Всем привет, друзья!
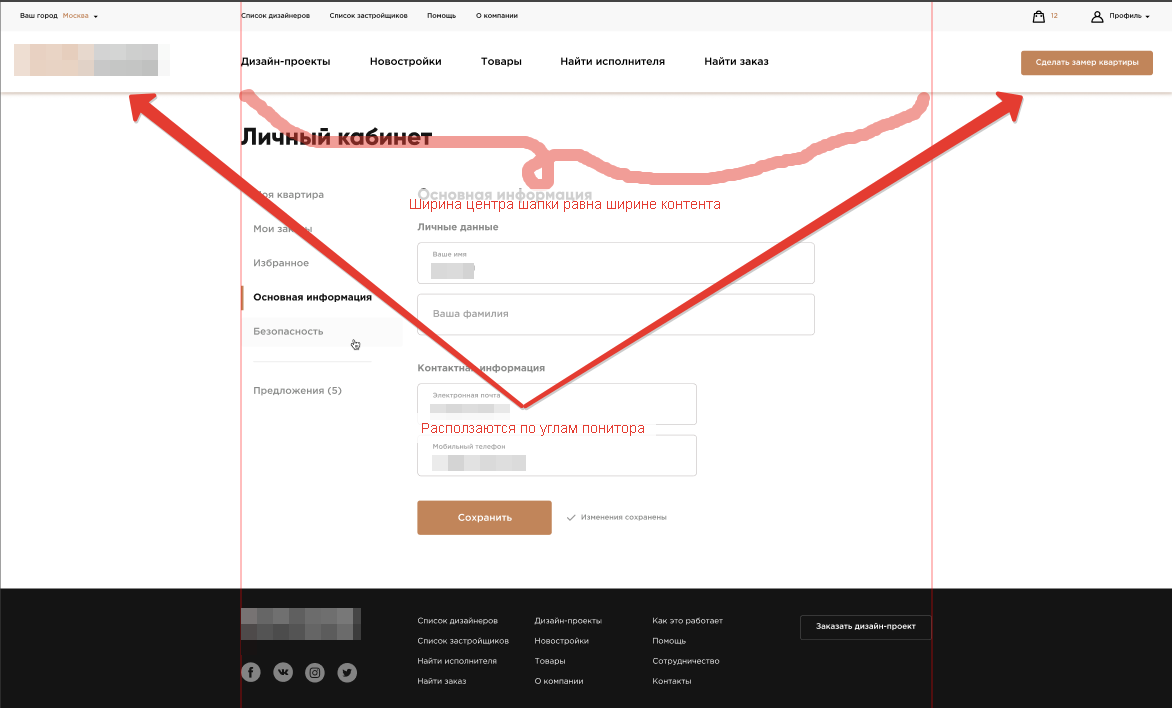
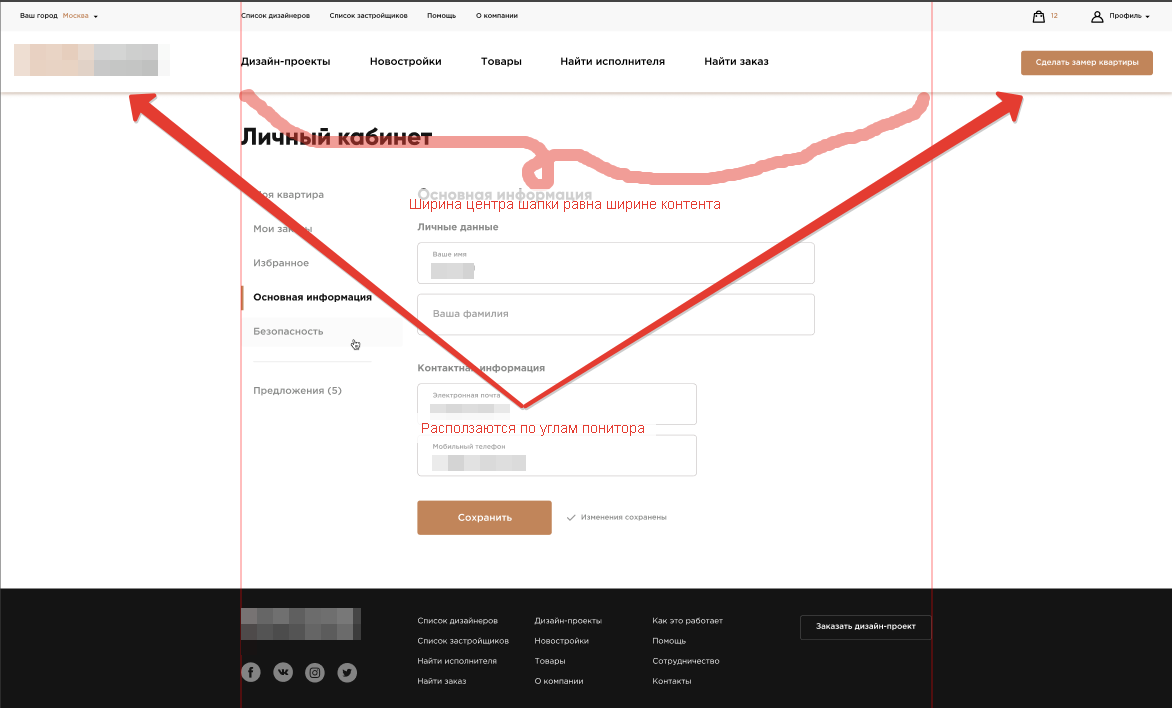
Есть вот такой макет:

Контент выравнивается посередине.
Вся проблема в шапке: центральная часть выравнивается посередине, а правая и левая части раскиданы по сторонам.
Ширина правой и левой колонок неизвестны. Центральная часть равна ширине контента, допустим 1200px.
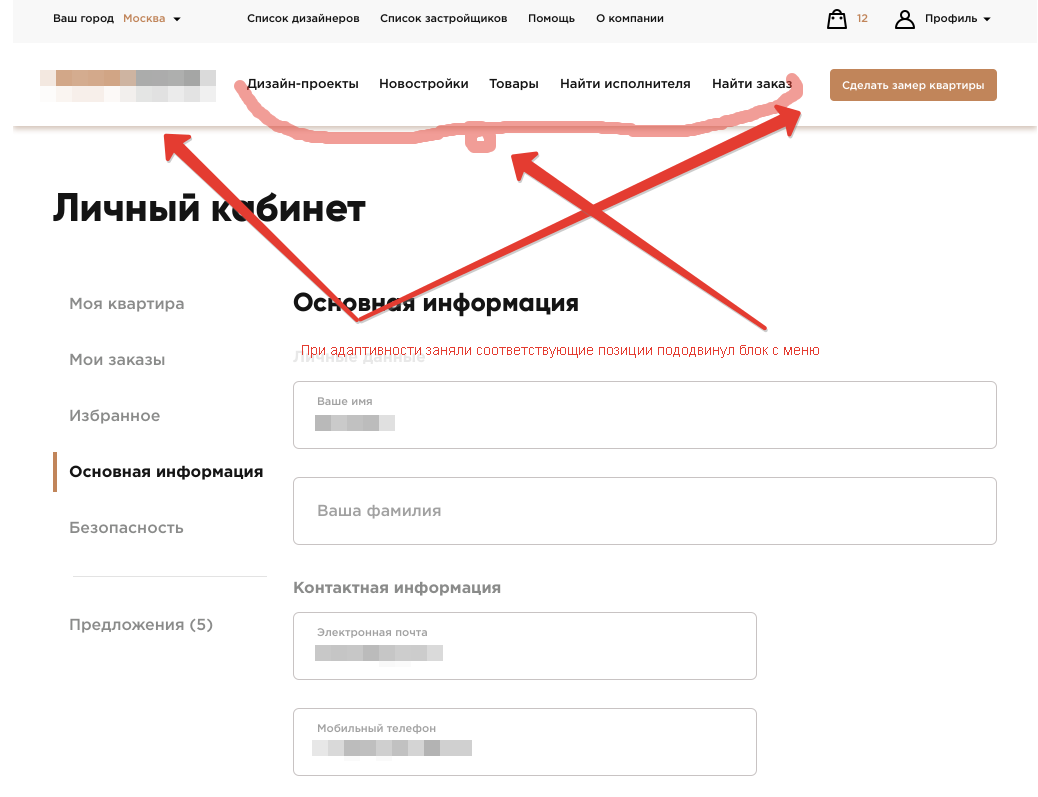
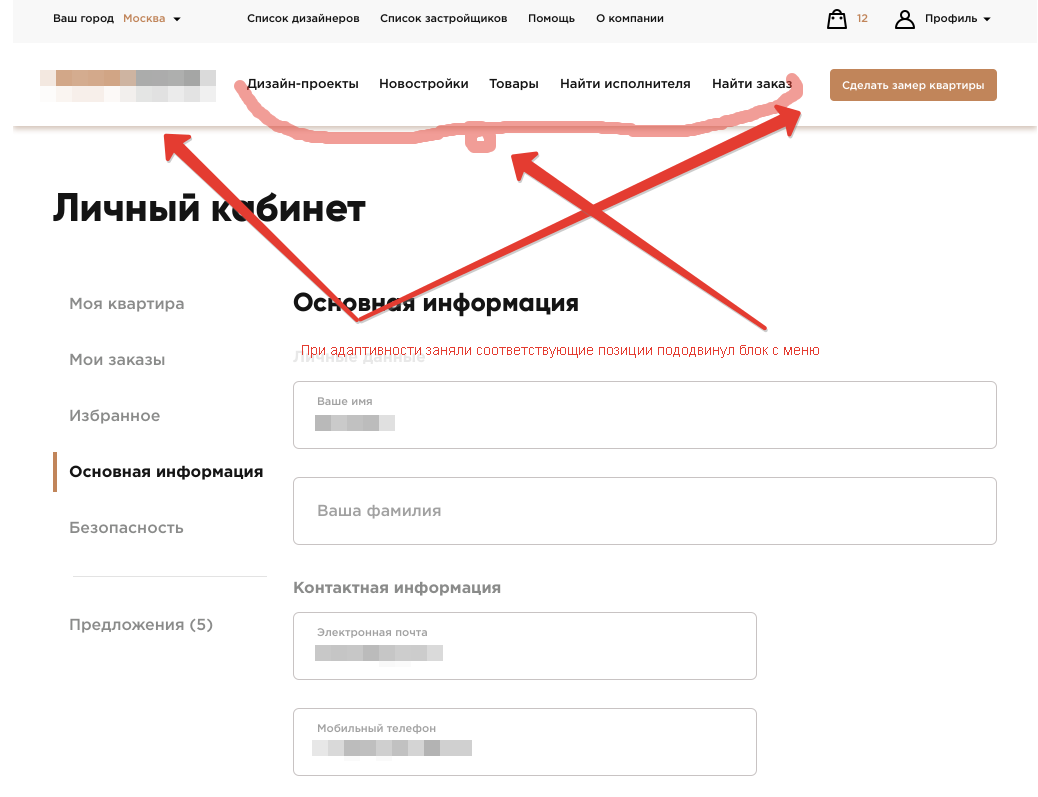
При адаптивности правая и левая колонки двигают центральную часть на соответствующее расстояние:

Как так сделать?
Если центральной части задать:
max-width: 1200px;
margin: 0 auto;
а правую и левую части раскидать при помощи float, либо при помощи position: absolut; и left: 0 и right: 0 для соответствующих сторон, то ничего не получится при адаптивности, т.к. при float блоки перенесутся на разные строки, а при позиционировании залезут друг на друга.
В общем, вот
https://jsfiddle.net/lokdmt/upn3d3rg/ накидал структуру, думаю понятно объяснил.
P.S. не обязательно прошу за меня решить, буду рад хотя бы просто совету куда смотреть. Спасибо!
P.P.S. Кнопку "Отметить решением" знаю, поэтому не забуду отблагодарить)