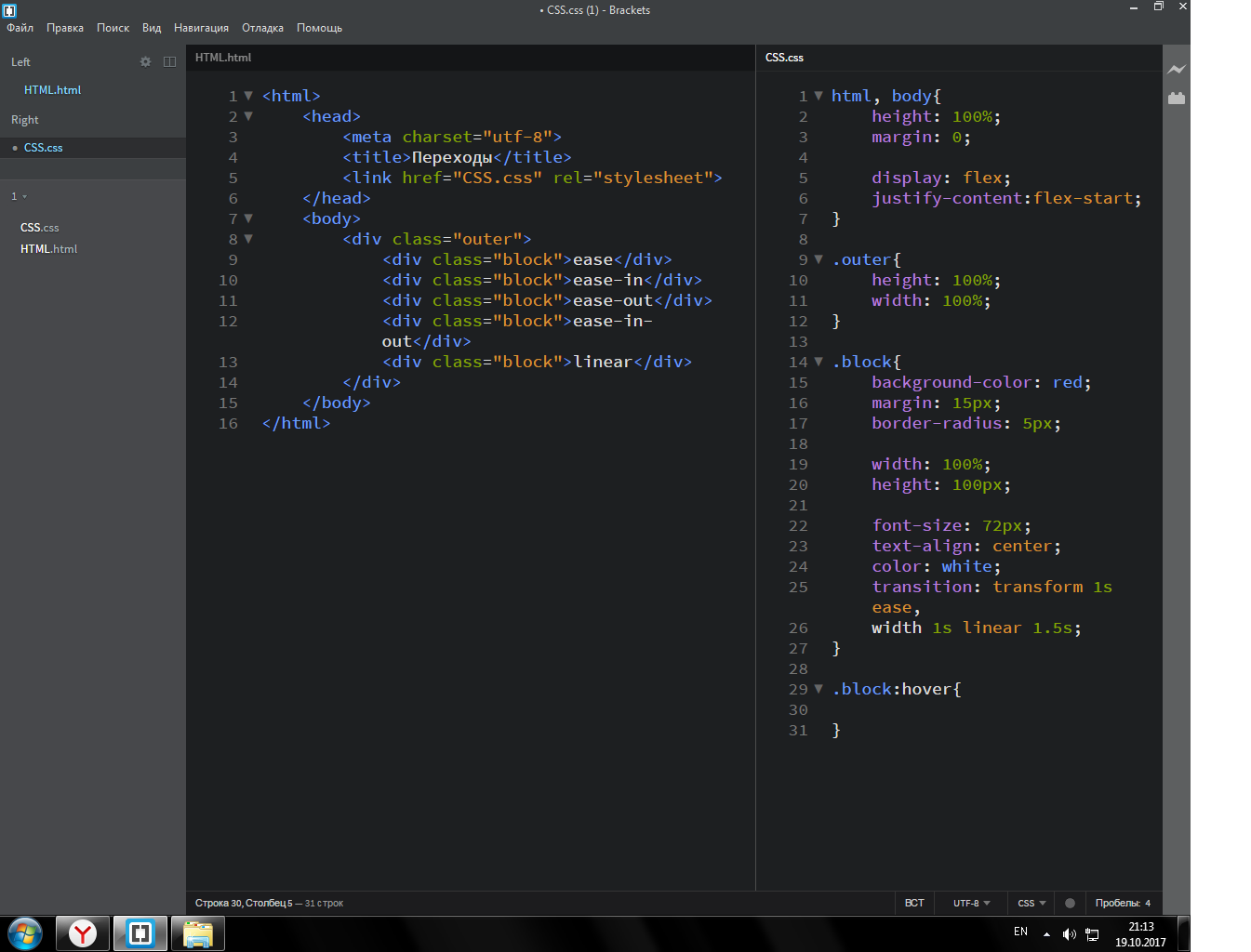
Для начала, следует научиться пользоваться удобными инструментами, и выкладывать не скриншот, а например ссылку на ваш код на
https://jsfiddle.net
Во-вторых, следует не задание публиковать, а вопрос что именно у вас не получается.
Если вы в принципе не понимаете что делать, то обратитесь на фриланс.
Ну а в вашем случае, видимо следует заполнить блок
.block:hover{
}