Не кидайтесь тапками, совсем отчаялся

Вроде легко, про areas знаю, но не получается
.m-size{
grid-area: mSize;
}
.l-size{
grid-area: lSize;
}
.xl-size{
grid-area: xlSize;
}
.xxl-size{
grid-area: xxlSize;
}
.size-guide{
grid-area: sizeGuide;
}
.shop-now{
grid-area: shopNow;
}
.size-otherBtn{
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
grid-template-areas:
"mSize lSize xlSize xxlSize",
"sizeGuide shopNow";
}
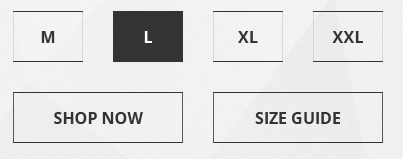
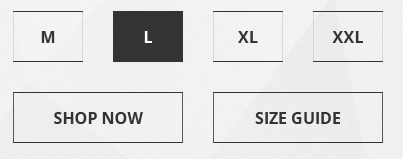
<div class='size-otherBtn'>
<span class='m-size'>m</span>
<span class='l-size'>l</span>
<span class='xl-size'>xl</span>
<span class='xxl-size'>xxl</span>
<span class='size-guide'>size guide</span>
<span class='shop-now'>shop now</span>
</div>