Добрый день! Что-то никак не пойму, как правильно указать фоновое изображение блоку
<div class="servicesItemBg" :style="{'background-image': 'url(./images/bg/1.jpg)'}">
<img src="./images/ico/1.png" alt="">
</div>
Иконка без проблем вставилась, а фоновое нет, оно не подцепляется.

Исходя из панели разработчика, иконка обрабатывается компилятором, а фоновое изображение нет. Как правильно его прописать?
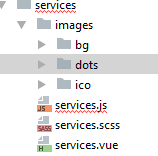
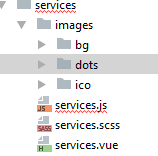
Так выглядит структура компонента