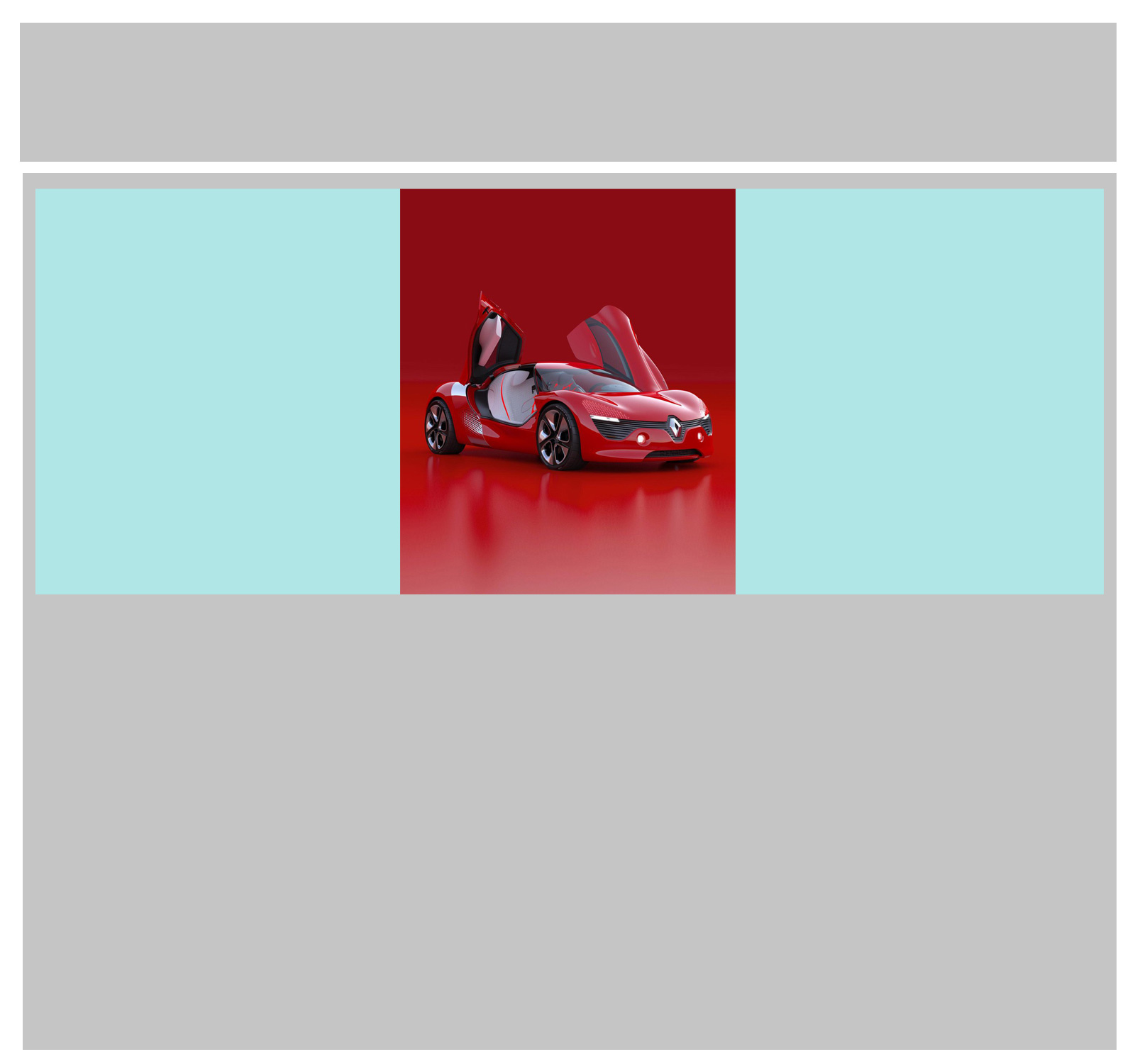
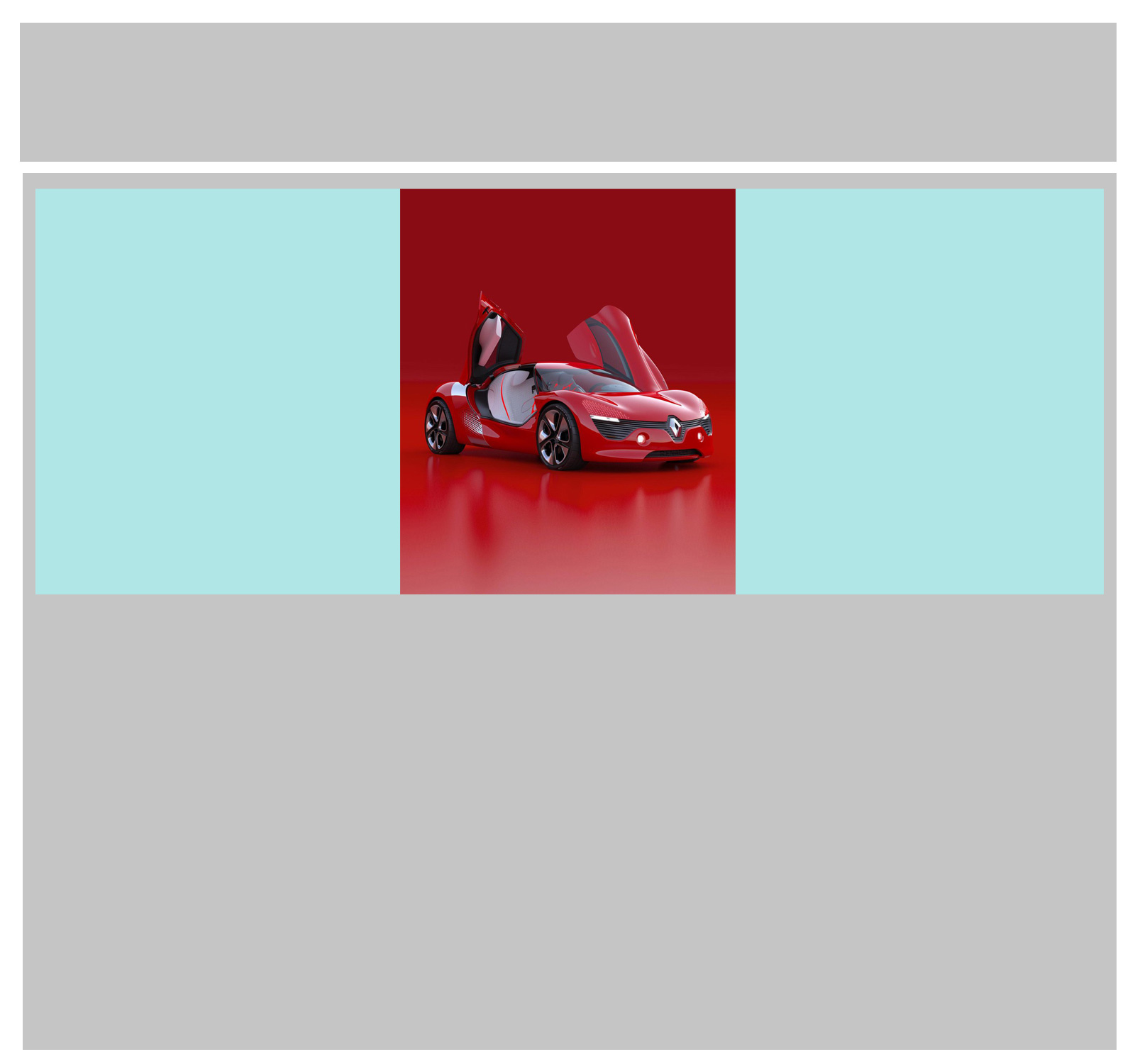
Есть горизонтальный слайдер. Ширина 100%, высота фиксированная 400px. Картинки в слайдер попадают динамически. И картинки эти всегда разные: какие-то вертикально-ориентированные, какие-то горизонтально. В случае с вертикально ориентированными всё плохо. Либо вот так выводить:

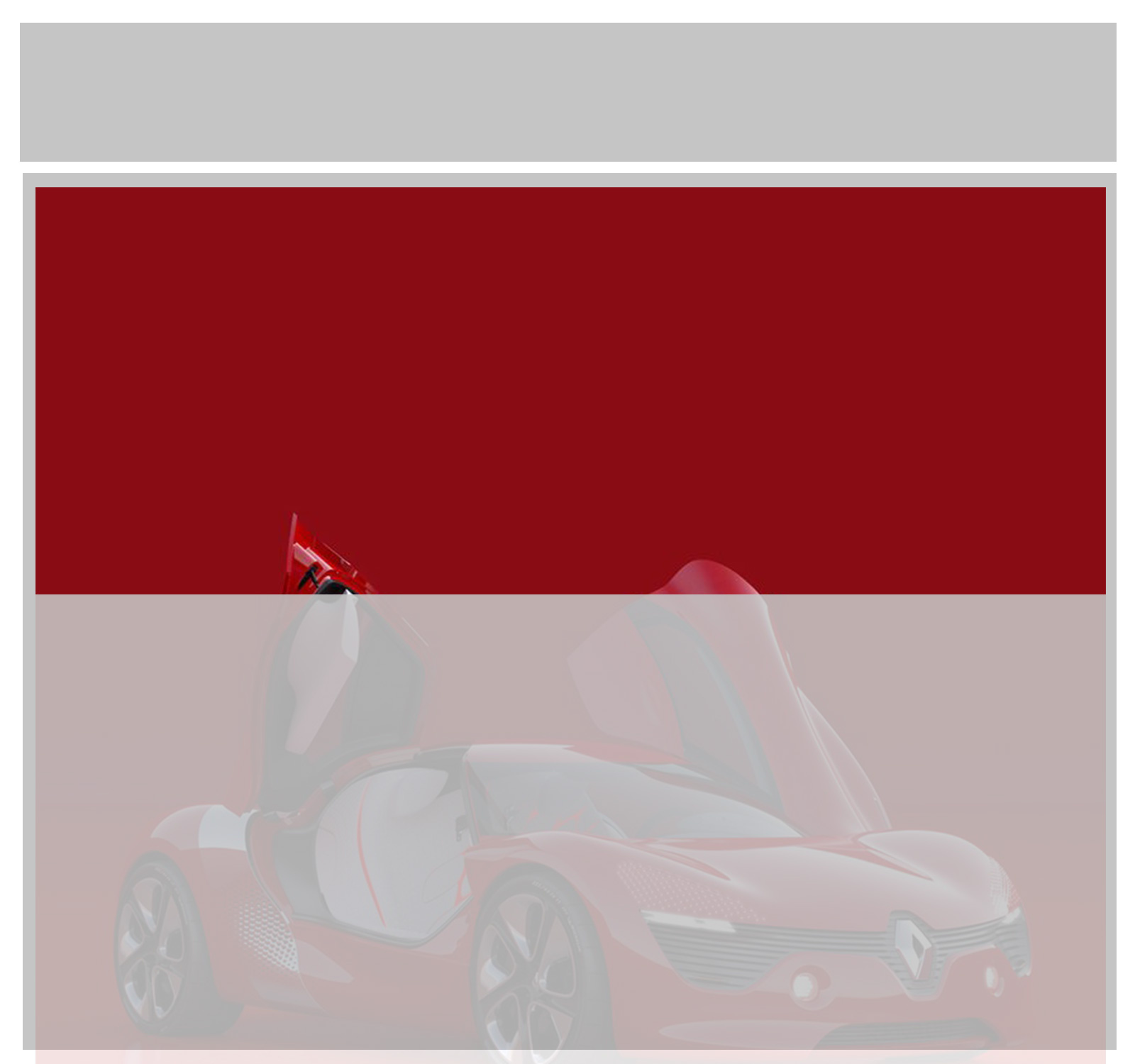
Либо так:

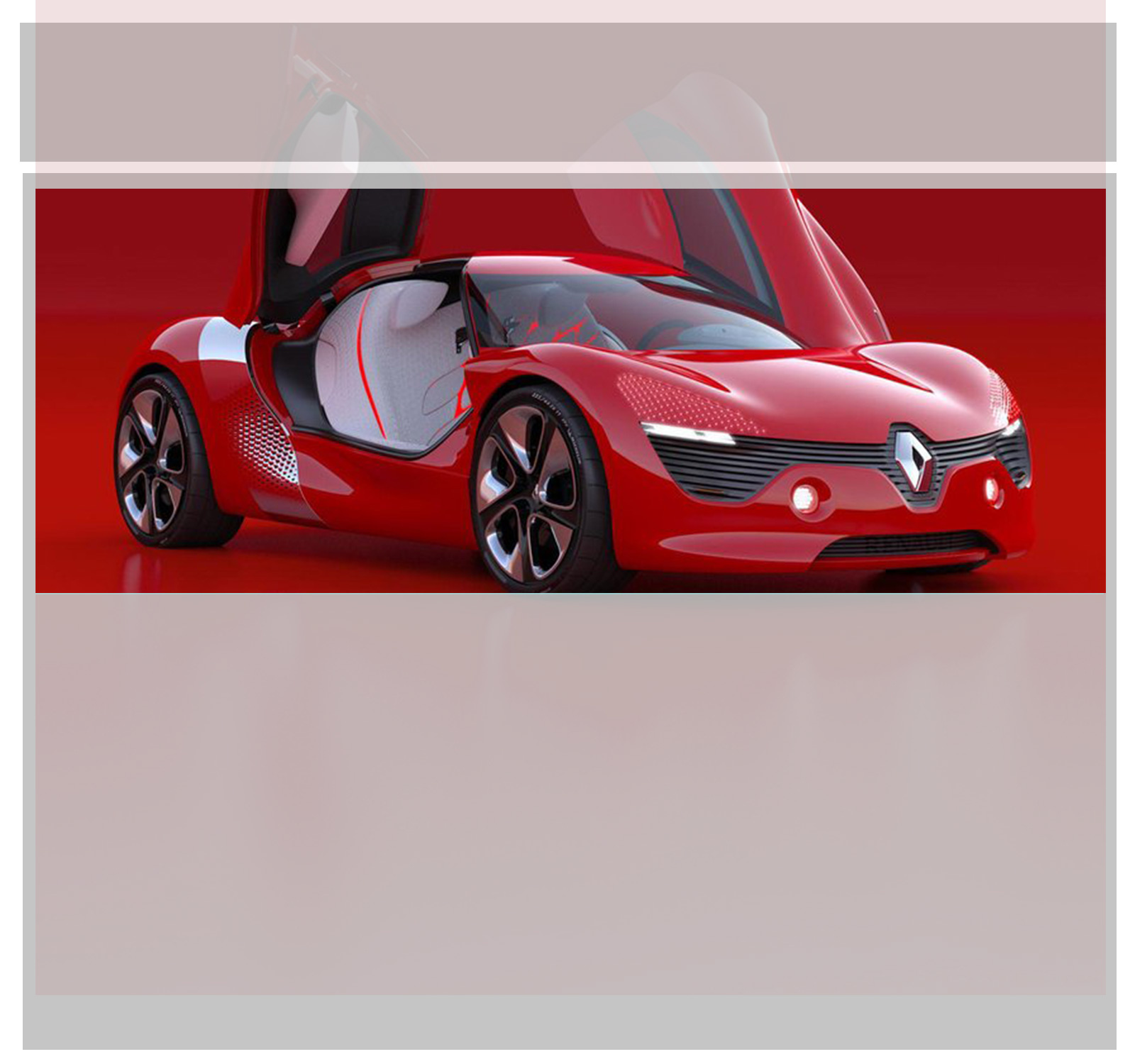
Но как можно центрировать картинки растягивая на всю ширину без использования всяких background-position и т.д.? Чтобы было так:

Есть какие-то решения?