
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link rel="shortcut icon" href="facivon.ico">
<title>Facebook like chat</title>
<link href="style.css" rel="stylesheet">
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="script.js"></script>
</head>
<body>
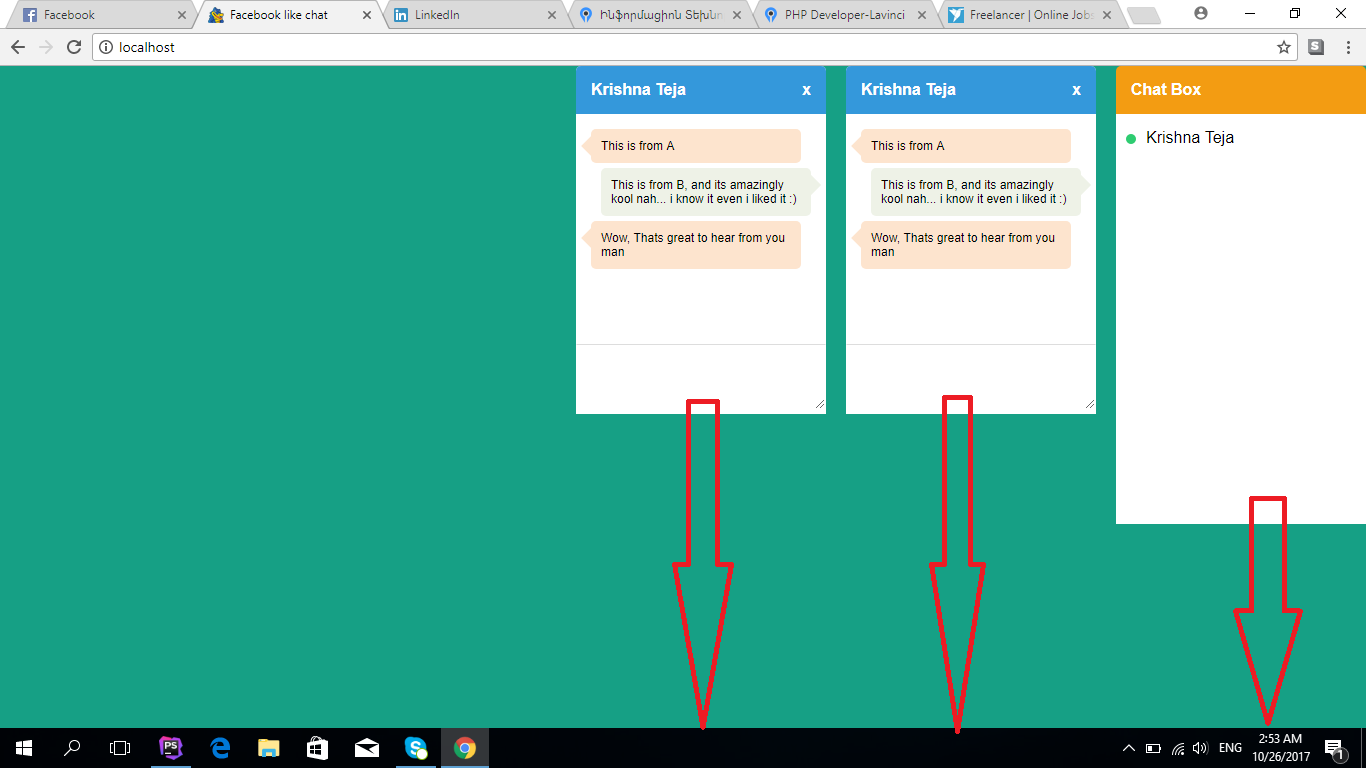
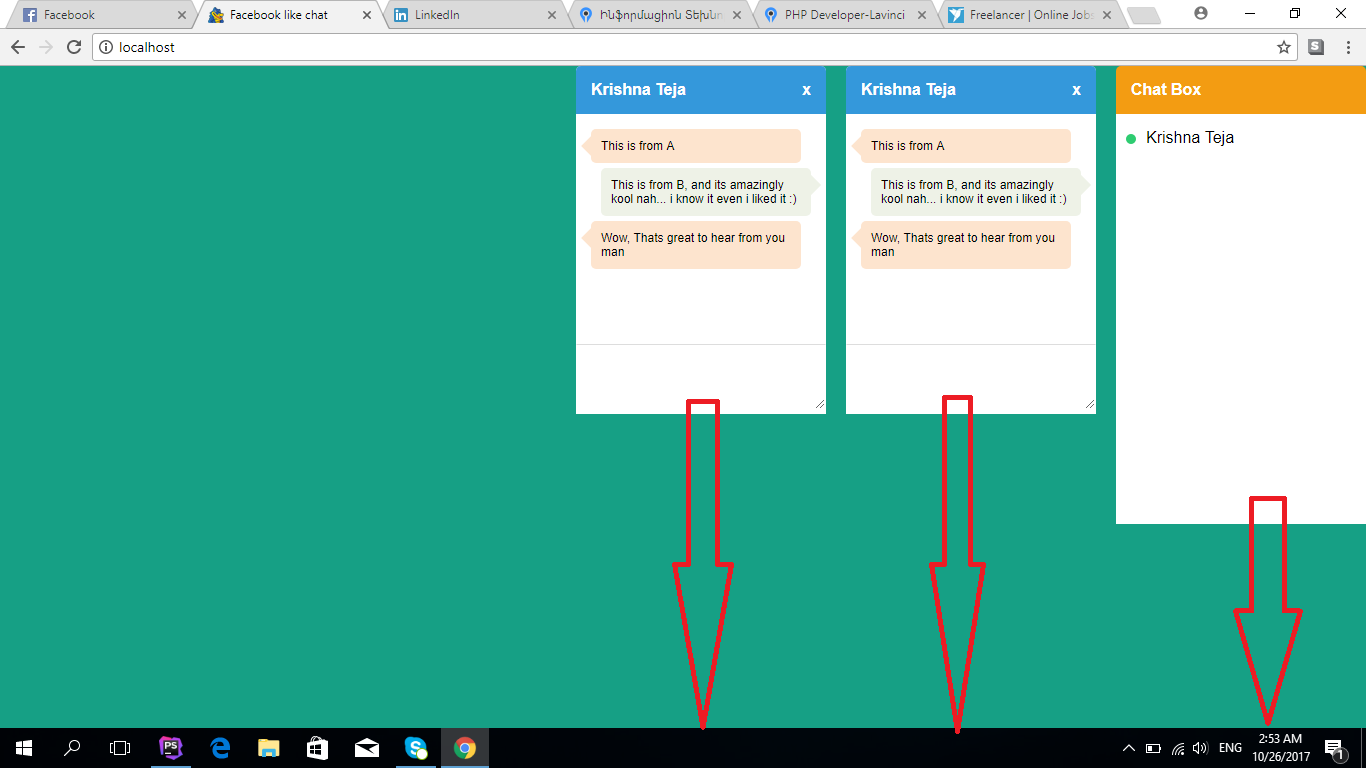
<div class="chat_box">
<div class="chat_head"> Chat Box</div>
<div class="chat_body">
<div class="user"> Krishna Teja</div>
</div>
</div>
<div class="msg_box" >
<div class="msg_head">Krishna Teja
<div class="close">x</div>
</div>
<div class="msg_wrap">
<div class="msg_body">
<div class="msg_a">This is from A</div>
<div class="msg_b">This is from B, and its amazingly kool nah... i know it even i liked it :)</div>
<div class="msg_a">Wow, Thats great to hear from you man</div>
<div class="msg_push"></div>
</div>
<div class="msg_footer"><textarea class="msg_input" rows="4"></textarea></div>
</div>
</div>
<div class="msg_box">
<div class="msg_head">Krishna Teja
<div class="close">x</div>
</div>
<div class="msg_wrap">
<div class="msg_body">
<div class="msg_a">This is from A</div>
<div class="msg_b">This is from B, and its amazingly kool nah... i know it even i liked it :)</div>
<div class="msg_a">Wow, Thats great to hear from you man</div>
<div class="msg_push"></div>
</div>
<div class="msg_footer"><textarea class="msg_input" rows="4"></textarea></div>
</div>
</div>
</body>
</html>
style.css
body{
background:#16a085;
margin:0px;
font-family: sans-serif;
}
.chat_box{
float: right;
width:250px;
}
.msg_box{
margin-right: 20px;
float: right;
width:250px;
background:white;
border-radius:5px 5px 0px 0px;
}
.chat_head,.msg_head{
background:#f39c12;
color:white;
padding:15px;
font-weight:bold;
cursor:pointer;
border-radius:5px 5px 0px 0px;
}
.chat_body{
background:white;
height:400px;
padding:5px 0px;
}
.msg_head{
background:#3498db;
}
.msg_body{
background:white;
height:200px;
font-size:12px;
padding:15px;
overflow:auto;
overflow-x: hidden;
}
.msg_input{
width:100%;
border: 1px solid white;
border-top:1px solid #DDDDDD;
-webkit-box-sizing: border-box; /* Safari/Chrome, other WebKit */
-moz-box-sizing: border-box; /* Firefox, other Gecko */
box-sizing: border-box;
}
.close{
float:right;
cursor:pointer;
}
.minimize{
float:right;
cursor:pointer;
padding-right:5px;
}
.user{
position:relative;
padding:10px 30px;
}
.user:hover{
background:#f8f8f8;
cursor:pointer;
}
.user:before{
content:'';
position:absolute;
background:#2ecc71;
height:10px;
width:10px;
left:10px;
top:15px;
border-radius:6px;
}
.msg_a{
position:relative;
background:#FDE4CE;
padding:10px;
min-height:10px;
margin-bottom:5px;
margin-right:10px;
border-radius:5px;
}
.msg_a:before{
content:"";
position:absolute;
width:0px;
height:0px;
border: 10px solid;
border-color: transparent #FDE4CE transparent transparent;
left:-20px;
top:7px;
}
.msg_b{
background:#EEF2E7;
padding:10px;
min-height:15px;
margin-bottom:5px;
position:relative;
margin-left:10px;
border-radius:5px;
word-wrap: break-word;
}
.msg_b:after{
content:"";
position:absolute;
width:0px;
height:0px;
border: 10px solid;
border-color: transparent transparent transparent #EEF2E7;
right:-20px;
top:7px;
}
 index.html
index.html