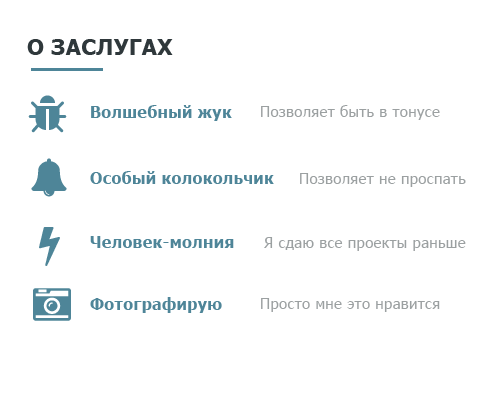
 я сделал это списком, возникла следующая проблема, как поставить изображения по центру? То есть они съезжают чуть вверх и третье влево. Вот как получилось у меня
я сделал это списком, возникла следующая проблема, как поставить изображения по центру? То есть они съезжают чуть вверх и третье влево. Вот как получилось у меня 
<style>
</style>
<style>
ul {
font-size: 0;
}
ul .icon,
ul p {
display: inline-block;
vertical-align: middle;
}
ul p {
font-size: 16px;
}
ul .icon {
text-align: center;
width: 50px; // здесь значение картинки с макс. шириной
}
</style>
<ul>
<li><div class="icon">Картинка</div><p>Текст <span>Текст с другим текстом</span></p></li>
</ul>