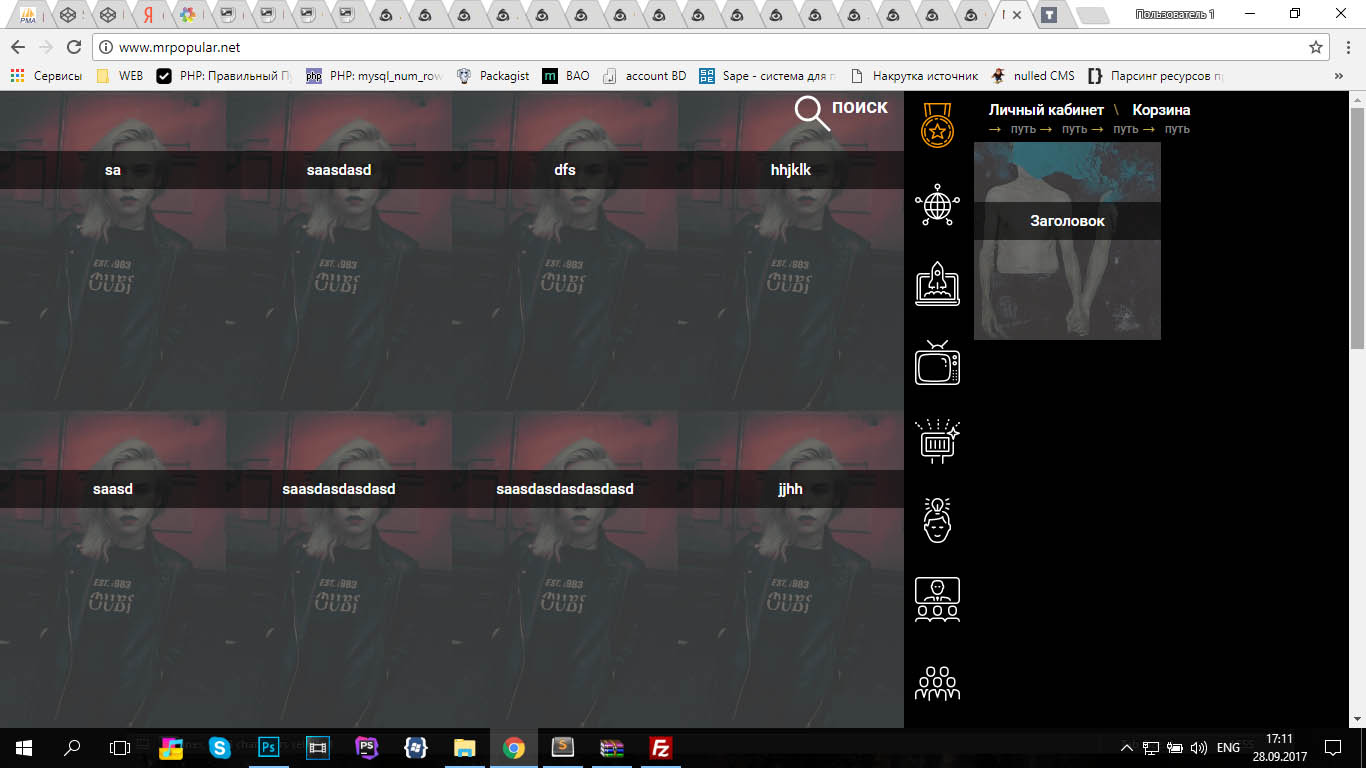
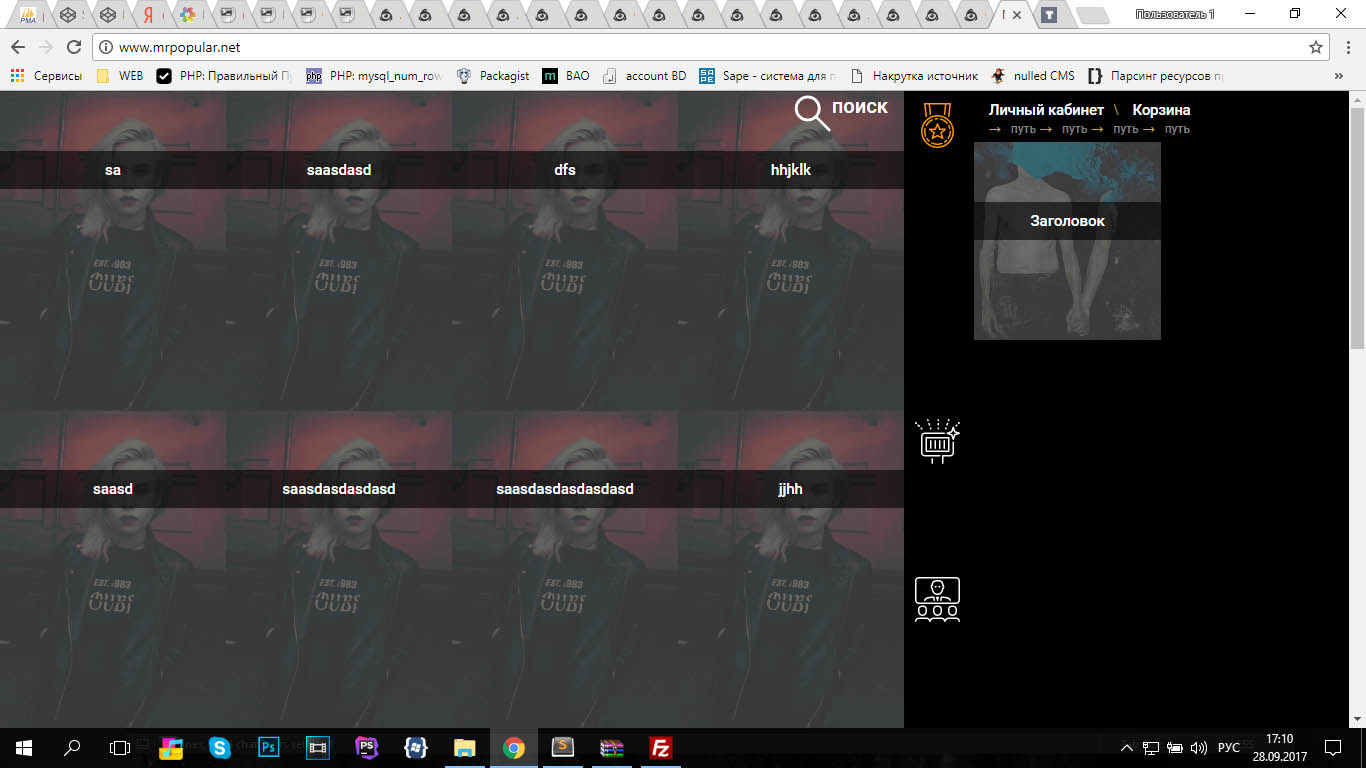
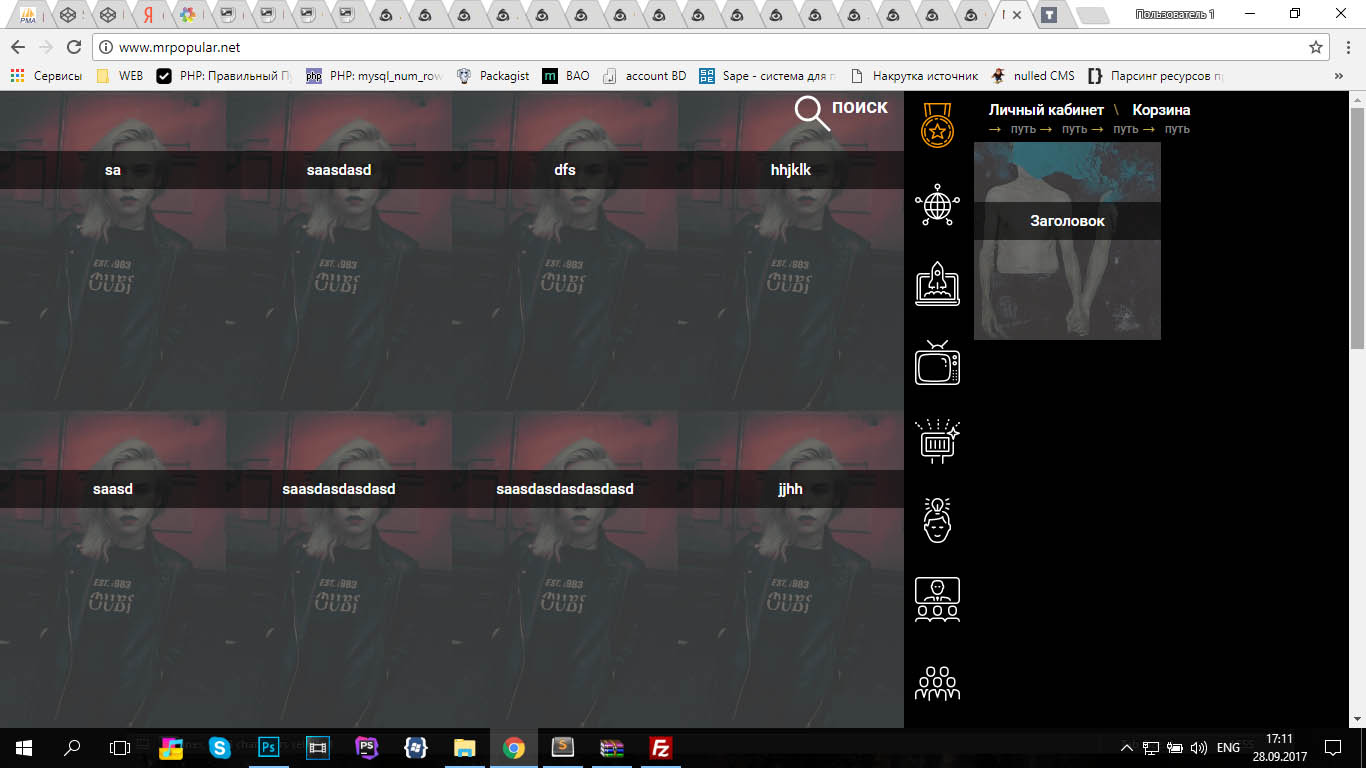
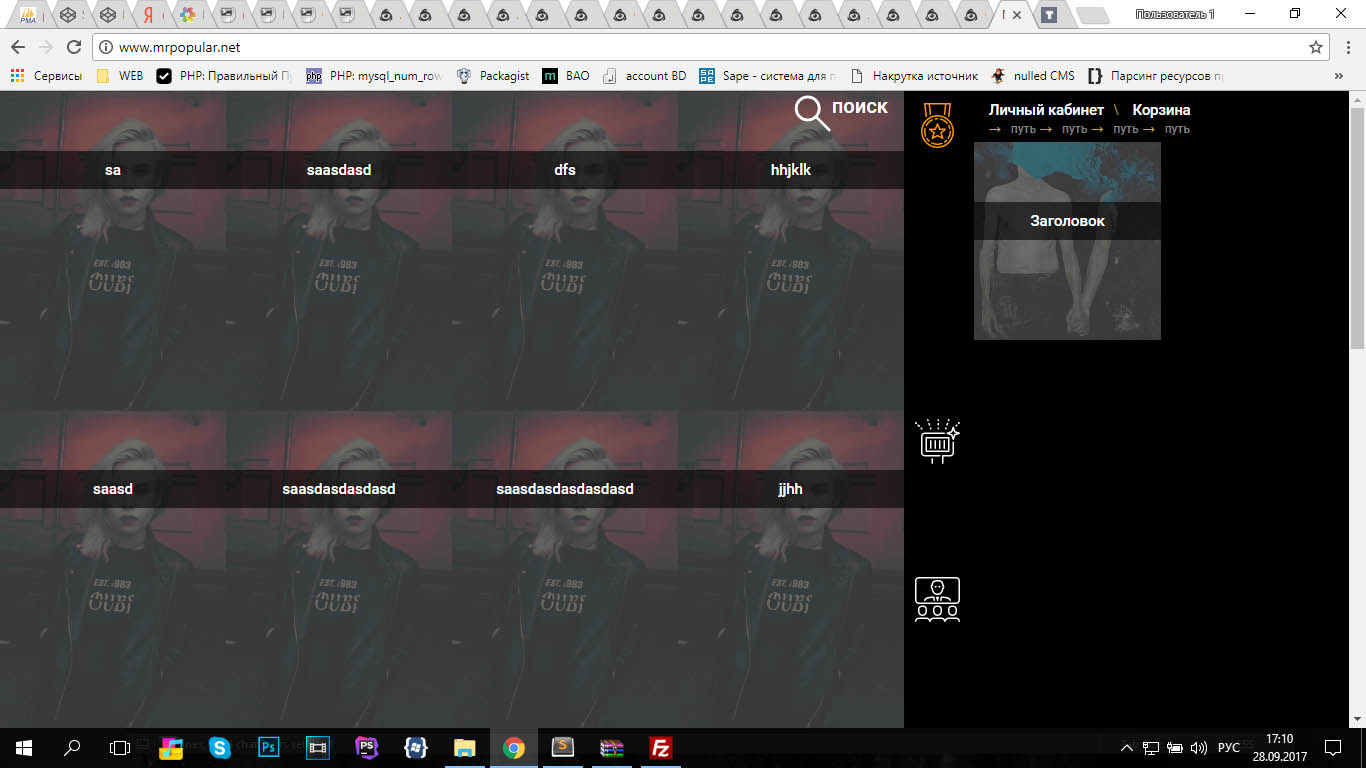
не могу понять где искать проблему. Все ок, сайт загрузился, все SVG отображаются, если походил по страницам половина SVG иконок в случайном порядке не отображается, F5 не помогает, покажутся только если SHIFT+F5 нажать. может кто сталкивался...


если что вот css иконок
menu, ol, ul {
padding: 0;
margin: 0;
}
nav ul, nav ol {
list-style: none;
list-style-image: none
}
.topmenuup {
position: fixed;
z-index: 509;
display: block;
background-color: black;
width: 100%;
margin-left: 70px;
padding-left: 15px;
padding-top: 10px;
padding-bottom: 5px;
font-weight: 500;
}
.topmenu {
position: relative;
display: inline;
li {
list-style: none;
list-style-image: none;
list-style-type: none;
display: inline;
}
li a {
text-decoration: none;
color:white;
font-family: 'Roboto', sans-serif;
font-size: 11pt;
&:hover {
color:#FED658;
}
&:active {
color:#FED658;
}
}
li:after {
content: "\\";
margin-left: 10px;
margin-right: 10px;
color: #FED658;
opacity: 0.8;
}
li:last-child:after {
content: "";
margin: 0px;
}
}
.topmenupath {
position: relative;
display: inline;
li {
list-style: none;
list-style-image: none;
list-style-type: none;
display: inline;
}
li a {
text-decoration: none;
color:grey;
font-family: 'Roboto', sans-serif;
font-size: 9pt;
&:hover {
color:#FED658;
}
&:active {
color:#FED658;
}
}
li:before {
content: "→";
font-size:9pt;
margin-right: 10px;
color: #FED658;
opacity: 0.8;
}
}
.all-site-wrap {
z-index: 601;
display: block;
background-color: black;
width: 70px;
height: 100vh
}
.main-nav {
z-index: 600;
text-align: center;
position: relative;
background: black;
}
.main-nav>ul>li {
z-index: 600;
position: relative;
height: 12.4vh;
}
.main-nav>ul>li>a {
font-family: 'Roboto', sans-serif;
font-weight: 500;
font-size: 0.66rem;
letter-spacing: 0.04rem;
color: white;
padding: 0.75rem 0rem 0rem 0rem;
text-transform: uppercase;
position: relative;
display: inline-block;
text-decoration: none;
z-index: 600;
span {
padding-top: 5px;
}
}
.main-nav>ul>li>a>svg {
z-index: 600;
pointer-events: none;
width: 48px;
height: 48px;
display: block;
margin: 0 auto 0.1rem;
fill: white;
display: block
}
.main-nav .icon-nav-shop, .main-nav .icon-nav-home, .main-nav .icon-nav-video, .main-nav .icon-nav-guide, .main-nav .icon-nav-almanac {
z-index: 600;
}
@media (min-width: 680px) {
.main-nav>ul>li>a {
transition: 0.1s
}
.home:hover, .almanac:hover, .gallery:hover, .snippets:hover, .forums:hover, .newsletter:hover, .jobs:hover {
opacity: 0.75;
-webkit-transform: translateY(3px);
transform: translateY(3px)
}
.main-nav>ul>li>a:hover>span, .main-nav>ul>li>a:focus>span, .main-nav>ul>li>a:active>span {
-webkit-transform: translateX(0);
transform: translateX(0)
}
.main-nav>ul>li>a>span {
display: block;
-webkit-transform: translateX(-5px);
transform: translateX(-5px);
transition: 0.1s;
opacity: 0
}
.main-nav:hover>ul>li>a>span, .main-nav:focus>ul>li>a>span, .main-nav:active>ul>li>a>span {
-webkit-transform: translateX(0);
transform: translateX(0);
opacity: 1
}
.main-nav:hover>ul>li svg, .main-nav:focus>ul>li svg, .main-nav:active>ul>li svg {
transition: fill 0.3s
}
.main-nav:hover>ul>li:nth-child(1) svg, .main-nav:focus>ul>li:nth-child(1) svg, .main-nav:active>ul>li:nth-child(1) svg {
fill: #ff9800
}
.main-nav>ul>li:nth-child(2) svg {
transition-delay: 0.02s;
fill: #e91e63
}
.main-nav:hover>ul>li:nth-child(2) span, .main-nav:focus>ul>li:nth-child(2) span, .main-nav:active>ul>li:nth-child(2) span {
transition-delay: 0.02s
}
.main-nav:hover>ul>li:nth-child(3) svg, .main-nav:focus>ul>li:nth-child(3) svg, .main-nav:active>ul>li:nth-child(3) svg {
transition-delay: 0.04s;
fill: #f44336
}
.main-nav:hover>ul>li:nth-child(3) span, .main-nav:focus>ul>li:nth-child(3) span, .main-nav:active>ul>li:nth-child(3) span {
transition-delay: 0.04s
}
.main-nav:hover>ul>li:nth-child(4) svg, .main-nav:focus>ul>li:nth-child(4) svg, .main-nav:active>ul>li:nth-child(4) svg {
transition-delay: 0.06s;
fill: #9c27b0
}
.main-nav:hover>ul>li:nth-child(4) span, .main-nav:focus>ul>li:nth-child(4) span, .main-nav:active>ul>li:nth-child(4) span {
transition-delay: 0.06s
}
.main-nav:hover>ul>li:nth-child(5) svg, .main-nav:focus>ul>li:nth-child(5) svg, .main-nav:active>ul>li:nth-child(5) svg {
transition-delay: 0.08s;
fill: #03a9f4
}
.main-nav:hover>ul>li:nth-child(5) span, .main-nav:focus>ul>li:nth-child(5) span, .main-nav:active>ul>li:nth-child(5) span {
transition-delay: 0.08s
}
.main-nav:hover>ul>li:nth-child(6) svg, .main-nav:focus>ul>li:nth-child(6) svg, .main-nav:active>ul>li:nth-child(6) svg {
transition-delay: 0.10s;
fill: #4caf50
}
.main-nav:hover>ul>li:nth-child(6) span, .main-nav:focus>ul>li:nth-child(6) span, .main-nav:active>ul>li:nth-child(6) span {
transition-delay: 0.10s
}
.main-nav:hover>ul>li:nth-child(7) svg, .main-nav:focus>ul>li:nth-child(7) svg, .main-nav:active>ul>li:nth-child(7) svg {
transition-delay: 0.12s;
fill: #8bc34a
}
.main-nav:hover>ul>li:nth-child(7) span, .main-nav:focus>ul>li:nth-child(7) span, .main-nav:active>ul>li:nth-child(7) span {
transition-delay: 0.12s
}
.main-nav:hover>ul>li:nth-child(8) svg, .main-nav:focus>ul>li:nth-child(8) svg, .main-nav:active>ul>li:nth-child(8) svg {
transition-delay: 0.14s;
fill: #ffeb3b
}
.main-nav:hover>ul>li:nth-child(8) span, .main-nav:focus>ul>li:nth-child(8) span, .main-nav:active>ul>li:nth-child(8) span {
transition-delay: 0.14s
}
.main-nav:hover>ul>li:nth-child(9) svg, .main-nav:focus>ul>li:nth-child(9) svg, .main-nav:active>ul>li:nth-child(9) svg {
transition-delay: 0.16s;
fill: #607d8b
}
.main-nav:hover>ul>li:nth-child(9) span, .main-nav:focus>ul>li:nth-child(9) span, .main-nav:active>ul>li:nth-child(9) span {
transition-delay: 0.16s
}
body.home .main-nav>ul>li.home {
}
body.home .main-nav>ul>li.home span {
-webkit-transform: translateX(0);
transform: translateX(0);
}
body.home .main-nav>ul>li.home svg {
}
body.main-nav>ul>li.videos, body.page-template-video-single-php .main-nav>ul>li.videos {
}
body.main-nav>ul>li.videos span, body.page-template-video-single-php .main-nav>ul>li.videos span {
-webkit-transform: translateX(0);
transform: translateX(0);
}
body.main-nav>ul>li.videos svg, body.page-template-video-single-php .main-nav>ul>li.videos svg {
}
body.main-nav>ul>li.almanac, body.page-template-page-almanac-single-php .main-nav>ul>li.almanac {
}
body.main-nav>ul>li.almanac span, body.page-template-page-almanac-single-php .main-nav>ul>li.almanac span {
-webkit-transform: translateX(0);
transform: translateX(0);
}
body.main-nav>ul>li.almanac svg, body.page-template-page-almanac-single-php .main-nav>ul>li.almanac svg {
}
body.main-nav>ul>li.gallery, body.single-screenshot .main-nav>ul>li.gallery {
}
body.main-nav>ul>li.gallery span, body.single-screenshot .main-nav>ul>li.gallery span {
-webkit-transform: translateX(0);
transform: translateX(0);
}
body.main-nav>ul>li.gallery svg, body.single-screenshot .main-nav>ul>li.gallery svg {
}
body.main-nav>ul>li.snippets, body.page-template-page-snippet-php .main-nav>ul>li.snippets {
}
body.main-nav>ul>li.snippets span, body.page-template-page-snippet-php .main-nav>ul>li.snippets span {
-webkit-transform: translateX(0);
transform: translateX(0);
}
body.main-nav>ul>li.snippets svg, body.page-template-page-snippet-php .main-nav>ul>li.snippets svg {
}
body.main-nav>ul>li.forums {
}
body.main-nav>ul>li.forums span {
-webkit-transform: translateX(0);
transform: translateX(0);
}
body.main-nav>ul>li.forums svg {
}
body.main-nav>ul>li.newsletter {
}
body.main-nav>ul>li.newsletter span {
-webkit-transform: translateX(0);
transform: translateX(0);
}
body.main-nav>ul>li.newsletter svg {
}
body.main-nav>ul>li.shop {
}
body.main-nav>ul>li.shop span {
-webkit-transform: translateX(0);
transform: translateX(0);
}
body.main-nav>ul>li.shop svg {
}
body.main-nav>ul>li.jobs {
}
body.main-nav>ul>li.jobs span {
-webkit-transform: translateX(0);
transform: translateX(0);
}
body.main-nav>ul>li.jobs svg {
}
body.main-nav>ul>li.newsletter {
}
body.main-nav>ul>li.newsletter span {
-webkit-transform: translateX(0);
transform: translateX(0);
}
}