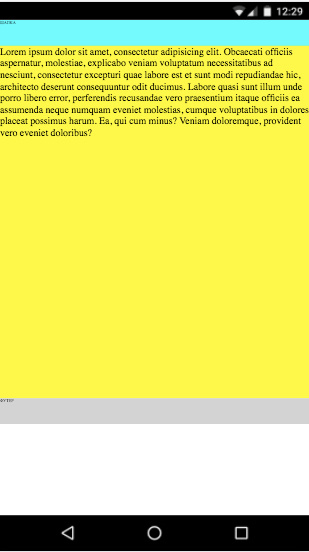
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
initial-scale - масштабирование при загрузке страницы
maximum-scale - максимальный масштаб
user-scalable=no - запретить масштабирование
В большинстве случаев используется вариант
<meta name="viewport" content="width=device-width, initial-scale=1.0">.
Если устроит
поддержка (Android от 4.4), то можно все что внутри body обернуть wrapper'ом с display: flex, flex-direction: column, а #content задать flex-grow: 1. Но мета тег обязателен.