Здравствуйте.
В чем моя проблема ?
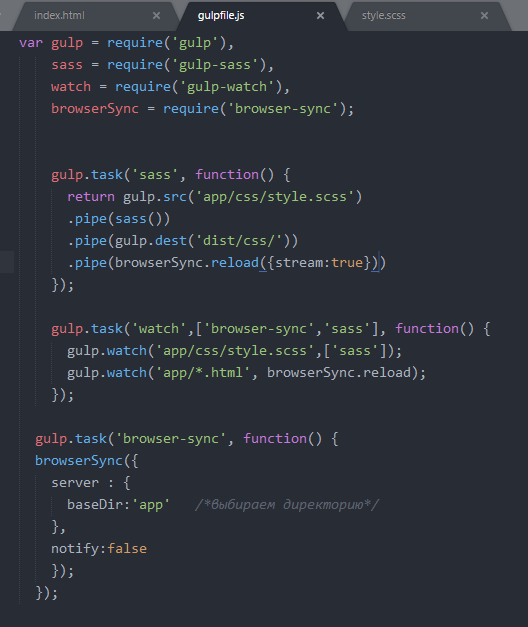
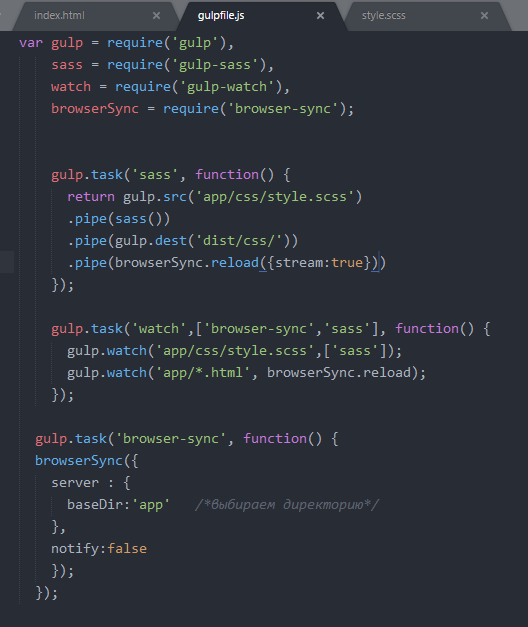
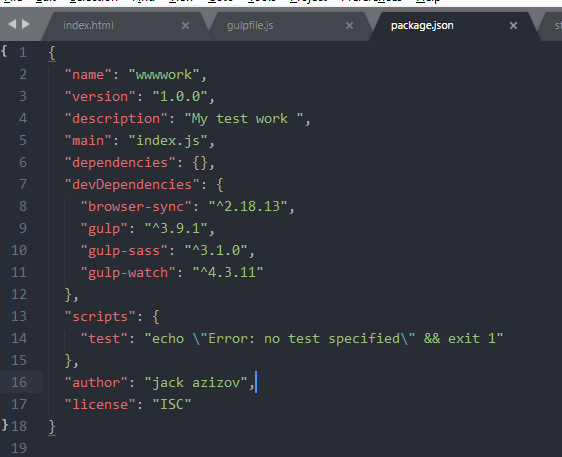
Пытаюсь настроить маленькое окружение , для front-end'а. Чтобы при запуске таска watch , происходила слежка за файлами index.html и style.scss и чтобы стили компилировались в css и сохранялись в иной путь + хотел добавить автообновление страницы через browser Sync..
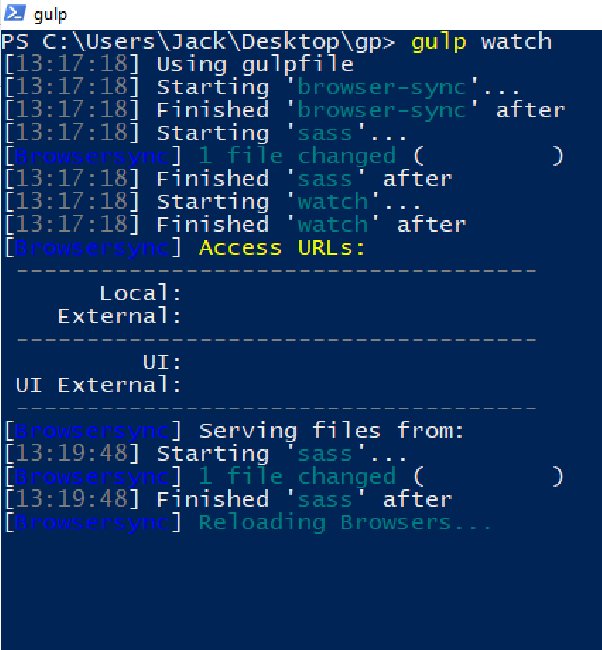
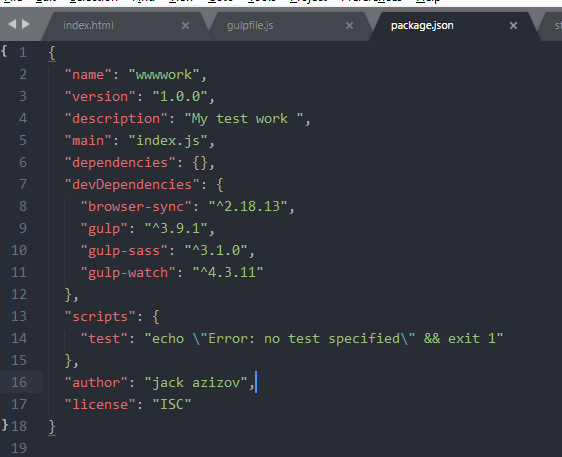
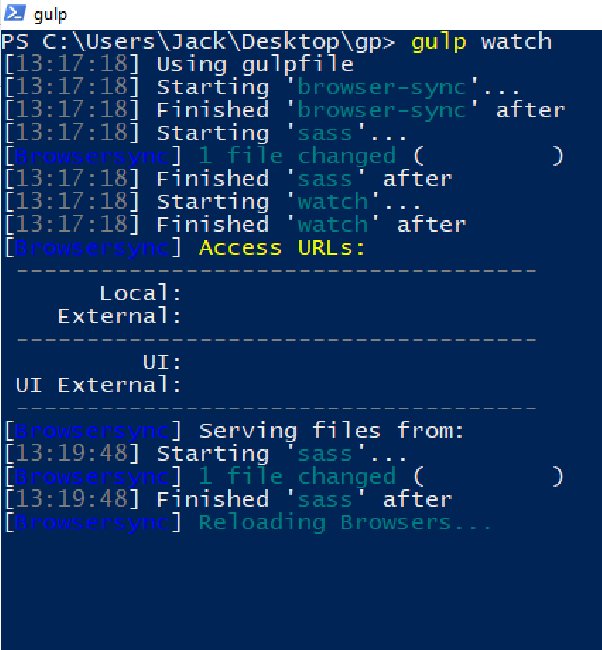
В общем установил плагины sass, browserSync через npm Файл индекс обновляется ,а файл scss не реагирует на изменения в браузере , хотя в консоли выводятся записи.
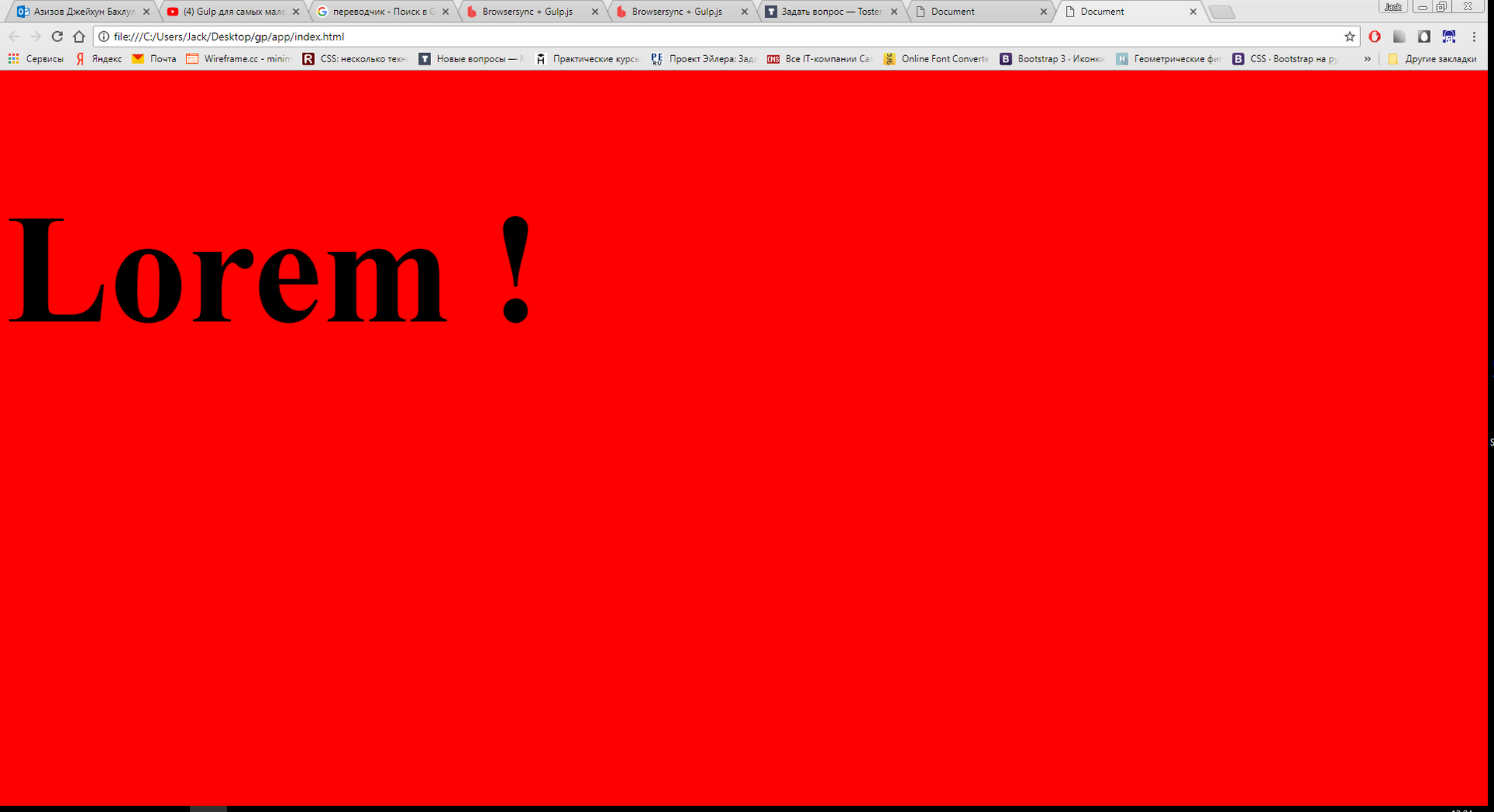
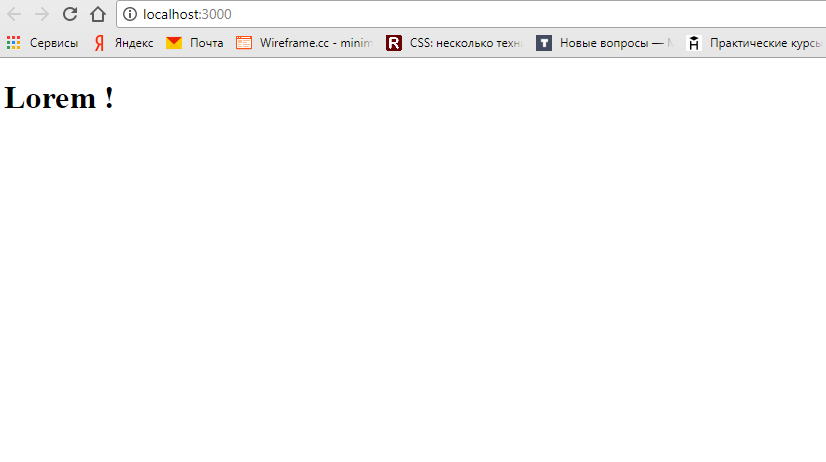
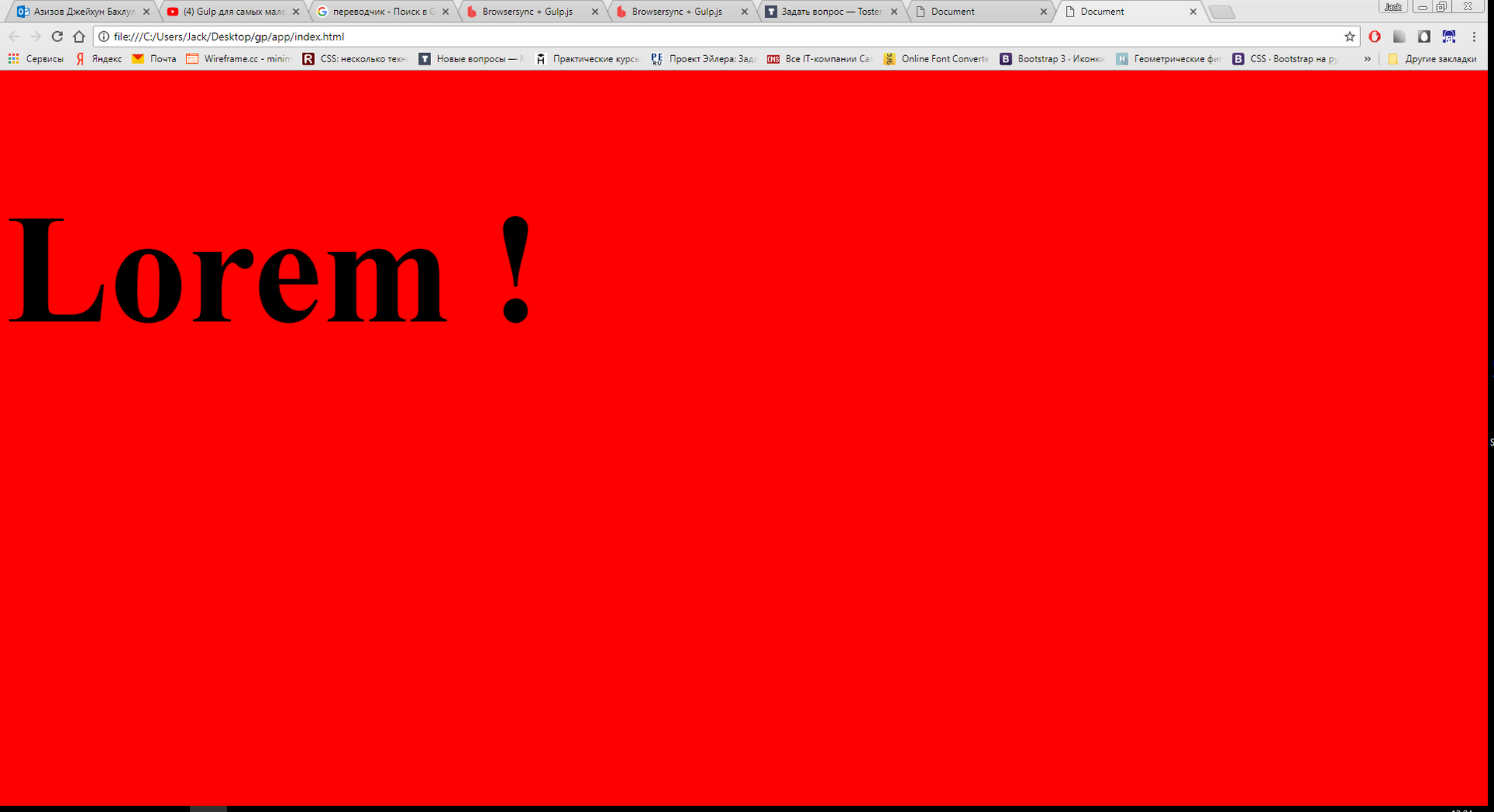
Самое интересное при сохранении/изменении файла style.scss консоль выдает записи , в браузере ничего не происходит(поменял например цвет фона на красный). Если перезапускаю gulp watch , он запускает заново страницу, но стили всё равно не применены. И только если я запущу вручную открою index.html и выберу запустить в браузере вот только там видны изменения стилей. Такое чувство что если я запускаю таск watch то стили отваливаются.
Снизу приложил фотографии, сначала сделал изменения в Html изменения появились в браузере, затем изменения сделал в scss. Стили компилируются.В консоли никаких ошибок не выводится.