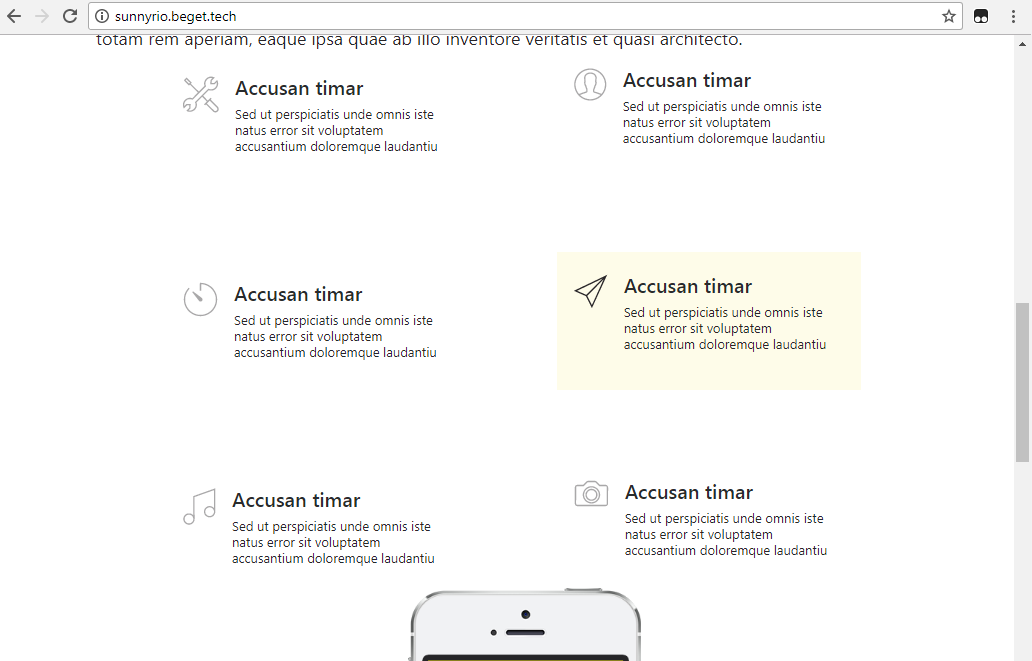
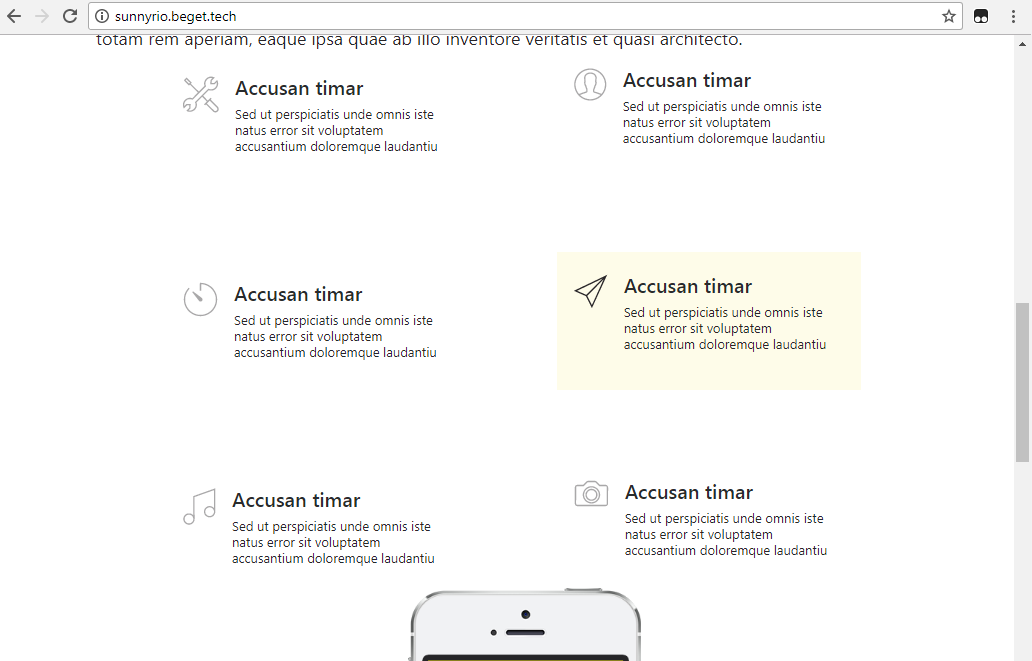
Как сделать чтоб при уменьшении экрана идущее после
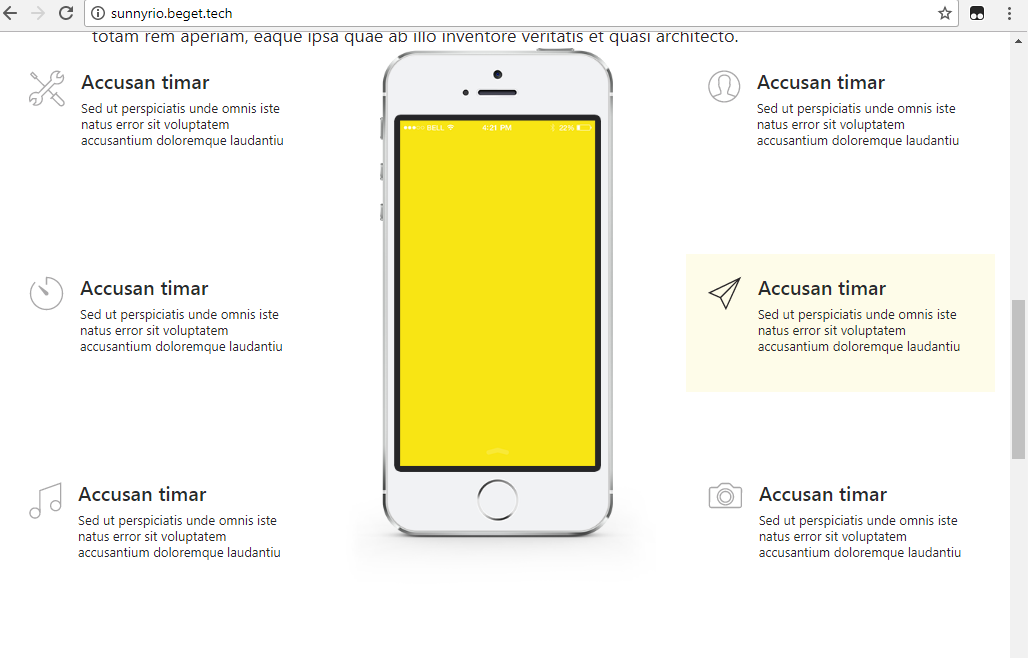
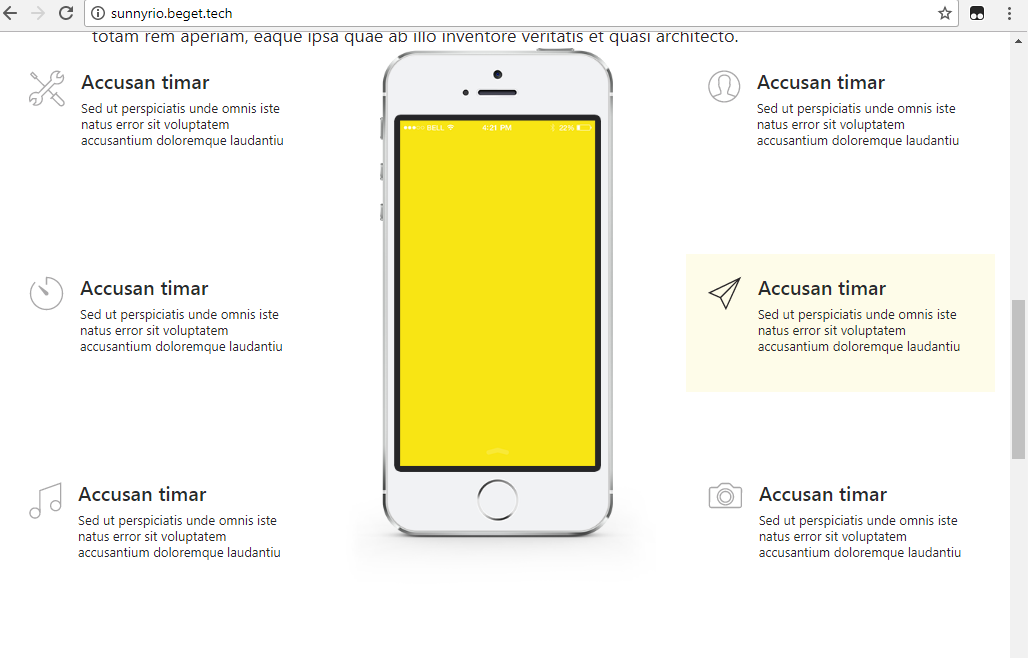
md чтобы первый и последний блок находились на одной строке а второй на отдельной строке? Смотри скрин пример что должно получиться
<div class="row">
<div class="col-md-4">
<div class="media af_spc">
<img class="align-self-start mr-3" src="img/icon/customize.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Accusan timar</h5>
<p class="h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</p>
</div>
</div>
<div class="media af_spc">
<img class="align-self-start mr-3" src="img/icon/time.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Accusan timar</h5>
<p class="h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</p>
</div>
</div>
<div class="media af_spc">
<img class="align-self-start mr-3" src="img/icon/music.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Accusan timar</h5>
<p class="h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</p>
</div>
</div>
</div>
<div class="col-md-4">
<img class="img-fluid img-rounded" src="img/phone.png">
</div>
<div class="col-md-4">
<div class="media af_spc">
<img class="align-self-start mr-3" src="img/icon/support.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Accusan timar</h5>
<p class="h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</p>
</div>
</div>
<div class="media af_spc_a">
<img class="align-self-start mr-3" src="img/icon/send.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Accusan timar</h5>
<p class="h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</p>
</div>
</div>
<div class="media af_spc">
<img class="align-self-start mr-3" src="img/icon/camera.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Accusan timar</h5>
<p class="h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</p>
</div>
</div>
</div>
</div>
Что есть:

Что должно получиться: