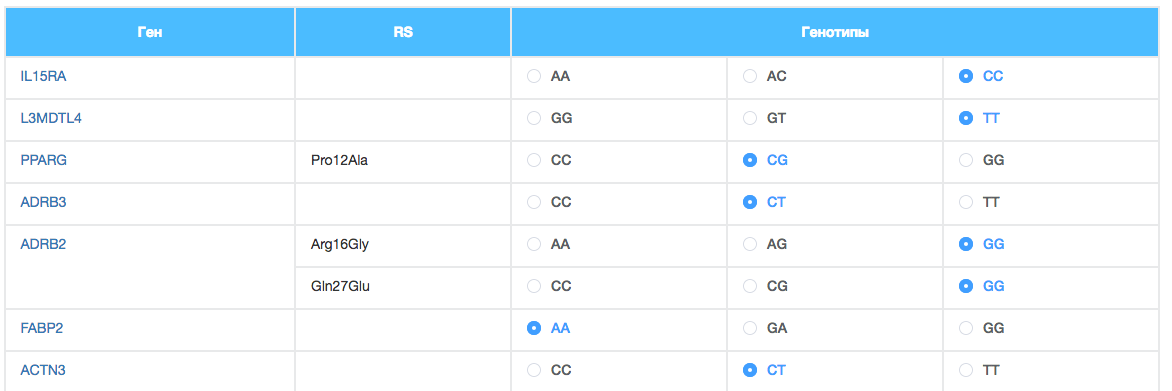
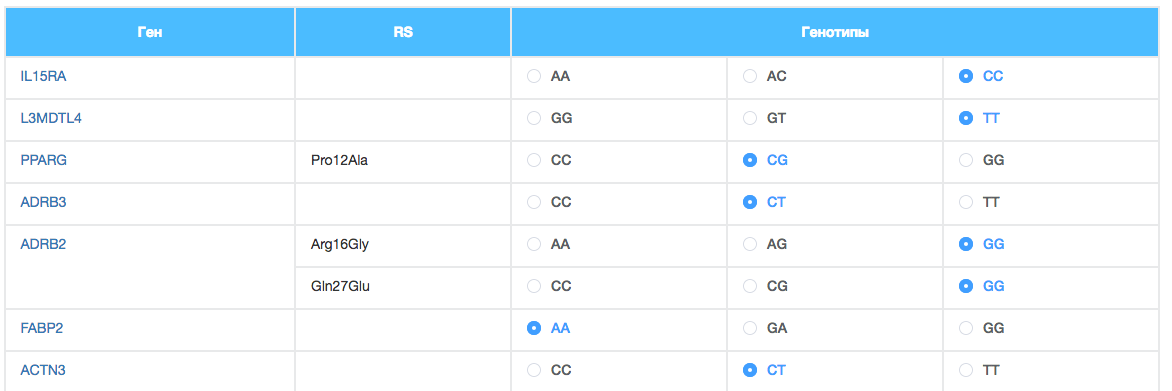
На основе этого массива выводится с помощью директивы v-for такая таблица:

Вот код таблицы:
<div v-for="gene in resultGenes" class="wrapper">
<div class="gtm-top-part row">
<div class="gtm-title-wrapper">
<div class="gtm-gen-title"><span class="vert-align">Ген</span></div>
</div>
<div class="gtm-gen-data">
<span class="vert-align">
<a @click="chosenGen(gene, chartgendata)" href="#geninfo" data-toggle="modal" class="gen-btn">{{gene.name}}</a>
</span>
</div>
</div>
<div v-for="snp in gene.snps" class="gtm-bottom-part row">
<div class="gtm-title-wrapper">
<div class="gtm-snp-title"><span class="vert-align">RS</span></div>
</div>
<div class="gtm-snp-data"><span class="vert-align">{{snp.name}}</span></div>
<div class="gtm-title-wrapper">
<div class="gtm-var-title"><span class="vert-align">Тип</span></div>
</div>
<div class="gtm-var-data">
<span v-for="variant in orderGenotypes(snp.genotypes)" class="gtm-var-in vert-align">
<el-radio v-model="snp.chosenOption" :label="variant.id">{{variant.value}}</el-radio>
</span>
<button class="gtm-var-btn-clear close" type="button" aria-hidden="true">×</button>
</div>
</div>
</div>
Есть еще метод, с помощью которого отрисовываются варианты:
methods: {
orderGenotypes(variants) {
return this._.orderBy(variants, 'value')
}
}
Еще есть две кнопки для сохранения и обнуления вариантов:
<div>
<button class=" btn-gt btn btn-primary" @click="save()">save</button>
<button class=" btn-gt btn btn-primary" @click="resetForm()">cancel</button>
</div>
Обработчики кнопок:
resetForm() {
for (var j=0, jLen=Object.keys(this.resultGenes).length; j<jLen; j++) {
for (var s = 0, sLen = Object.keys(this.resultGenes[j].snps).length; s < sLen; s++) {
for (var g = 0, gLen = Object.keys(this.resultGenes[j].snps[s].genotypes).length; g < gLen; g++) {
this.$set(this.resultGenes[j].snps[s], 'chosenOption', undefined);
}
}
}
},
save(){
this.chosenGenotypes = [];
for (var j=0, jLen=Object.keys(this.resultGenes).length; j<jLen; j++) {
for (var s = 0, sLen = Object.keys(this.resultGenes[j].snps).length; s < sLen; s++) {
if (this.resultGenes[j].snps[s].chosenOption){
this.chosenGenotypes.push({snp_id:this.resultGenes[j].snps[s].id, genotype_id:this.resultGenes[j].snps[s].chosenOption})
}
}
}
Мне необходимо в другом месте вывести аналогичную таблицу, только чтобы вместо всех вариантов отображались только выбранные пользователем: когда пользователь выбирает какой-то вариант обновляется переменная
chosenOption
в ней сохраняется id, который равнозначен
genes.snps.genotypes[i].id. Т.е. в примере из массива сверху chosenOption = 28 эта переменная равна genotypes с id 28 имеющему value
AA и именно это
AAбудет выбрано при отрисовке вариантов в таблице. И это значение необходимо вывести в другом месте с остальными выбранными пользователем.
Как мне вывести в итоге список лишь выбранных вариантов?