Привет есть такой код:
<ul>
<li>
<a href=""><name>Инон Буга Ионович</name></a><a href=""><map name="">Карта пациента</map></a><a href=""><naprav>Направить пациента</naprav></a><a href=""><start>Начать приём</start><end>Закночить приём</end></a>
</li>
<li>
<a href=""><name>Варнавский Игорь Сергеевич</name></a><a href=""><map name="">Карта пациента</map></a><a href=""><naprav>Направить пациента</naprav></a><a href=""><start>Начать приём</start><end>Закночить приём</end></a>
</li>
</ul>
.toDay li{
position: relative;
margin-bottom: 20px;
padding: 20px 0px 20px 0px;
border: 1px solid black;
border-radius: 3px;
}
name{
position: relative;
width: 400px;
height: 100%;
padding: 20px 10px 20px 0px;
border-right: 1px solid black;
}
map{
height: 100%;
padding: 20px 10px 20px 10px;
border-right: 1px solid black;
}
naprav{
height: 100%;
padding: 20px 10px 20px 10px;
border-right: 1px solid black;
}
start{
height: 100%;
padding: 20px 10px 20px 10px;
border-right: 1px solid black;
}
end{
height: 100%;
padding: 20px 10px 20px 10px;
}
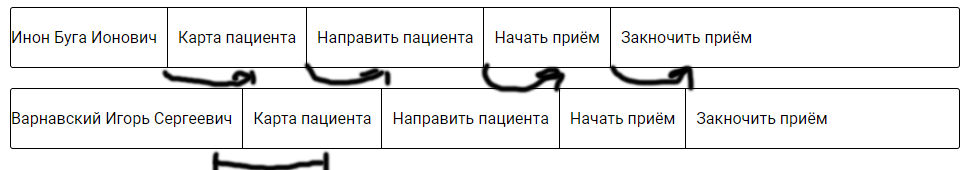
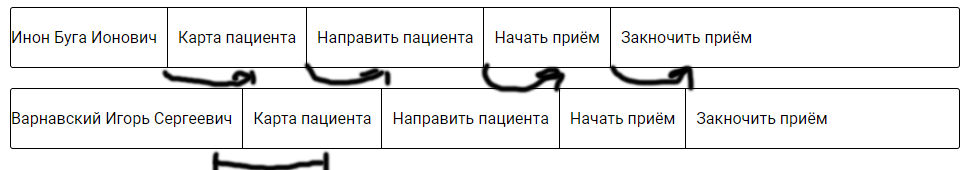
Вот в чем проблема:

Как сделать что бы все кроме ФИО прилегало к правой стороне? Не зависимо насколько длинное или короткое ФИО.
Если использовать float:right то всё съезжает вниз.