Доброго времени суток, господа джедаи, нужна помощь, не могу реализовать поведение блока.


Есть скрипт, нужно сделать чтобы первый таб и активный список были открыты по умолчанию. Если кому не трудно и он сталкивался с такой задачей, буду рад помощи. Чести и удачи.
$(function() {
var Accordion = function(el, multiple) {
this.el = el || {};
this.multiple = multiple || false;
// Variables privadas
var links = this.el.find('.link');
// Evento
links.on('click', {el: this.el, multiple: this.multiple}, this.dropdown)
}
Accordion.prototype.dropdown = function(e) {
var $el = e.data.el;
$this = $(this),
$next = $this.next();
$next.slideToggle();
$this.parent().toggleClass('open');
if (!e.data.multiple) {
$el.find('.sub').not($next).slideUp().parent().removeClass('open');
};
}
var accordion = new Accordion($('#accordion'), false);
});
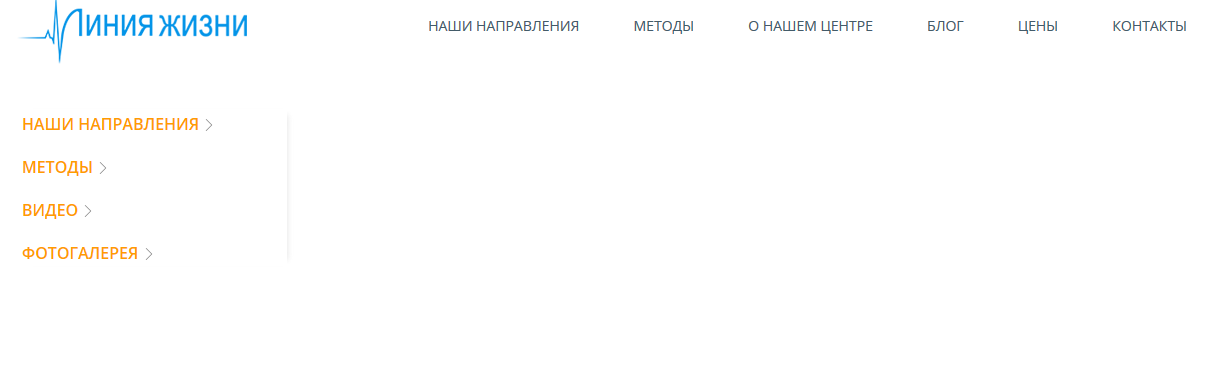
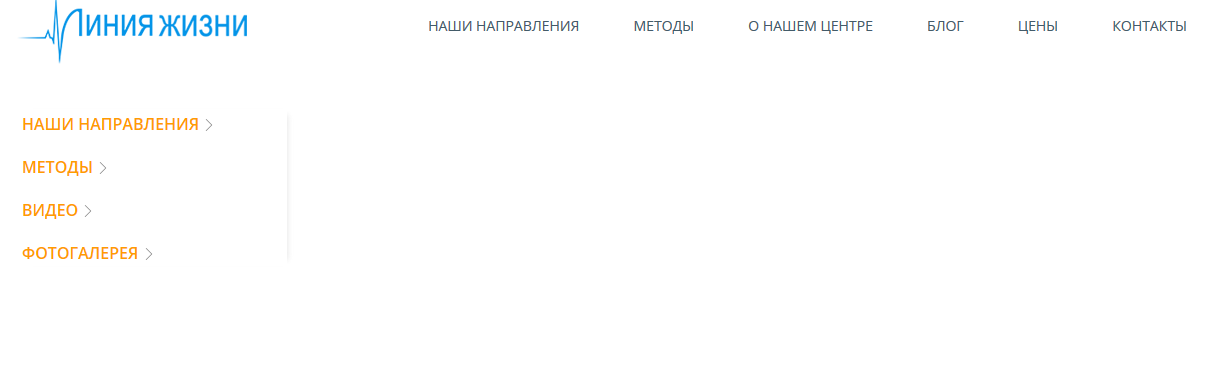
Сам код первого списка
<ul id="accordion" class="accordion">
<li>
<div class="link link1">Наши направления <span><img src="img/next.svg" alt=""></span></div>
<ul class="submenu" id="accordion">
<li>
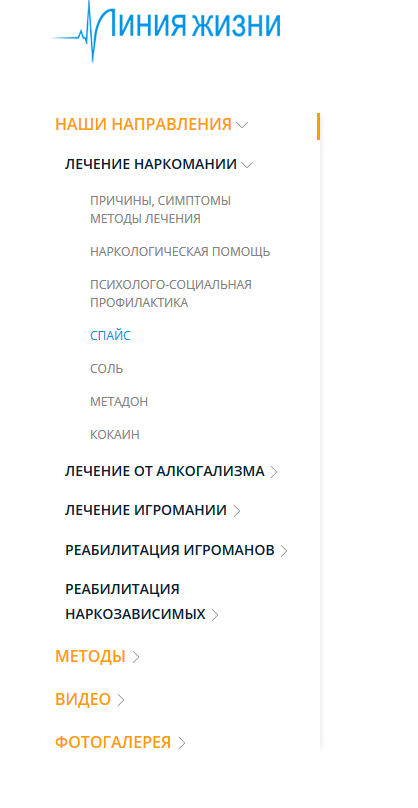
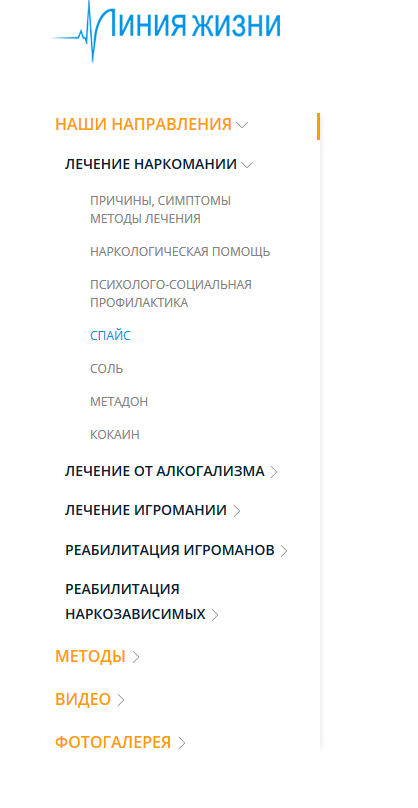
<div class="link">Лечение наркомании <span><img src="img/next.svg" alt=""></span></div>
<ul class="submenu sub">
<li><a href="#">Причины, симптомы методы лечения</a></li>
<li><a href="#">Наркологическая помощь</a></li>
<li><a href="#">Психолого-социальная профилактика</a></li>
<li><a href="#" class="active">Спайс</a></li>
<li><a href="#">Соль</a></li>
<li><a href="#">Метадон</a></li>
<li><a href="#">Кокаин</a></li>
</ul>
</li>
<li>
<div class="link">Лечение от алкогализма <span><img src="img/next.svg" alt=""></span></div>
<ul class="submenu sub">
<li><a href="#">Ссылка1</a></li>
<li><a href="#">Ссылка2</a></li>
<li><a href="#">Ссылка1</a></li>
</ul>
</li>
<li>
<div class="link">Лечение Игромании <span><img src="img/next.svg" alt=""></span></div>
<ul class="submenu sub">
<li><a href="#">Ссылка1</a></li>
<li><a href="#">Ссылка2</a></li>
<li><a href="#">Ссылка3</a></li>
</ul>
</li>
<li>
<div class="link">Реабилитация Игроманов <span><img src="img/next.svg" alt=""></span></div>
<ul class="submenu sub">
<li><a href="#">Ссылка1</a></li>
<li><a href="#">Ссылка2</a></li>
<li><a href="#">Ссылка3</a></li>
</ul>
</li>
<li>
<div class="link">Реабилитация Наркозависимых <span><img src="img/next.svg" alt=""></span></div>
<ul class="submenu sub">
<li><a href="#">Ссылка1</a></li>
<li><a href="#">Ссылка2</a></li>
<li><a href="#">Ссылка3</a></li>
</ul>
</li>
</ul>
</li>
</ul>