
<body>
<div class="container">
<div class="top">
sd
</div>
<div class="middle">
</div>
<div class="bottom">
</div>
</div>
</body>.container{
background-color: black;
}
.top{
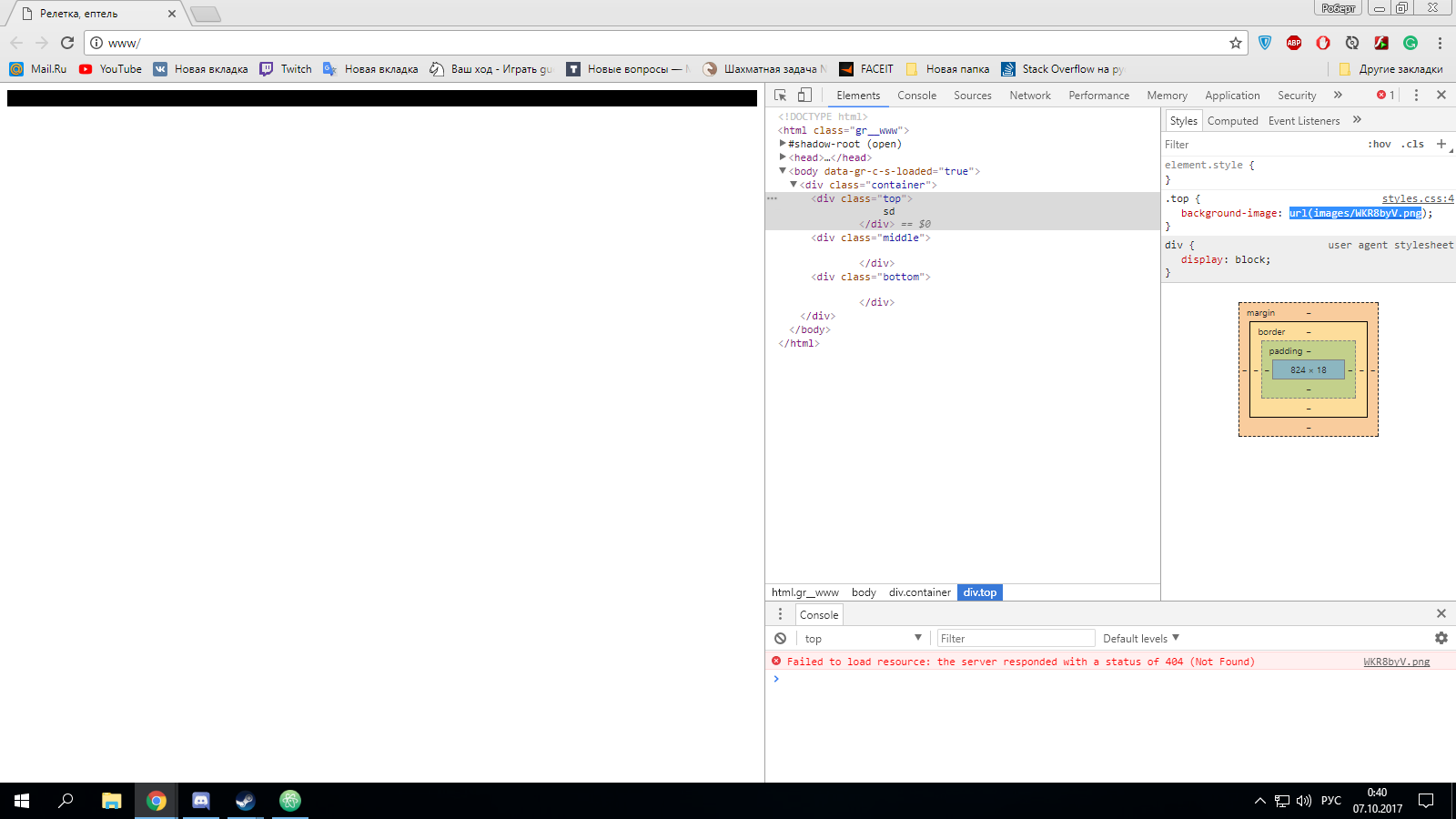
background-image: url(images/WKR8byV.png);
}
background-image: url(../images/WKR8byV.png);