Решил подучить webpack есть файл выноса стилей из js
const path = require("path");
const ExtractTextPlugin = require("extract-text-webpack-plugin");
function cssLoaders(options) {
var cssLoader = {
loader: 'css-loader',
options: {
minimize: options.extract,
sourceMap: options.sourceMap,
modules: true
}
}
function generateLoaders(loader) {
var loaders = [cssLoader]
if(loader) {
loaders.push({
loader: loader,
options: {
sourceMap: options.sourceMap,
}
})
}
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'style-loader'
})
} else {
return ['style-loader'].concat(loaders);
}
}
return {
css: generateLoaders(),
scss: generateLoaders('sass-loader')
}
}
exports.styleLoaders = function (options) {
var output = [],
var loaders = cssLoaders(options)
for (var ext in loaders) {
var loader = loaders[ext],
output.push({
test: new RegExp('\\.' + ext + '$'),
use: loader
})
}
return output;
}
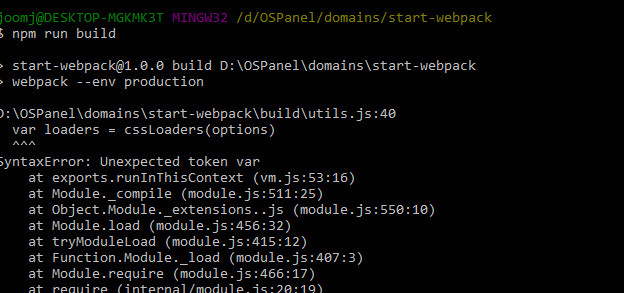
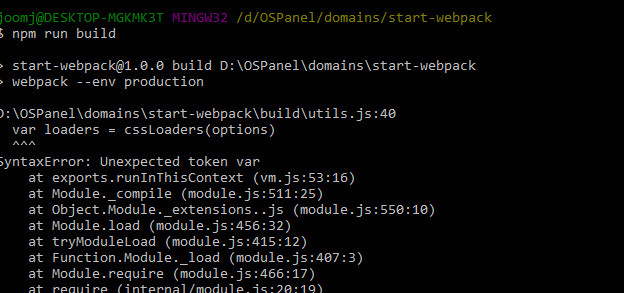
и при запуске команды
npm run build появляется ошибка как исправить, подкиньте идею?