Привет!
Учусь работать с
Polymer по этому
туториалу.
Не могу понять почему не выводит текст на экран.
Мой код:
index.html<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Title</title>
</head>
<body>
<my-element></my-element>
<script src="libs/bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel="stylesheet" href="css/main.min.css">
<script src="js/scripts.min.js"></script>
</body>
</html>
my-element.html<link rel="import" href="../libs/bower_components/polymer/polymer.html">
<script>
Polymer ({
is: "my-element",
ready: function() {
this.textContent = "Hello from element's prototype!"
}
});
</script>
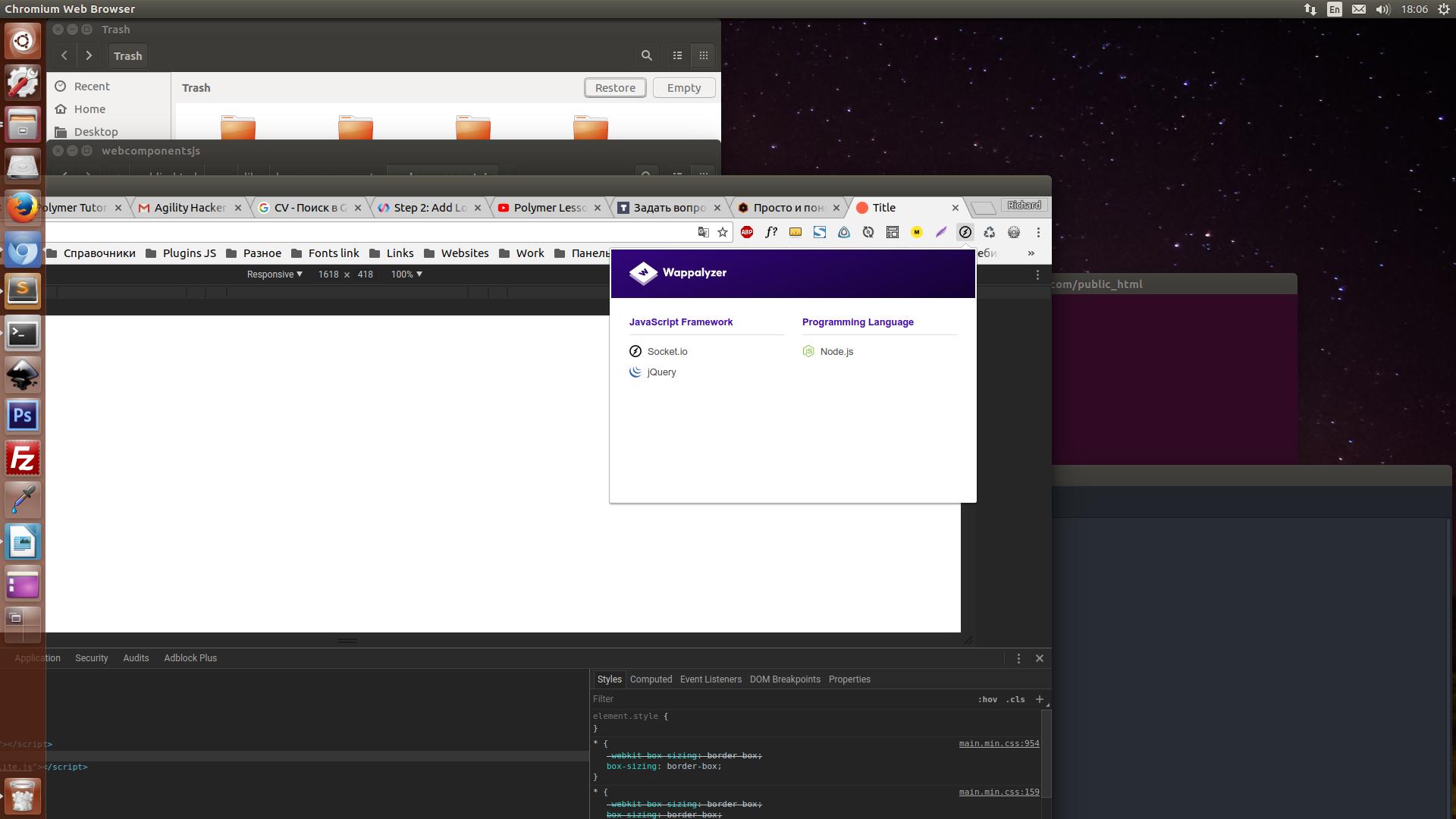
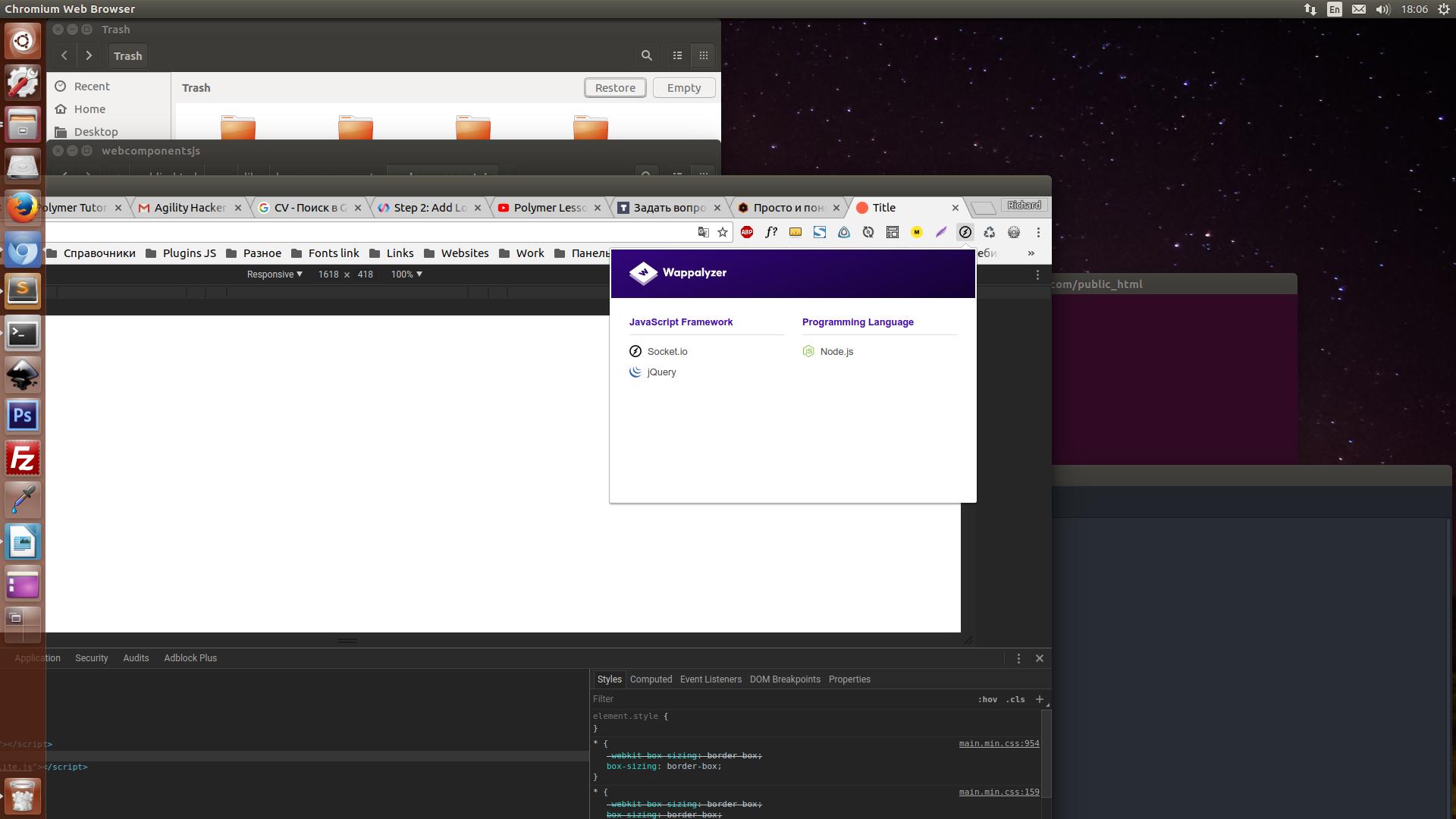
Также Wappalyzer дает понять что Polymer не подключается

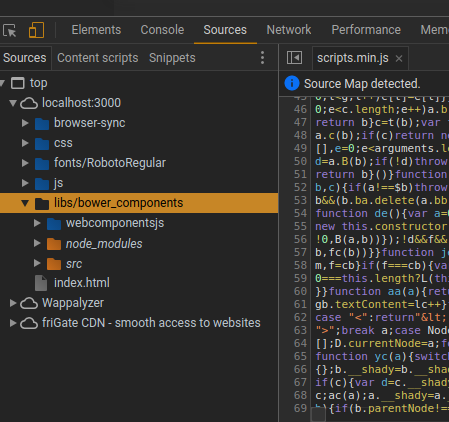
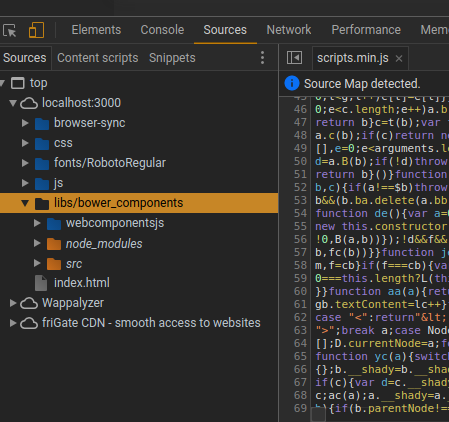
Посмотрел в Sources, пути прописал правильно