body {
margin: 0;
padding: 0;
background-color: #FFF;
color: #000000;
font-family: Arial, Helvetica, sans-serif;
border-top: 2px solid #2A4F6F;
height: 100%;
background: url(../img/zer2.jpg);
}
#header {
height: 130px;
background: url(../img/zer.jpg);
background-color: #C9D082;
margin-top: 0px;
margin: 0 auto;
position: relative;
}
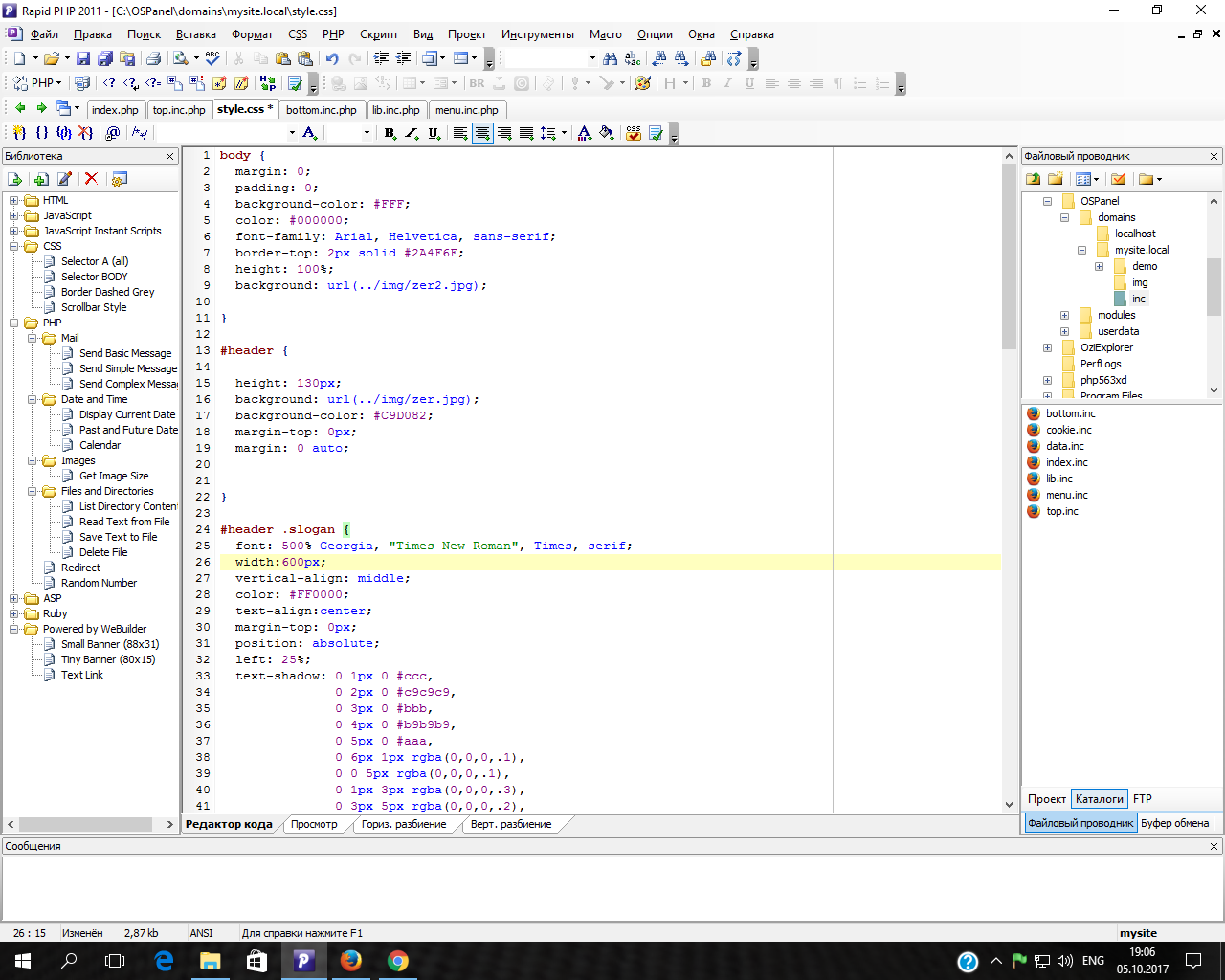
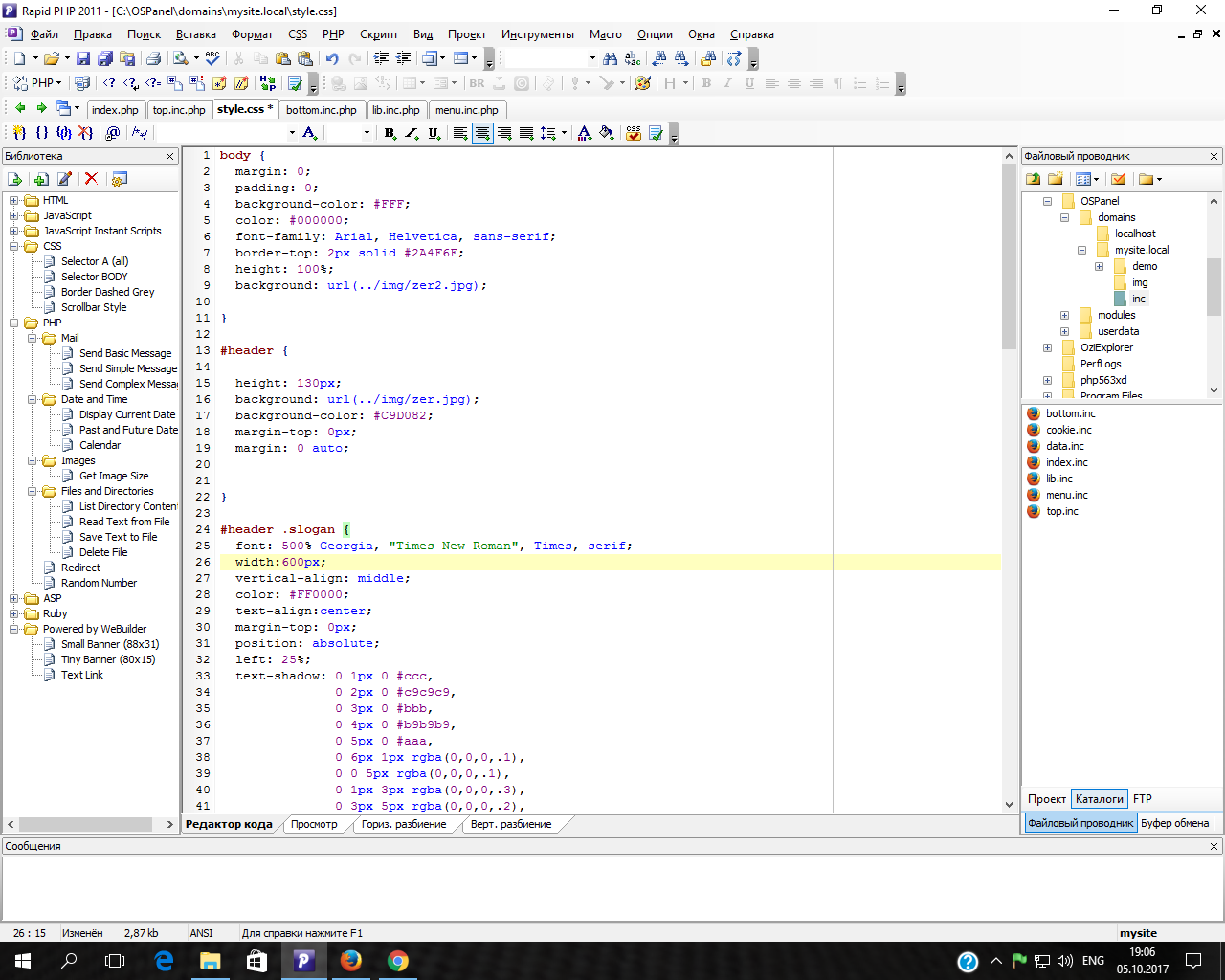
#header .slogan {
font: 500% Georgia, "Times New Roman", Times, serif;
width:600px;
vertical-align: middle;
color: #FF0000;
text-align:center;
margin-top: 0px;
position: absolute;
left: 25%;
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
#header .slogan1 {
font: 150% Georgia, "Times New Roman", Times, serif;
width:600px;
display:inline-block;
vertical-align: middle;
color: #FF0000;
text-align:center;
margin-top: 90px;
position: absolute;
left: 25%;
text-shadow: 0 1px 0 #454545,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
#header .data {
font: 100% Georgia, "Times New Roman", Times, serif;
color: #F1FC1D;
width:170px;
margin-left:10px;
font-weight: bold;
}
#myNavbar .nav {
border: solid 2px #dfdfdf;
border-radius: 10px;
background: #ffffff;
width: 90%;
display: table;
padding: 10px;
margin: 4px 0 0 0;
font-size: 13px;
border-spacing: 10px;
margin: 20px auto;
}
#content {
margin-left: 220px;
margin-right: 220px;
text-align: justify;
padding-bottom: 50px;
min-height: 100%;
margin-top: 300px;
min-height: calc(100vh - 50px);
}
h1 {
font: 150% Georgia, "Times New Roman", Times, serif;
text-align:center;
}
h3 {
font: 120% Georgia, "Times New Roman", Times, serif;
text-align:center;
}
ol li {
font-size: 90%;
}
#content p,
form {
line-height: 1.6em;
padding-left: 1.2em;
}
#footer {
clear: both;
text-align: center;
border-top: 1px dotted #B2BCC6;
font: 100% Georgia, "Times New Roman", Times, serif;
color: #2A4F6F;
left: 0;
bottom: 0;
width: 100%;
height: 50px;
background-color: #C9D082;
background: url(../img/top1.jpg);
}
<code lang="php">
<?php
error_reporting(0);
require_once "inc/lib.inc.php";
set_error_handler("myError");
require_once "inc/data.inc.php";
$hour = (int) strftime('%H');
$welcome = '';
if($hour>0 and $hour<6){
$welcome = 'Доброй ночи';
}elseif($hour>=6 and $hour<12){
$welcome = 'Доброе утро';
}elseif($hour>=12 and $hour<18){
$welcome = 'Добрый день';
}elseif($hour>=18 and $hour<23){
$welcome = 'Добрый вечер';
}else{
$welcome = 'Доброй ночи';
}
// Инициализация заголовков страницы
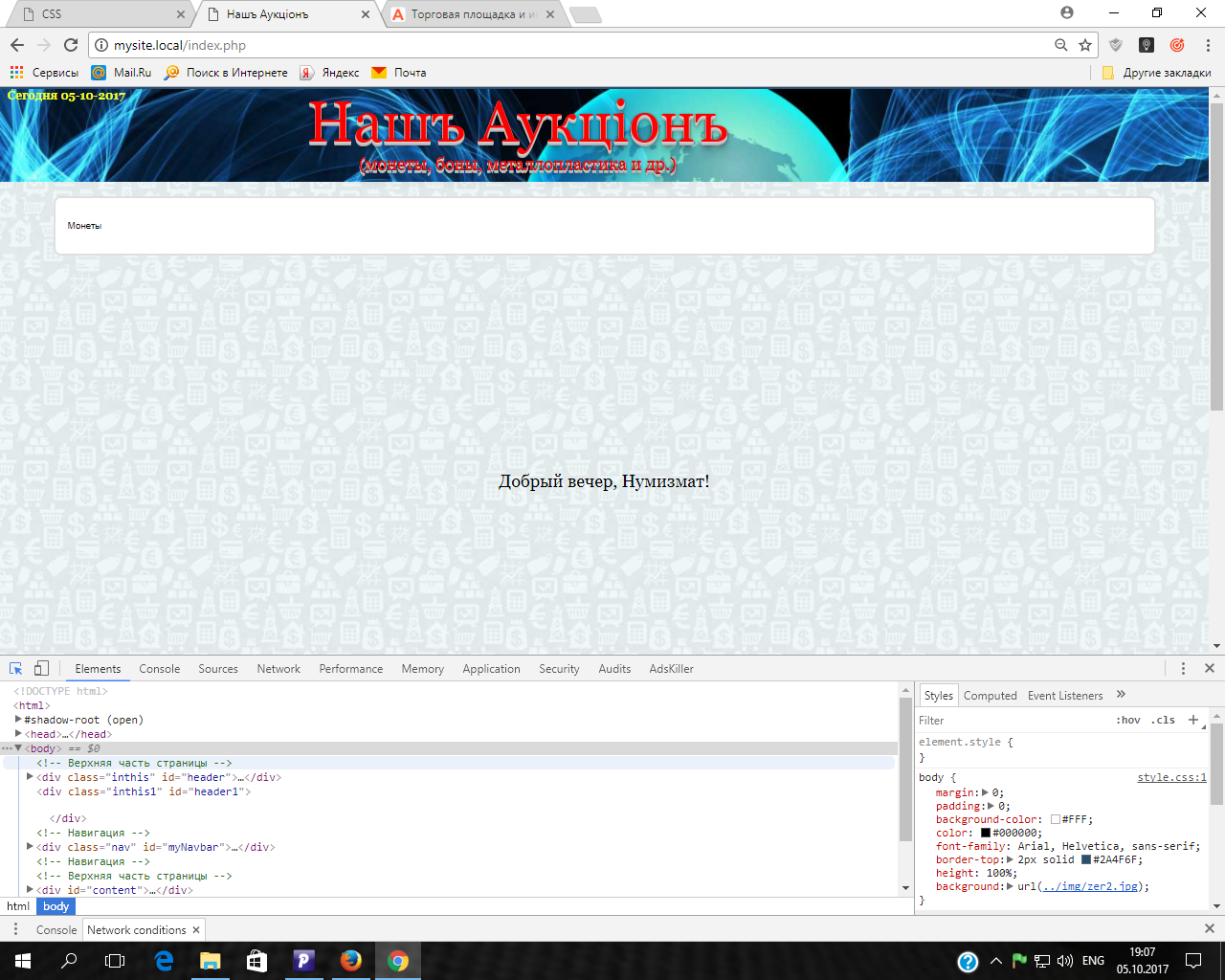
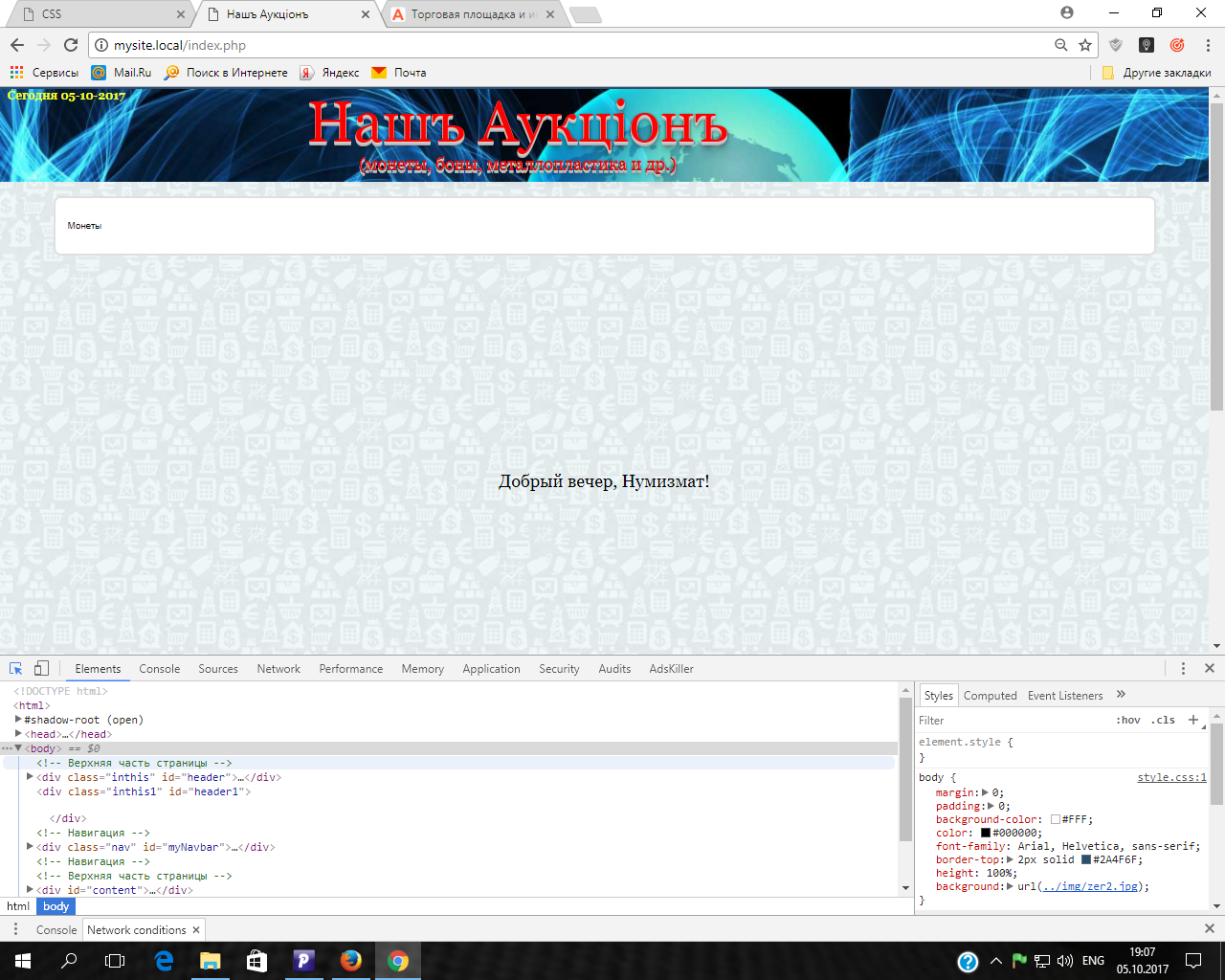
$title = 'Нашъ Аукціонъ';
$header = "$welcome, Нумизмат!";
$id = strtolower(strip_tags(trim($_GET['id'])));
switch($id){
case 'auc':
$title = 'Аукцион';
$header = 'Список аукционов';
break;
case 'contact':
$title = 'Контакты';
$header = 'Обратная связь';
break;
case 'table':
$title = 'Таблица умножения';
$header = 'Таблица умножения';
break;
case 'calc':
$title = 'Он-лайн калькулятор';
$header = 'Калькулятор';
break;
}
?>
<!DOCTYPE html>
<html>
<head>
<title><?php echo $title?></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- Верхняя часть страницы -->
<div class="inthis" id="header">
<?php
require_once "inc/top.inc.php";
?>
</div>
<!-- Навигация -->
<div class="nav" id="myNavbar">
<?php
require_once "inc/menu.inc.php";
?>
</div>
<!-- Навигация -->
<!-- Верхняя часть страницы -->
<div id="content">
<!-- Заголовок -->
<h1><?php echo $header?></h1>
<!-- Заголовок -->
<!-- Область основного контента -->
<?php
switch($id){
case 'auc':
include 'auc.php';
break;
case 'contact':
include 'contact.php';
break;
case 'table':
include 'table.php';
break;
case 'calc':
include 'calc.php';
break;
default:
include 'inc/index.inc.php';
}
?>
</div>
<!-- Область основного контента -->
<div id="footer">
<!-- Нижняя часть страницы -->
<?php
require_once "inc/bottom.inc.php";
?>
<!-- Нижняя часть страницы -->
</div>
</body>
</html>
</code>
При уменьшении или увиличении экрана слоган хедера уезжает в сторону, подскажите что я сделал не так/